AI-powered Front-end Developer mock interviews
Your personal Front-end Developer job interview coach to help you prepare for your next interview.
Enter your email address
Start mock interview
Practice mock interview questions
| 🧐 Question | |||||
|---|---|---|---|---|---|
Medium CSS Specificity | |||||
Explain the concept of CSS specificity and how it affects the styling of elements on a webpage. | |||||
Medium Display Properties in CSS | |||||
Describe the difference between inline, block, and inline-block display properties in CSS and provide examples of when each would be most appropriate to use. | |||||
Medium Closures in JavaScript | |||||
Explain the concept of closures in JavaScript and provide an example of how you have utilized closures in your previous projects. | |||||
Medium let vs const vs var | |||||
Discuss the differences between 'let', 'const', and 'var' in JavaScript in terms of scope, hoisting, and reassignment. Provide a scenario where you would choose one over the other. | |||||
Medium Server-side Rendering in Angular | |||||
How would you implement server-side rendering in Angular for better SEO performance and initial load speed? | |||||
Medium Virtual DOM in React | |||||
Can you explain the concept of virtual DOM and how it is utilized in React to optimize rendering performance? | |||||
Medium Critical Rendering Path Optimization | |||||
Can you explain the concept of Critical Rendering Path and how optimizing it can improve web performance? | |||||
Medium Time to First Byte Optimization | |||||
How would you approach reducing the Time to First Byte (TTFB) of a web application and what tools or techniques would you use to measure the impact of your optimizations? | |||||
Medium API Architecture Comparison | |||||
Can you explain the difference between REST and SOAP APIs, and in what scenarios would you choose one over the other? | |||||
Medium Authentication & Authorization Strategy | |||||
How would you handle authentication and authorization in a Web API integration, considering factors like security, scalability, and ease of implementation? | |||||
Medium Communicating Complexity | |||||
Describe a situation where you had to communicate a complex idea to a non-technical stakeholder. How did you ensure effective communication and understanding? What strategies did you use to overcome any potential misunderstandings? | |||||
Medium Team Dynamic Challenge | |||||
Can you provide an example of a time when you had to navigate a challenging team dynamic to successfully deliver a project? How did you approach the situation and what was the outcome? | |||||
| 🧐 Question | 🔧 Skill | ||||
|---|---|---|---|---|---|
Medium CSS Specificity | 2 mins HTML/CSS | ||||
Explain the concept of CSS specificity and how it affects the styling of elements on a webpage. | |||||
Medium Display Properties in CSS | 2 mins HTML/CSS | ||||
Describe the difference between inline, block, and inline-block display properties in CSS and provide examples of when each would be most appropriate to use. | |||||
Medium Closures in JavaScript | 2 mins JavaScript | ||||
Explain the concept of closures in JavaScript and provide an example of how you have utilized closures in your previous projects. | |||||
Medium let vs const vs var | 2 mins JavaScript | ||||
Discuss the differences between 'let', 'const', and 'var' in JavaScript in terms of scope, hoisting, and reassignment. Provide a scenario where you would choose one over the other. | |||||
Medium Server-side Rendering in Angular | 2 mins React/Angular/Vue | ||||
How would you implement server-side rendering in Angular for better SEO performance and initial load speed? | |||||
Medium Virtual DOM in React | 2 mins React/Angular/Vue | ||||
Can you explain the concept of virtual DOM and how it is utilized in React to optimize rendering performance? | |||||
Medium Critical Rendering Path Optimization | 2 mins Web Performance Optimization | ||||
Can you explain the concept of Critical Rendering Path and how optimizing it can improve web performance? | |||||
Medium Time to First Byte Optimization | 2 mins Web Performance Optimization | ||||
How would you approach reducing the Time to First Byte (TTFB) of a web application and what tools or techniques would you use to measure the impact of your optimizations? | |||||
Medium API Architecture Comparison | 2 mins Web API integration | ||||
Can you explain the difference between REST and SOAP APIs, and in what scenarios would you choose one over the other? | |||||
Medium Authentication & Authorization Strategy | 2 mins Web API integration | ||||
How would you handle authentication and authorization in a Web API integration, considering factors like security, scalability, and ease of implementation? | |||||
Medium Communicating Complexity | 2 mins Soft Skills | ||||
Describe a situation where you had to communicate a complex idea to a non-technical stakeholder. How did you ensure effective communication and understanding? What strategies did you use to overcome any potential misunderstandings? | |||||
Medium Team Dynamic Challenge | 2 mins Soft Skills | ||||
Can you provide an example of a time when you had to navigate a challenging team dynamic to successfully deliver a project? How did you approach the situation and what was the outcome? | |||||
| 🧐 Question | 🔧 Skill | 💪 Difficulty | ⌛ Time | ||
|---|---|---|---|---|---|
CSS Specificity | HTML/CSS | Medium | 2 mins | ||
Explain the concept of CSS specificity and how it affects the styling of elements on a webpage. | |||||
Display Properties in CSS | HTML/CSS | Medium | 2 mins | ||
Describe the difference between inline, block, and inline-block display properties in CSS and provide examples of when each would be most appropriate to use. | |||||
Closures in JavaScript | JavaScript | Medium | 2 mins | ||
Explain the concept of closures in JavaScript and provide an example of how you have utilized closures in your previous projects. | |||||
let vs const vs var | JavaScript | Medium | 2 mins | ||
Discuss the differences between 'let', 'const', and 'var' in JavaScript in terms of scope, hoisting, and reassignment. Provide a scenario where you would choose one over the other. | |||||
Server-side Rendering in Angular | React/Angular/Vue | Medium | 2 mins | ||
How would you implement server-side rendering in Angular for better SEO performance and initial load speed? | |||||
Virtual DOM in React | React/Angular/Vue | Medium | 2 mins | ||
Can you explain the concept of virtual DOM and how it is utilized in React to optimize rendering performance? | |||||
Critical Rendering Path Optimization | Web Performance Optimization | Medium | 2 mins | ||
Can you explain the concept of Critical Rendering Path and how optimizing it can improve web performance? | |||||
Time to First Byte Optimization | Web Performance Optimization | Medium | 2 mins | ||
How would you approach reducing the Time to First Byte (TTFB) of a web application and what tools or techniques would you use to measure the impact of your optimizations? | |||||
API Architecture Comparison | Web API integration | Medium | 2 mins | ||
Can you explain the difference between REST and SOAP APIs, and in what scenarios would you choose one over the other? | |||||
Authentication & Authorization Strategy | Web API integration | Medium | 2 mins | ||
How would you handle authentication and authorization in a Web API integration, considering factors like security, scalability, and ease of implementation? | |||||
Communicating Complexity | Soft Skills | Medium | 2 mins | ||
Describe a situation where you had to communicate a complex idea to a non-technical stakeholder. How did you ensure effective communication and understanding? What strategies did you use to overcome any potential misunderstandings? | |||||
Team Dynamic Challenge | Soft Skills | Medium | 2 mins | ||
Can you provide an example of a time when you had to navigate a challenging team dynamic to successfully deliver a project? How did you approach the situation and what was the outcome? | |||||
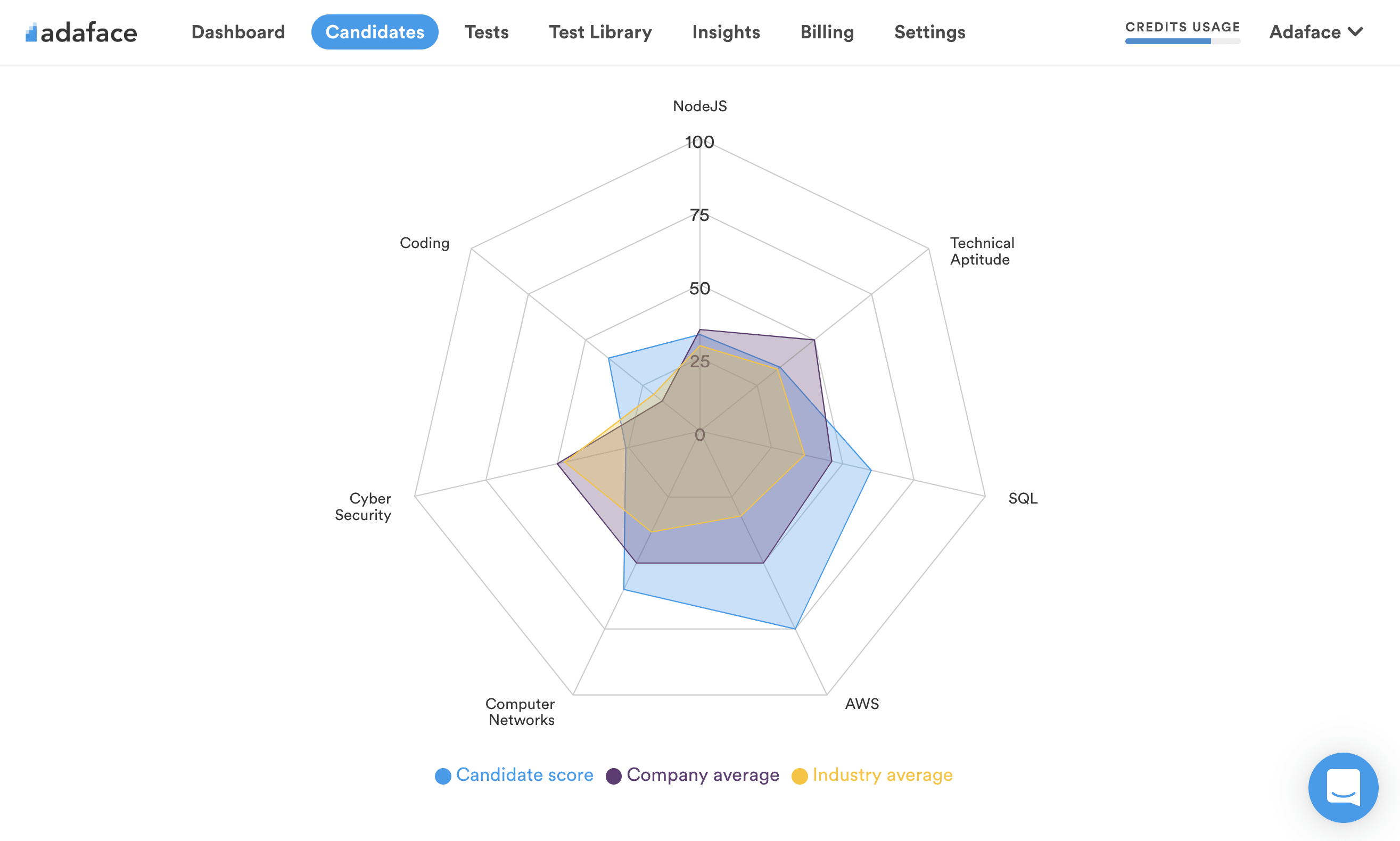
Sample scorecard
View sample scorecard
Created by Adaface, trusted by enterprises globally





















Detailed insights to help you land your next job

Automatic grading with AI
Your responses are automatically graded once you complete the test.
Interview analysis with AI
Question-wide and category-wide analysis to help you understand your strength and weaknesses.
How it works
Give a Front-end Developer mock interview and get a detailed scorecard. All for FREE.
Practice with key Front-end Developer skills.
Go through the mock interview.
Get a detailed report with actionable insights.



Product
Usecases
© 2023 Adaface Pte. Ltd.
