Web developers are at the heart of creating websites and applications. They ensure that websites function properly and efficiently, catering to the needs of users and businesses alike.
The skill set required for a web developer includes proficiency in programming languages like HTML, JavaScript, and CSS, along with a strong understanding of server-side frameworks, database management, and version control systems.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job Web Developer skill tests.
In this post, we will explore 8 essential Web Developer skills, 9 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
8 fundamental Web Developer skills and traits
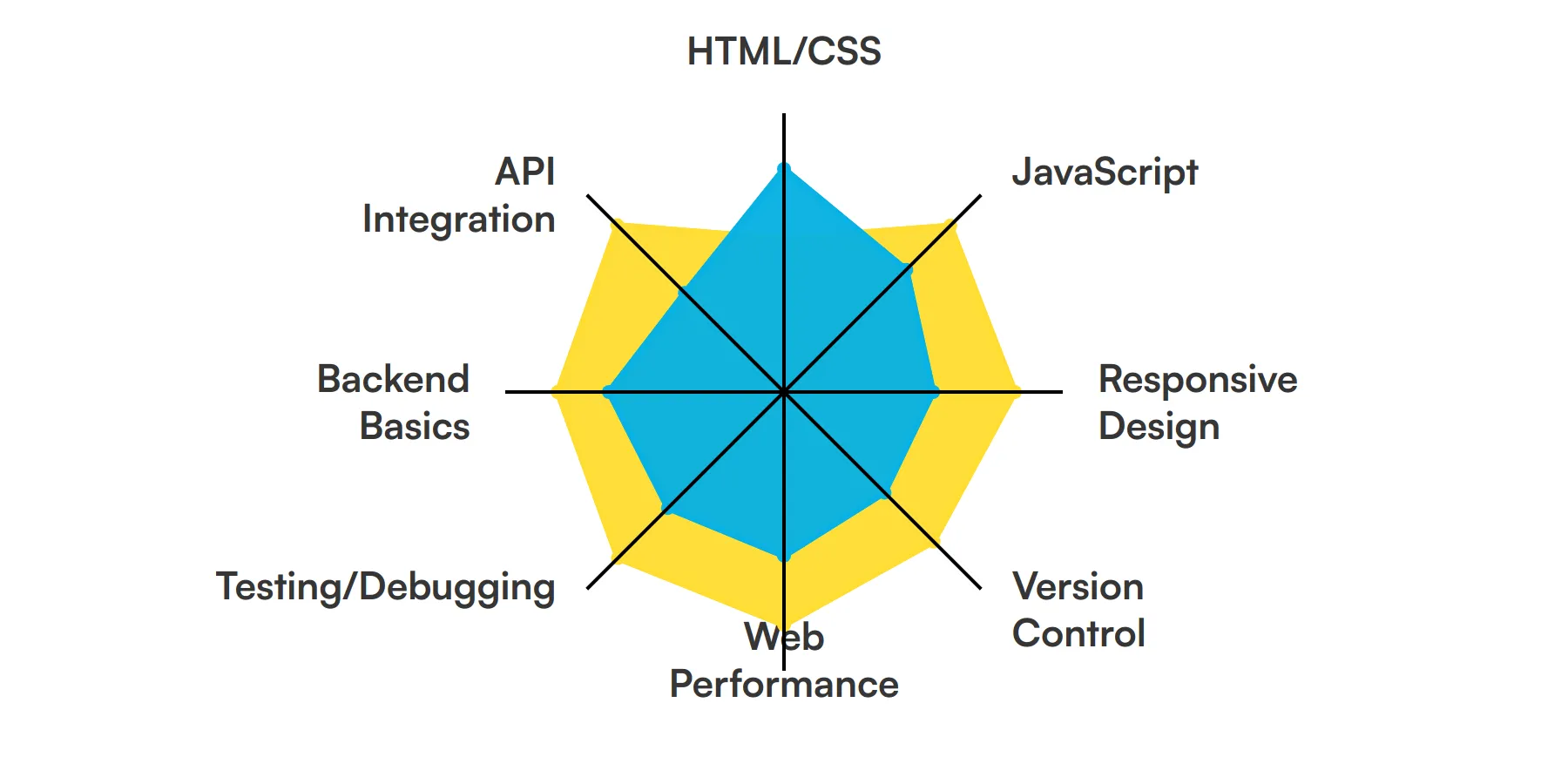
The best skills for Web Developers include HTML/CSS, JavaScript, Responsive Design, Version Control, Web Performance, Testing/Debugging, Backend Basics and API Integration.
Let’s dive into the details by examining the 8 essential skills of a Web Developer.

HTML/CSS
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the backbone of web development. HTML structures the content on the web, while CSS styles it. A web developer must be adept at using HTML to create web pages and CSS to control the layout and appearance of these pages.
For more insights, check out our guide to writing a HTML5 Developer Job Description.
JavaScript
JavaScript is a scripting language that allows web developers to implement complex features on web pages. From dynamic updates to interactive maps, JavaScript is indispensable for creating responsive, interactive web applications.
Responsive Design
Responsive design involves creating web pages that look good on all devices. A web developer must understand how to use CSS and JavaScript to make layouts that adjust smoothly to different screen sizes and orientations.
Version Control
Version control systems like Git help developers track and manage changes to a project’s codebase. It’s essential for web developers to use version control to collaborate with others and maintain a history of project changes.
Check out our guide for a comprehensive list of interview questions.
Web Performance
Optimizing web performance is key to improving the speed and efficiency of a site. Web developers need to know how to analyze performance metrics and implement strategies like caching and content delivery networks to enhance site performance.
Testing/Debugging
Testing and debugging are critical for ensuring the reliability of web applications. Web developers use tools and techniques to test code, identify bugs, and provide solutions to ensure smooth and functional web applications.
For more insights, check out our guide to writing a Software Tester Job Description.
Backend Basics
Understanding basic backend development is important for web developers to handle server-side tasks. Knowledge of server management, database interactions, and server-side logic is necessary for full-stack development.
API Integration
APIs (Application Programming Interfaces) allow web applications to interact with other applications. Web developers must be skilled in integrating APIs to enhance the functionality of their websites by connecting with services and resources.
Check out our guide for a comprehensive list of interview questions.
9 secondary Web Developer skills and traits
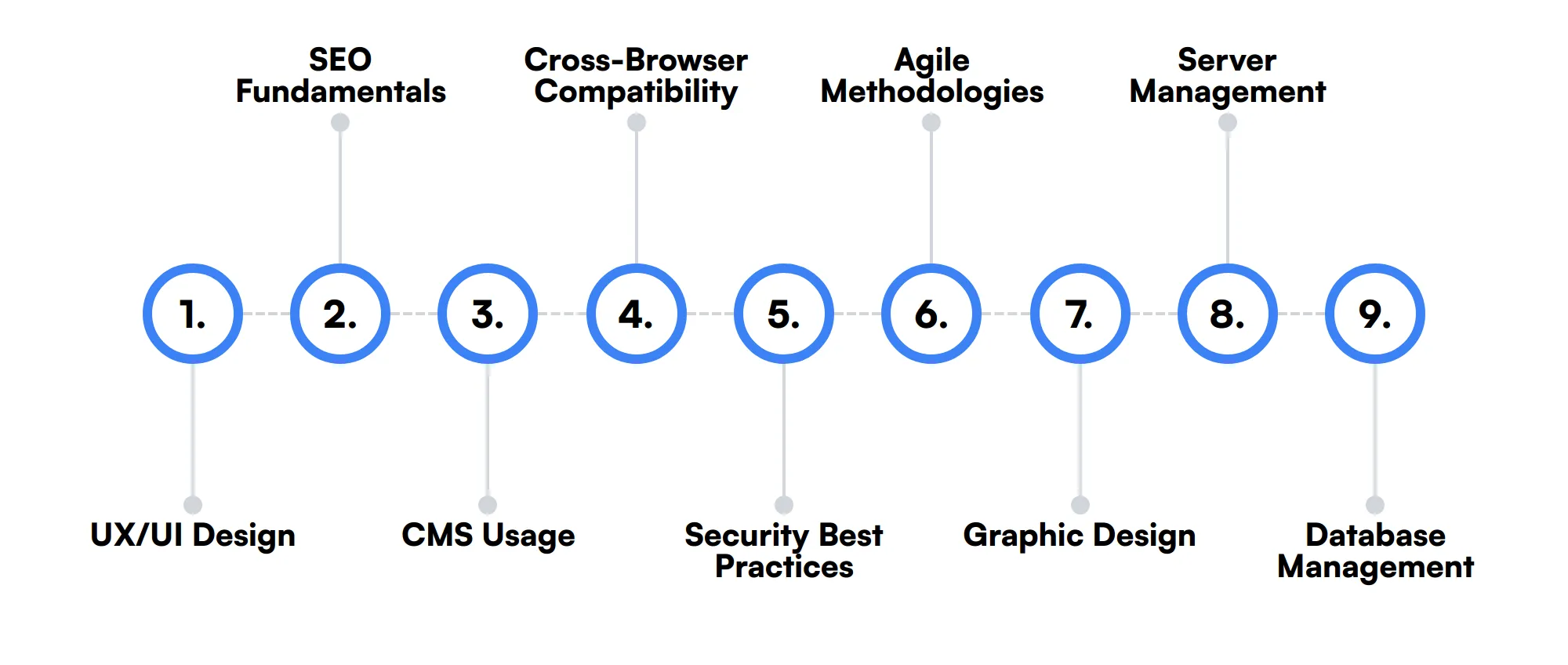
The best skills for Web Developers include UX/UI Design, SEO Fundamentals, CMS Usage, Cross-Browser Compatibility, Security Best Practices, Agile Methodologies, Graphic Design, Server Management and Database Management.
Let’s dive into the details by examining the 9 secondary skills of a Web Developer.

UX/UI Design
While primarily a job for designers, understanding UX (User Experience) and UI (User Interface) principles helps web developers create more user-friendly sites.
SEO Fundamentals
Basic knowledge of Search Engine Optimization helps web developers structure sites and content to improve visibility and ranking in search engines.
CMS Usage
Content Management Systems like WordPress or Drupal are commonly used to build websites quickly. Familiarity with these tools can be beneficial for web developers.
Cross-Browser Compatibility
Ensuring a website operates across different browsers is crucial for reaching a broad audience. Web developers need to know how to address browser-specific quirks.
Security Best Practices
Web developers must be aware of security practices to protect sites from threats like SQL injection and cross-site scripting (XSS).
Agile Methodologies
Familiarity with agile methodologies can help web developers work more effectively in teams, adapting quickly to changing project requirements.
Graphic Design
Basic graphic design skills can aid web developers in making minor visual adjustments without relying on a designer.
Server Management
Skills in managing servers, including deployment and configuration, are useful for developers involved in launching and maintaining websites.
Database Management
Understanding how to manage databases is important for web developers who interact with large amounts of data and require efficient data retrieval.
How to assess Web Developer skills and traits
Assessing the skills and traits of a web developer can be a challenging task, given the diverse range of competencies required. From mastering HTML/CSS and JavaScript to understanding responsive design and version control, a web developer's skill set is broad and multifaceted.
Traditional resumes and interviews often fall short in providing a clear picture of a candidate's true abilities. Skills-based assessments are a more reliable way to evaluate a web developer's proficiency and fit for your team. By focusing on practical tasks and real-world scenarios, these assessments can reveal a candidate's strengths and areas for improvement.
For instance, Adaface on-the-job skill tests can help you identify top talent by reducing screening time by 85%. These assessments cover key areas such as web performance, testing/debugging, backend basics, and API integration, ensuring you find the right fit for your project.
Let’s look at how to assess Web Developer skills with these 6 talent assessments.
HTML/ CSS Online Test
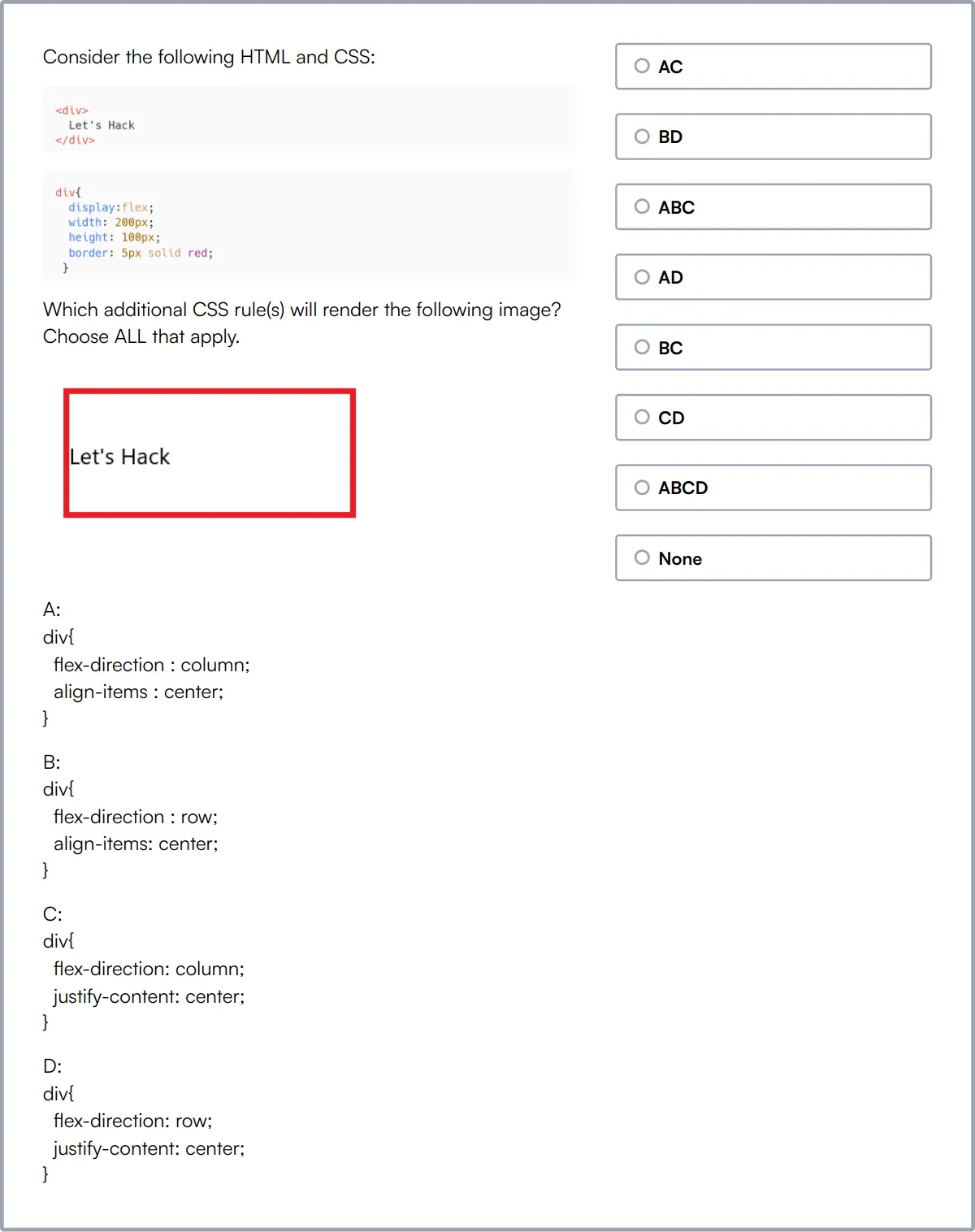
Our HTML/ CSS Online Test evaluates a candidate's ability to create web pages and style them using CSS.
The test assesses their understanding of core HTML tags, handling forms, and critical CSS concepts like the box model, positioning, and Flexbox. It also includes simple coding questions to evaluate hands-on programming knowledge.
Successful candidates have a strong grasp of responsive design, media queries, and CSS-based animations.

JavaScript Online Test
Our JavaScript Online Test gauges a candidate's proficiency in JavaScript fundamentals and their ability to manipulate the HTML DOM.
The test covers JavaScript basics, ES6 features, and asynchronous programming with Promises and async/await. It includes coding questions to evaluate hands-on JavaScript programming skills.
We offer a selection of JavaScript tests, including debugging and data structuring, so you can gauge various skill levels.

Git Online Test
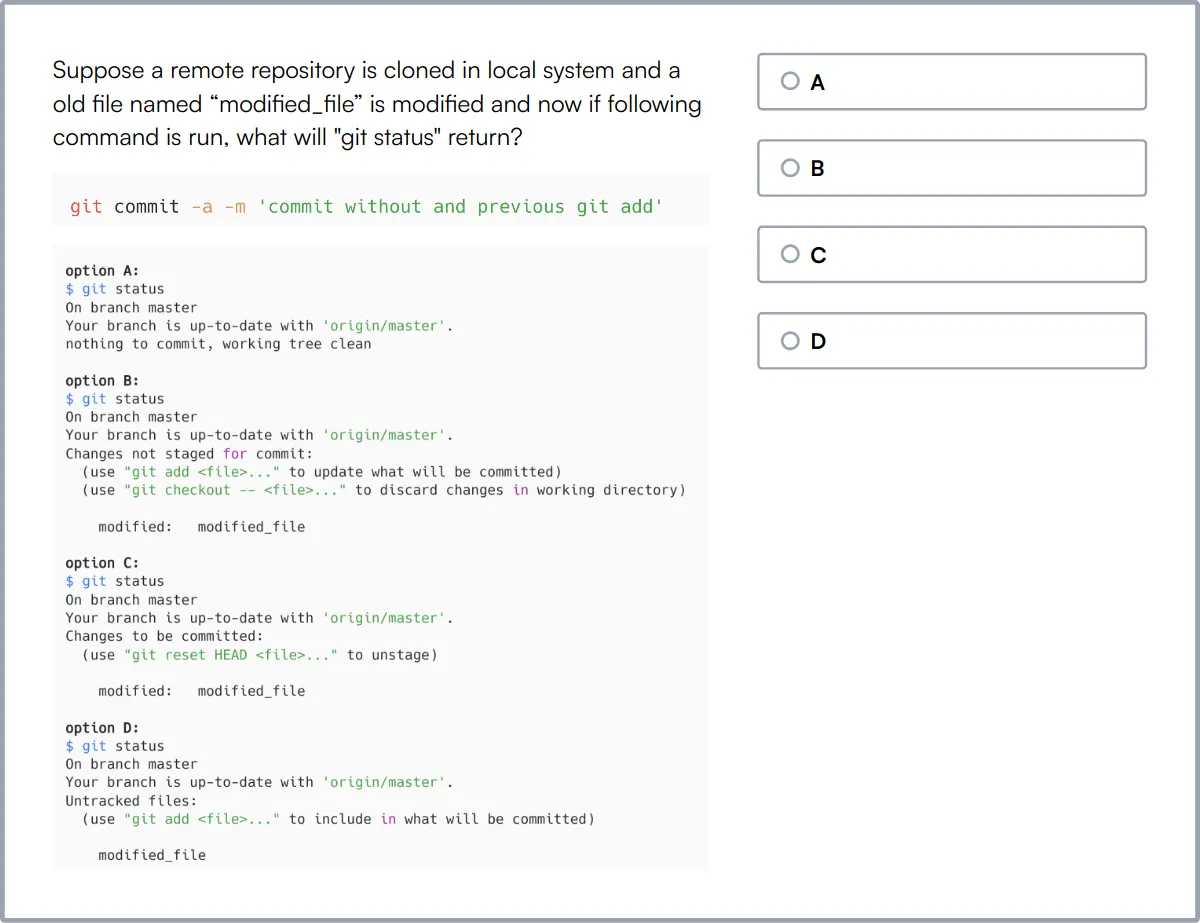
Our Git Online Test evaluates a candidate's understanding of Git, a popular version control system.
The test assesses their knowledge of basic and advanced Git commands, conflict resolution, and proficiency in using Git to manage source code.
High-scoring candidates demonstrate a strong grasp of Git workflows, branching models, and remote repository management.

Web Testing
Our Web Testing Online Test focuses on evaluating candidates' knowledge and skills in web testing.
The test includes questions on web testing fundamentals, designing tests, and using QA tools like Selenium. It also covers manual testing basics.
Successful candidates show proficiency in both automated and manual testing techniques, ensuring high-quality web applications.
Backend Engineer Online Test
Our Backend Engineer Online Test evaluates a candidate's knowledge of backend development, including server-side logic, databases, and APIs.
The test covers backend development, database design, API design, and software architecture. It includes coding questions to assess hands-on programming skills.
Candidates who excel in this test demonstrate strong skills in designing scalable architectures, writing efficient code, and optimizing server-side performance.

REST API Test
Our REST API Test evaluates a candidate's understanding of RESTful APIs and their ability to create, interact, and test them.
The test covers REST API basics, API design, best practices, and coding. It includes questions on HTTP methods, status codes, and authentication.
High-scoring candidates show proficiency in designing backend services and implementing best practices for API development.

Summary: The 8 key Web Developer skills and how to test for them
| Web Developer skill | How to assess them |
|---|---|
| 1. HTML/CSS | Gauge how a developer creates a well-structured, user-friendly interface |
| 2. JavaScript | Assess a developer’s skills in creating interactive, dynamic designs |
| 3. Responsive Design | Determine a candidate’s skills in building flexible designs for multiple devices |
| 4. Version Control | Evaluate how well a developer manages and tracks code changes |
| 5. Web Performance | Check a developer’s ability to optimize website speed and efficiency |
| 6. Testing/Debugging | Decide if a candidate can locate and solve bugs and errors |
| 7. Backend Basics | Assess understanding of server-side logic and database interactions |
| 8. API Integration | Evaluate skills in connecting and utilizing third-party services |
Web Developer Test
Web Developer skills FAQs
What are the key HTML/CSS skills a web developer should have?
A web developer should be proficient in writing semantic HTML, understand CSS for layout designs including Flexbox and Grid, and be capable of implementing responsive web designs.
How can JavaScript enhance a web developer's project?
JavaScript is crucial for adding interactivity to web pages. Developers should know how to manipulate the DOM, handle events, and fetch data from APIs to create dynamic content.
What tools are used for version control in web development?
Git is the most widely used system for version control. Developers should know how to manage branches, resolve merge conflicts, and use platforms like GitHub for collaboration.
Why is responsive design important in web development?
Responsive design ensures that a website functions well on a variety of devices and screen sizes, improving user experience and accessibility.
What are some best practices for web security that developers should follow?
Developers should implement HTTPS, use secure headers, sanitize user inputs to prevent XSS and SQL injection, and regularly update their software to protect against vulnerabilities.
How does understanding UX/UI design benefit a web developer?
Knowledge of UX/UI design helps developers create more user-friendly and aesthetically pleasing websites. It involves understanding user behavior, designing intuitive interfaces, and ensuring accessibility.
What is the importance of SEO fundamentals in web development?
SEO helps increase website visibility and traffic through search engines. Developers should ensure sites are optimized for speed, mobile-friendliness, and structured data.
How can recruiters assess a candidate's skill in API integration?
Recruiters can assess this skill by asking candidates to describe past projects involving API integration, discuss the technologies used, and explain how they handled data retrieval and manipulation.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



