AI-powered React developer mock interviews
Your personal React developer job interview coach to help you prepare for your next interview.
Enter your email address
Start mock interview
Practice mock interview questions
| 🧐 Question | |||||
|---|---|---|---|---|---|
Medium CSS Specificity | |||||
Explain the concept of CSS specificity and how it affects the styling of elements on a webpage. | |||||
Medium Display Properties in CSS | |||||
Describe the difference between inline, block, and inline-block display properties in CSS and provide examples of when each would be most appropriate to use. | |||||
Medium Closures in JavaScript | |||||
Explain the concept of closures in JavaScript and provide an example of how you have utilized closures in your previous projects. | |||||
Medium let vs const vs var | |||||
Discuss the differences between 'let', 'const', and 'var' in JavaScript in terms of scope, hoisting, and reassignment. Provide a scenario where you would choose one over the other. | |||||
Medium Performance Optimization | |||||
How would you optimize the performance of a React application that is experiencing slow rendering times due to a large number of components and complex state management? | |||||
Medium React Fiber | |||||
Can you explain the concept of React Fiber and how it improves the rendering performance of React applications? | |||||
Medium Handling State Logic | |||||
How would you handle complex state logic and side effects in a large-scale React application without introducing unnecessary re-renders or performance bottlenecks? | |||||
Medium Context API vs Redux | |||||
Can you explain the differences between using Context API and Redux for state management in React applications? When would you choose one over the other? | |||||
Medium Communicating Complexity | |||||
Describe a situation where you had to communicate a complex idea to a non-technical stakeholder. How did you ensure effective communication and understanding? What strategies did you use to overcome any potential misunderstandings? | |||||
Medium Team Dynamic Challenge | |||||
Can you provide an example of a time when you had to navigate a challenging team dynamic to successfully deliver a project? How did you approach the situation and what was the outcome? | |||||
| 🧐 Question | 🔧 Skill | ||||
|---|---|---|---|---|---|
Medium CSS Specificity | 2 mins HTML/CSS | ||||
Explain the concept of CSS specificity and how it affects the styling of elements on a webpage. | |||||
Medium Display Properties in CSS | 2 mins HTML/CSS | ||||
Describe the difference between inline, block, and inline-block display properties in CSS and provide examples of when each would be most appropriate to use. | |||||
Medium Closures in JavaScript | 2 mins JavaScript | ||||
Explain the concept of closures in JavaScript and provide an example of how you have utilized closures in your previous projects. | |||||
Medium let vs const vs var | 2 mins JavaScript | ||||
Discuss the differences between 'let', 'const', and 'var' in JavaScript in terms of scope, hoisting, and reassignment. Provide a scenario where you would choose one over the other. | |||||
Medium Performance Optimization | 2 mins React | ||||
How would you optimize the performance of a React application that is experiencing slow rendering times due to a large number of components and complex state management? | |||||
Medium React Fiber | 2 mins React | ||||
Can you explain the concept of React Fiber and how it improves the rendering performance of React applications? | |||||
Medium Handling State Logic | 2 mins React State Management | ||||
How would you handle complex state logic and side effects in a large-scale React application without introducing unnecessary re-renders or performance bottlenecks? | |||||
Medium Context API vs Redux | 2 mins React State Management | ||||
Can you explain the differences between using Context API and Redux for state management in React applications? When would you choose one over the other? | |||||
Medium Communicating Complexity | 2 mins Soft Skills | ||||
Describe a situation where you had to communicate a complex idea to a non-technical stakeholder. How did you ensure effective communication and understanding? What strategies did you use to overcome any potential misunderstandings? | |||||
Medium Team Dynamic Challenge | 2 mins Soft Skills | ||||
Can you provide an example of a time when you had to navigate a challenging team dynamic to successfully deliver a project? How did you approach the situation and what was the outcome? | |||||
| 🧐 Question | 🔧 Skill | 💪 Difficulty | ⌛ Time | ||
|---|---|---|---|---|---|
CSS Specificity | HTML/CSS | Medium | 2 mins | ||
Explain the concept of CSS specificity and how it affects the styling of elements on a webpage. | |||||
Display Properties in CSS | HTML/CSS | Medium | 2 mins | ||
Describe the difference between inline, block, and inline-block display properties in CSS and provide examples of when each would be most appropriate to use. | |||||
Closures in JavaScript | JavaScript | Medium | 2 mins | ||
Explain the concept of closures in JavaScript and provide an example of how you have utilized closures in your previous projects. | |||||
let vs const vs var | JavaScript | Medium | 2 mins | ||
Discuss the differences between 'let', 'const', and 'var' in JavaScript in terms of scope, hoisting, and reassignment. Provide a scenario where you would choose one over the other. | |||||
Performance Optimization | React | Medium | 2 mins | ||
How would you optimize the performance of a React application that is experiencing slow rendering times due to a large number of components and complex state management? | |||||
React Fiber | React | Medium | 2 mins | ||
Can you explain the concept of React Fiber and how it improves the rendering performance of React applications? | |||||
Handling State Logic | React State Management | Medium | 2 mins | ||
How would you handle complex state logic and side effects in a large-scale React application without introducing unnecessary re-renders or performance bottlenecks? | |||||
Context API vs Redux | React State Management | Medium | 2 mins | ||
Can you explain the differences between using Context API and Redux for state management in React applications? When would you choose one over the other? | |||||
Communicating Complexity | Soft Skills | Medium | 2 mins | ||
Describe a situation where you had to communicate a complex idea to a non-technical stakeholder. How did you ensure effective communication and understanding? What strategies did you use to overcome any potential misunderstandings? | |||||
Team Dynamic Challenge | Soft Skills | Medium | 2 mins | ||
Can you provide an example of a time when you had to navigate a challenging team dynamic to successfully deliver a project? How did you approach the situation and what was the outcome? | |||||
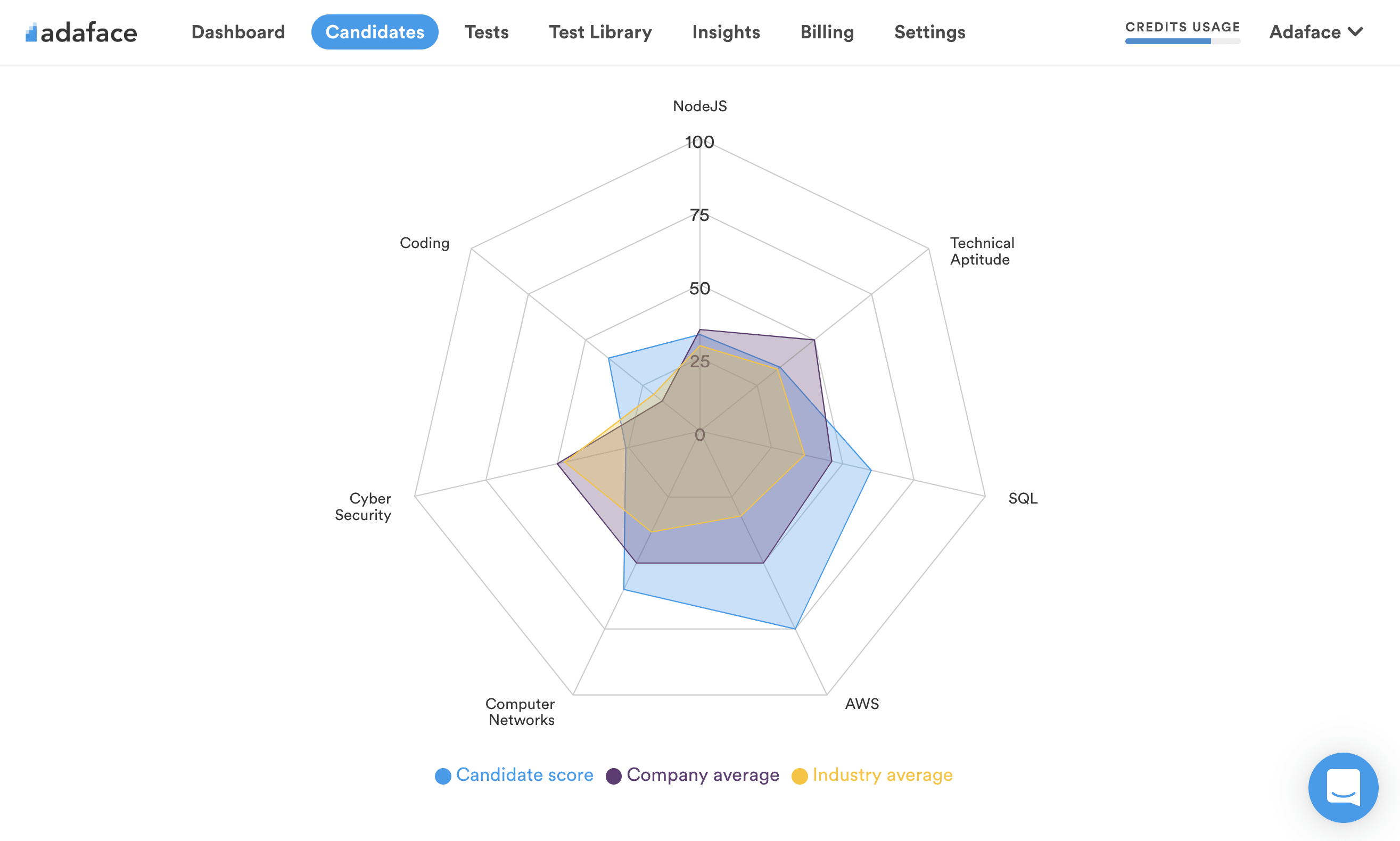
Sample scorecard
View sample scorecard
Created by Adaface, trusted by enterprises globally





















Detailed insights to help you land your next job

Automatic grading with AI
Your responses are automatically graded once you complete the test.
Interview analysis with AI
Question-wide and category-wide analysis to help you understand your strength and weaknesses.
How it works
Give a React developer mock interview and get a detailed scorecard. All for FREE.
Practice with key React developer skills.
Go through the mock interview.
Get a detailed report with actionable insights.



Product
Usecases
© 2023 Adaface Pte. Ltd.
