Adaface Sample React Questions
Here are some sample React questions from our premium questions library (10273 non-googleable questions).
Skills
Programming Languages
Data Science
Frontend
Backend
Software Engineering Basics
Data Engineering
Cloud Engineering
Test Engineering
Aptitude
Logical Reasoning Abstract Reasoning English Reading Comprehension Spatial Reasoning Verbal Reasoning Diagrammatic Reasoning Critical Thinking Data Interpretation Situational Judgement Attention to Detail Numerical Reasoning Aptitude Quantitative Reasoning Inductive Reasoning Deductive Reasoning Error Checking English Speaking Pronunciation
Accounting
Others
Embedded Systems Agile/Scrum Cyber Security SAP ABAP SAP HANA Salesforce Developer Salesforce Administrator Boomi Dynamics 365 SCM Dynamics 365 Finance Spark Adobe InDesign Oracle Hyperion Planning ITIL Blue Prism SAS SCCM SSAS SSRS Citrix Google AdWords Weblogic Talend UML Human Resource Management Talent Acquisition RPA CISCO French SAP MM SAP Basis SAP WM SAP FICO SharePoint Technical Support Growth Marketing Marketing Analysis Jira German Spanish Grammar & Vocabulary Listening Comprehension Reading Comprehension Sentence Structure Guidewire Meta Ads Branding Strategy
| 🧐 Question | |||||
|---|---|---|---|---|---|
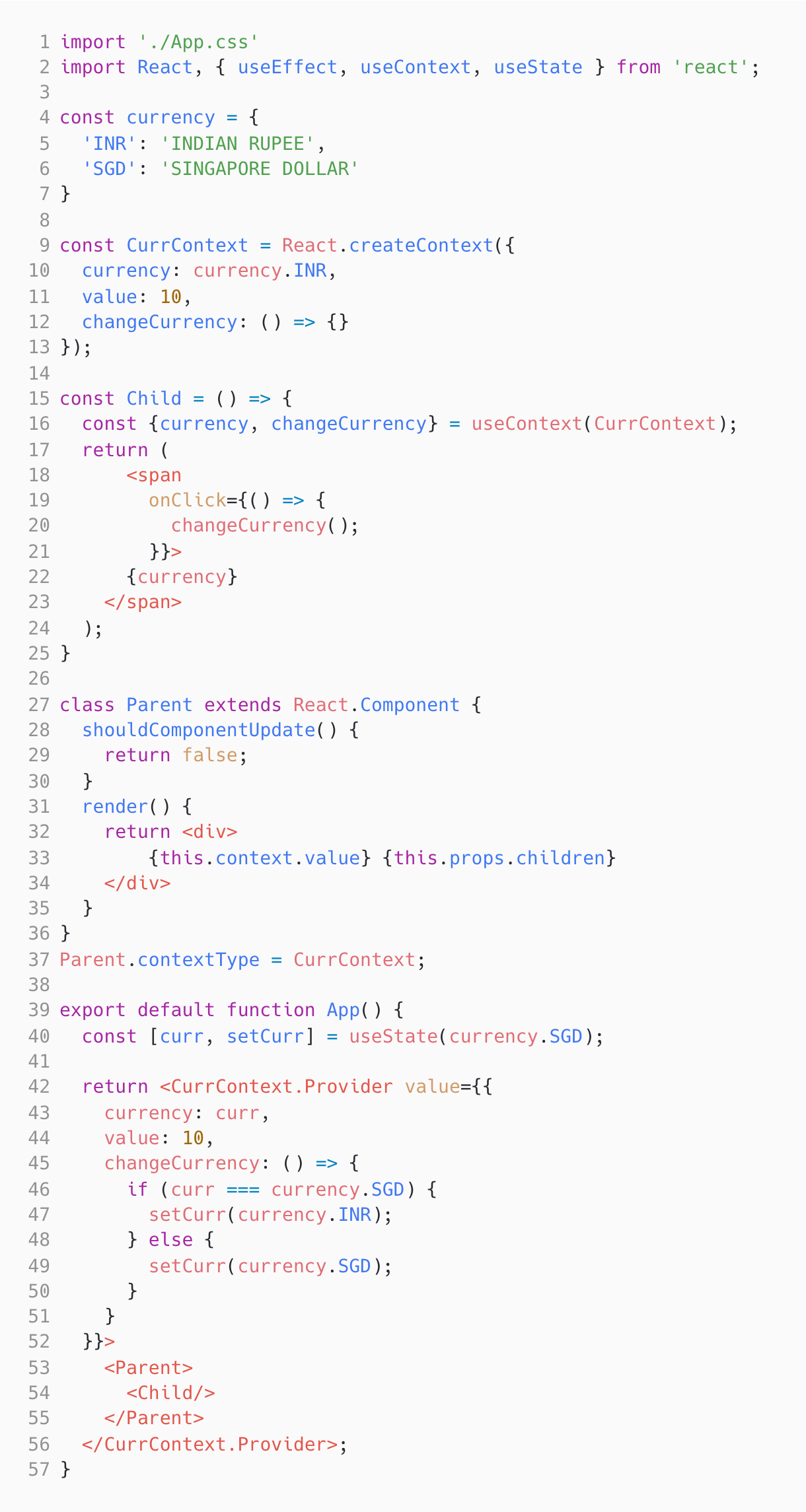
Hard Context re-renders | Solve | ||||
Medium Hooks with Conditional Rendering | Solve | ||||
Medium Rhyme Reducer | Solve | ||||
Hard State Handling with Custom Hooks | Solve | ||||
| 🧐 Question | 🔧 Skill | ||
|---|---|---|---|
Hard Context re-renders | 3 mins React | Solve | |
Medium Hooks with Conditional Rendering | 3 mins React | Solve | |
Medium Rhyme Reducer | 3 mins React | Solve | |
Hard State Handling with Custom Hooks | 3 mins React | Solve |
| 🧐 Question | 🔧 Skill | 💪 Difficulty | ⌛ Time | ||
|---|---|---|---|---|---|
Context re-renders | React | Hard | 3 mins | Solve | |
Hooks with Conditional Rendering | React | Medium | 3 mins | Solve | |
Rhyme Reducer | React | Medium | 3 mins | Solve | |
State Handling with Custom Hooks | React | Hard | 3 mins | Solve |

We evaluated several of their competitors and found Adaface to be the most compelling. Great library of questions that are designed to test for fit rather than memorization of algorithms.
Swayam Narain, CTO, Affable




Join 1200+ companies in 80+ countries.
Try the most candidate friendly skills assessment tool today.

Ready to streamline your recruitment efforts with Adaface?
Ready to streamline your recruitment efforts with Adaface?