Webmasters are the custodians of your website's overall health and performance. They ensure that your site is always up-to-date, secure, and running smoothly, providing a seamless experience for users and maintaining the site's integrity.
The skills required for a webmaster include proficiency in web technologies like HTML, CSS, and JavaScript, as well as knowledge of server management, SEO, and analytics. Additionally, they need to have strong problem-solving abilities and effective communication skills.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job Webmaster skill tests.
In this post, we will explore 9 essential Webmaster skills, 11 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
9 fundamental Webmaster skills and traits
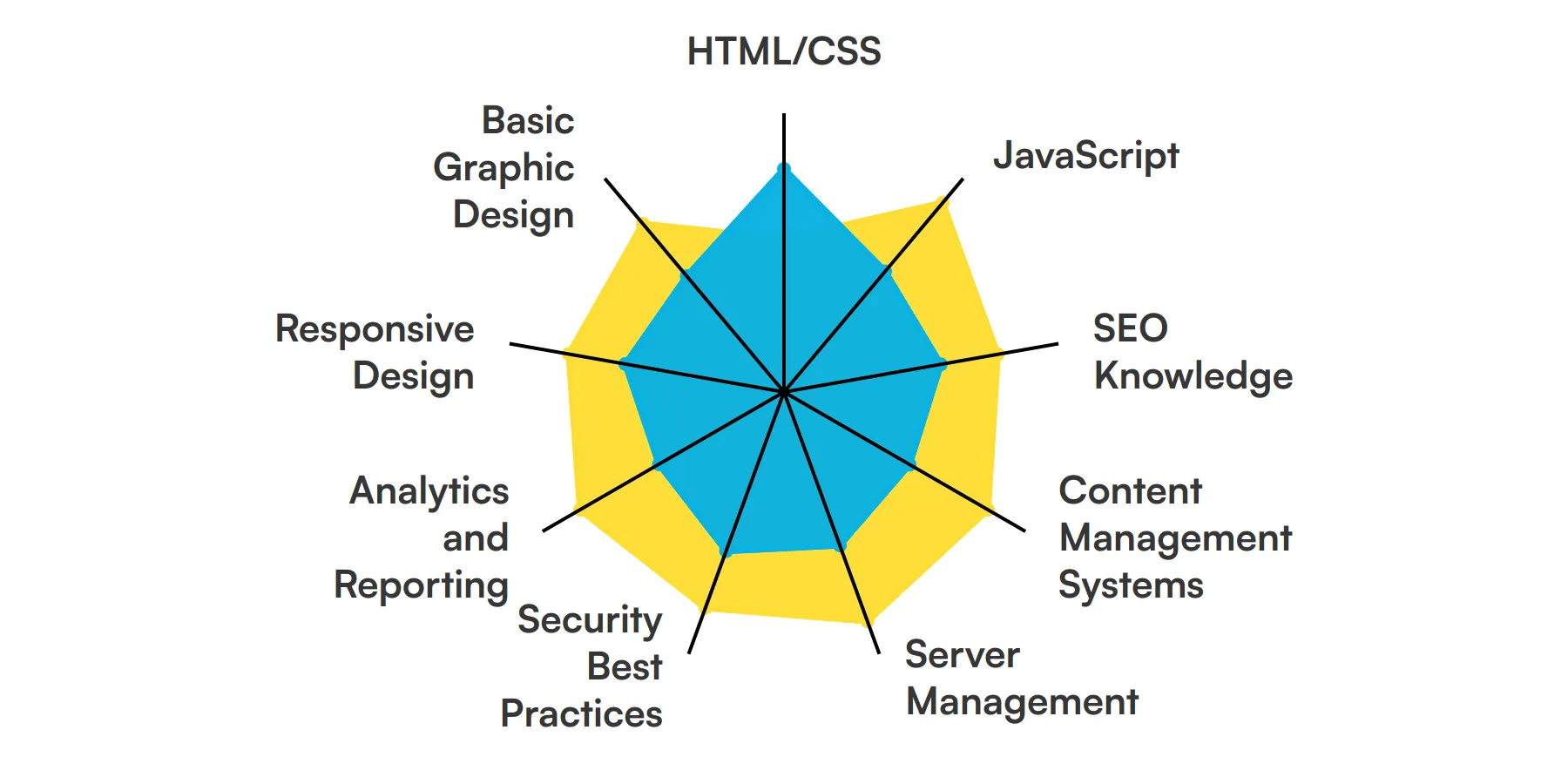
The best skills for Webmasters include HTML/CSS, JavaScript, SEO Knowledge, Content Management Systems, Server Management, Security Best Practices, Analytics and Reporting, Responsive Design and Basic Graphic Design.
Let’s dive into the details by examining the 9 essential skills of a Webmaster.

HTML/CSS
HTML and CSS are the building blocks of web development. A webmaster uses these languages to create and style web pages, ensuring they are visually appealing and user-friendly.
For more insights, check out our guide to writing a HTML5 Developer Job Description.
JavaScript
JavaScript is essential for adding interactivity to websites. A webmaster leverages JavaScript to create dynamic content, handle user events, and enhance the overall user experience.
SEO Knowledge
Understanding SEO is crucial for a webmaster to ensure that the website ranks well on search engines. This involves optimizing content, meta tags, and site structure to improve visibility.
Check out our guide for a comprehensive list of interview questions.
Content Management Systems
Familiarity with CMS platforms like WordPress or Joomla is important. A webmaster uses these systems to manage and update website content efficiently without needing to code from scratch.
Server Management
Knowledge of server management helps a webmaster maintain the website's hosting environment. This includes tasks like setting up servers, managing databases, and ensuring site uptime.
For more insights, check out our guide to writing a Linux Administrator Job Description.
Security Best Practices
A webmaster must implement security measures to protect the website from threats. This includes using SSL certificates, setting up firewalls, and regularly updating software to prevent vulnerabilities.
Analytics and Reporting
Understanding web analytics tools like Google Analytics allows a webmaster to track site performance. This data helps in making informed decisions to improve user engagement and site functionality.
Check out our guide for a comprehensive list of interview questions.
Responsive Design
Ensuring that a website is mobile-friendly is a key responsibility. A webmaster uses responsive design techniques to make sure the site looks good and functions well on all devices.
Basic Graphic Design
Having a basic understanding of graphic design helps a webmaster create visually appealing elements. This includes editing images, creating banners, and ensuring a cohesive visual style.
For more insights, check out our guide to writing a Graphic Designer Job Description.
11 secondary Webmaster skills and traits
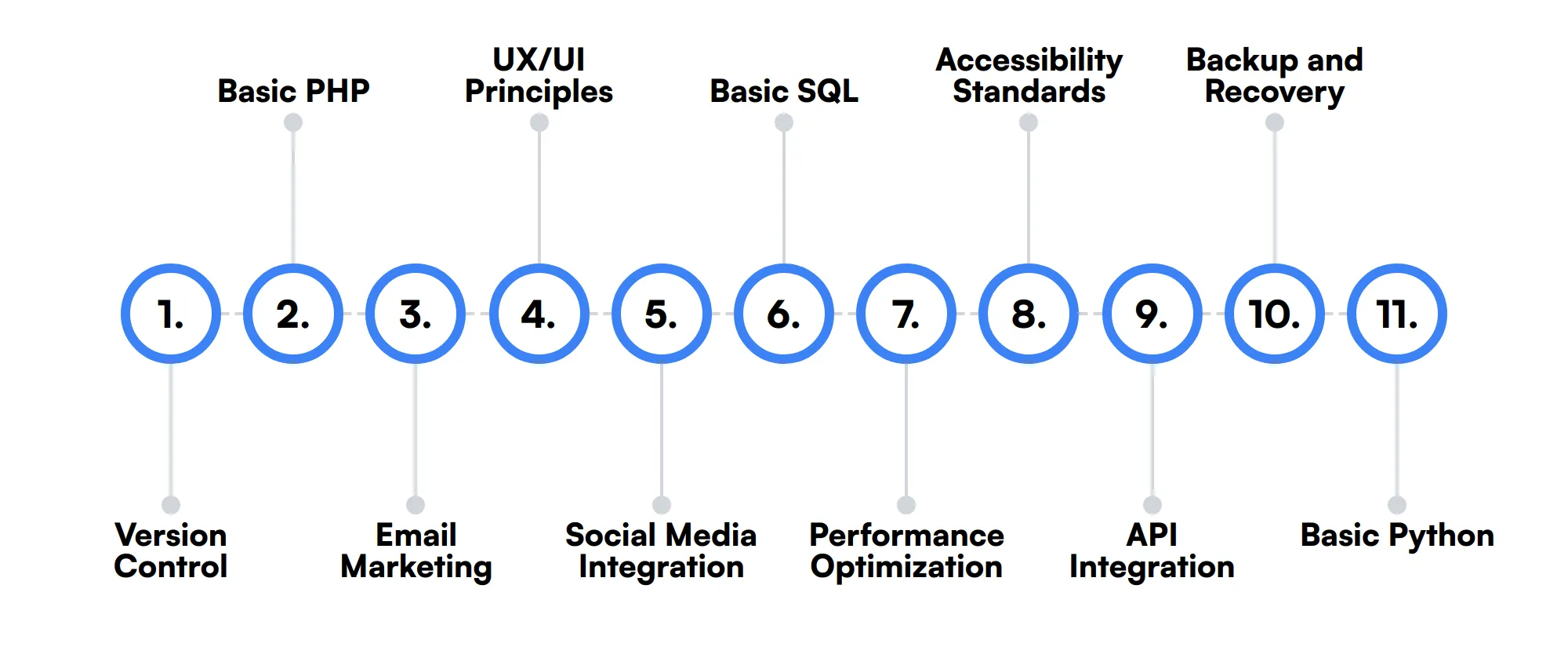
The best skills for Webmasters include Version Control, Basic PHP, Email Marketing, UX/UI Principles, Social Media Integration, Basic SQL, Performance Optimization, Accessibility Standards, API Integration, Backup and Recovery and Basic Python.
Let’s dive into the details by examining the 11 secondary skills of a Webmaster.

Version Control
Knowledge of version control systems like Git helps a webmaster manage changes to the website's codebase. This is crucial for collaboration and maintaining a history of modifications.
Basic PHP
Understanding PHP can be beneficial for a webmaster, especially when working with CMS platforms that use this language. It allows for customizations and troubleshooting backend issues.
Email Marketing
Familiarity with email marketing tools and strategies can help a webmaster manage newsletters and promotional campaigns, driving traffic and engagement to the website.
UX/UI Principles
A good grasp of UX/UI principles ensures that the website is user-friendly and intuitive. This involves designing interfaces that are easy to navigate and provide a positive user experience.
Social Media Integration
Integrating social media platforms with the website can enhance user engagement. A webmaster should know how to embed social feeds, share buttons, and other social media features.
Basic SQL
Understanding SQL is useful for managing and querying databases. A webmaster might need to retrieve or manipulate data stored in the website's database for various purposes.
Performance Optimization
Optimizing website performance is key to providing a good user experience. This includes tasks like compressing images, minifying code, and leveraging browser caching.
Accessibility Standards
Ensuring that the website is accessible to all users, including those with disabilities, is important. A webmaster should be familiar with accessibility standards and guidelines.
API Integration
Knowledge of API integration allows a webmaster to connect the website with external services. This can include payment gateways, social media platforms, and other third-party tools.
Backup and Recovery
Regularly backing up the website and having a recovery plan in place is crucial. A webmaster should know how to perform backups and restore the site in case of data loss.
Basic Python
While not always necessary, knowing Python can be an asset for automating tasks and handling data processing. It adds another layer of versatility to a webmaster's skill set.
How to assess Webmaster skills and traits
Assessing the skills and traits of a Webmaster is a nuanced process that goes beyond just reviewing resumes. While a resume might highlight a candidate's exposure to HTML/CSS, JavaScript, or SEO knowledge, it doesn't necessarily reflect their hands-on expertise or how they apply these skills in real-world scenarios.
To truly understand a candidate's capability, implementing skills-based assessments is key. This approach not only reveals their technical proficiency in areas like server management and security best practices but also their problem-solving abilities and adaptability to new challenges. For instance, a Webmaster must not only manage content through systems but also ensure that the design is responsive and meets current web standards.
Using structured assessments like those offered by Adaface can transform how you evaluate potential hires. By integrating practical tests tailored to the specific needs of a Webmaster role, you can significantly enhance the accuracy of your hiring process. Adaface assessments are designed to measure a candidate's skills in a holistic way, ensuring that you not only save time by 85% in screening but also improve the quality of your hires.
Let’s look at how to assess Webmaster skills with these 6 talent assessments.
HTML/ CSS Online Test
Our HTML/ CSS Online Test evaluates a candidate's ability to design and style web pages effectively using HTML and CSS. It covers a range of topics from basic HTML tags to advanced CSS animations.
The test assesses their understanding of HTML forms, CSS box model, Flexbox, Grids, and responsive design using media queries. It also includes scenario-based questions to evaluate practical skills in styling elements and integrating modern layout techniques.
Successful candidates demonstrate a thorough understanding of web page structuring with HTML and dynamic styling capabilities with CSS, ensuring cross-browser compatibility and optimal user experience.

JavaScript Online Test
Our JavaScript Online Test gauges a candidate's proficiency in JavaScript, from basics to advanced asynchronous programming and API handling.
This test evaluates knowledge in ES6 features, error handling, and manipulating the HTML DOM. Candidates must also solve coding problems that require an understanding of JavaScript's functional and object-oriented programming capabilities.
High-scoring individuals are adept at developing interactive web applications using modern JavaScript, demonstrating strong problem-solving skills and the ability to handle complex programming scenarios.

PPC Assessment Test
Our PPC Assessment Test assesses a candidate's expertise in pay-per-click advertising, focusing on campaign management and optimization strategies.
The test challenges candidates with scenarios in keyword research, ad copywriting, and conversion tracking to evaluate their ability to manage and optimize PPC campaigns effectively.
Candidates who perform well on this test are capable of maximizing ROI on PPC campaigns through strategic bidding, compelling ad creation, and detailed performance analysis.
PHP & WordPress Developer Online Test
Our PHP & WordPress Developer Online Test measures a candidate's skills in creating and managing WordPress sites, as well as customizing them with PHP.
The test covers WordPress installation, theme customization, plugin development, and core PHP coding challenges. It evaluates a candidate's ability to integrate and manipulate WordPress functionalities to meet specific web development requirements.
Proficient candidates can effectively tailor WordPress sites using custom themes and plugins, ensuring high performance and adherence to web standards.

Windows System Administration Online Test
Our Windows System Administration Online Test evaluates candidates on their ability to manage and secure Windows-based systems, including servers and networks.
This test assesses knowledge in Active Directory, Group Policy, PowerShell scripting, and network security, providing a comprehensive gauge of a system administrator's skills in a Windows environment.
Candidates who excel in this test are well-equipped to handle complex system and network administration tasks, ensuring secure and efficient IT operations.
Cyber Security Assessment Test
Our Cyber Security Assessment Test assesses a candidate's understanding of network security, cyber threats, and defensive measures to protect information systems.
The test evaluates their ability to identify and mitigate vulnerabilities with practical scenarios covering cryptography, web security, and malware analysis.
Skilled candidates demonstrate a strong capability in securing networks, implementing effective security policies, and responding to cyber incidents with appropriate measures.

Summary: The 9 key Webmaster skills and how to test for them
| Webmaster skill | How to assess them |
|---|---|
| 1. HTML/CSS | Evaluate creation of clean, structured, and visually appealing web interfaces. |
| 2. JavaScript | Assess ability to implement complex features and dynamic user experiences. |
| 3. SEO Knowledge | Check understanding of optimizing sites for search engine rankings. |
| 4. Content Management Systems | Review proficiency in managing and publishing content using CMS platforms. |
| 5. Server Management | Test knowledge in handling and maintaining web server operations. |
| 6. Security Best Practices | Examine familiarity with securing websites and protecting data. |
| 7. Analytics and Reporting | Assess ability to analyze web data and generate reports. |
| 8. Responsive Design | Evaluate skills in creating designs that adapt to various devices. |
| 9. Basic Graphic Design | Judge capability to create visually engaging designs. |
Webmaster skills FAQs
What HTML/CSS skills should a Webmaster have?
A Webmaster should be proficient in HTML5 and CSS3, understand responsive design principles, and be able to troubleshoot and optimize code for performance.
How can I assess a candidate's JavaScript knowledge?
You can assess JavaScript skills through coding tests, reviewing past projects, or asking them to solve real-world problems during the interview.
Why is SEO knowledge important for a Webmaster?
SEO knowledge helps a Webmaster optimize website content and structure to improve search engine rankings, driving more organic traffic to the site.
What should I look for in a candidate's experience with Content Management Systems?
Look for experience with popular CMS platforms like WordPress, Joomla, or Drupal, and the ability to customize themes and plugins.
How do I evaluate a Webmaster's server management skills?
Assess their experience with server environments, knowledge of hosting platforms, and ability to manage server configurations and troubleshoot issues.
What are the key security best practices a Webmaster should know?
A Webmaster should understand SSL/TLS, regular software updates, secure coding practices, and how to implement firewalls and intrusion detection systems.
How important is responsive design for a Webmaster?
Responsive design ensures that websites function well on all devices, providing a better user experience and improving SEO rankings.
What basic graphic design skills should a Webmaster have?
A Webmaster should be familiar with tools like Adobe Photoshop or Illustrator and understand basic design principles to create and edit visual content.
Assess and hire the best Webmasters with Adaface
Assessing and finding the best Webmaster is quick and easy when you use talent assessments. You can check out our product tour, sign up for our free plan to see talent assessments in action or view the demo here:

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



