VueJS developers play a key role in building dynamic and interactive web applications. They leverage the Vue.js framework to create responsive and efficient user interfaces that enhance the user experience.
Skills required for a VueJS developer include proficiency in JavaScript, familiarity with Vue.js and its ecosystem, and a good understanding of HTML and CSS. Additionally, they should possess problem-solving abilities and effective communication skills.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job VueJS Developer skill tests.
In this post, we will explore 9 essential VueJS Developer skills, 11 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
9 fundamental VueJS Developer skills and traits
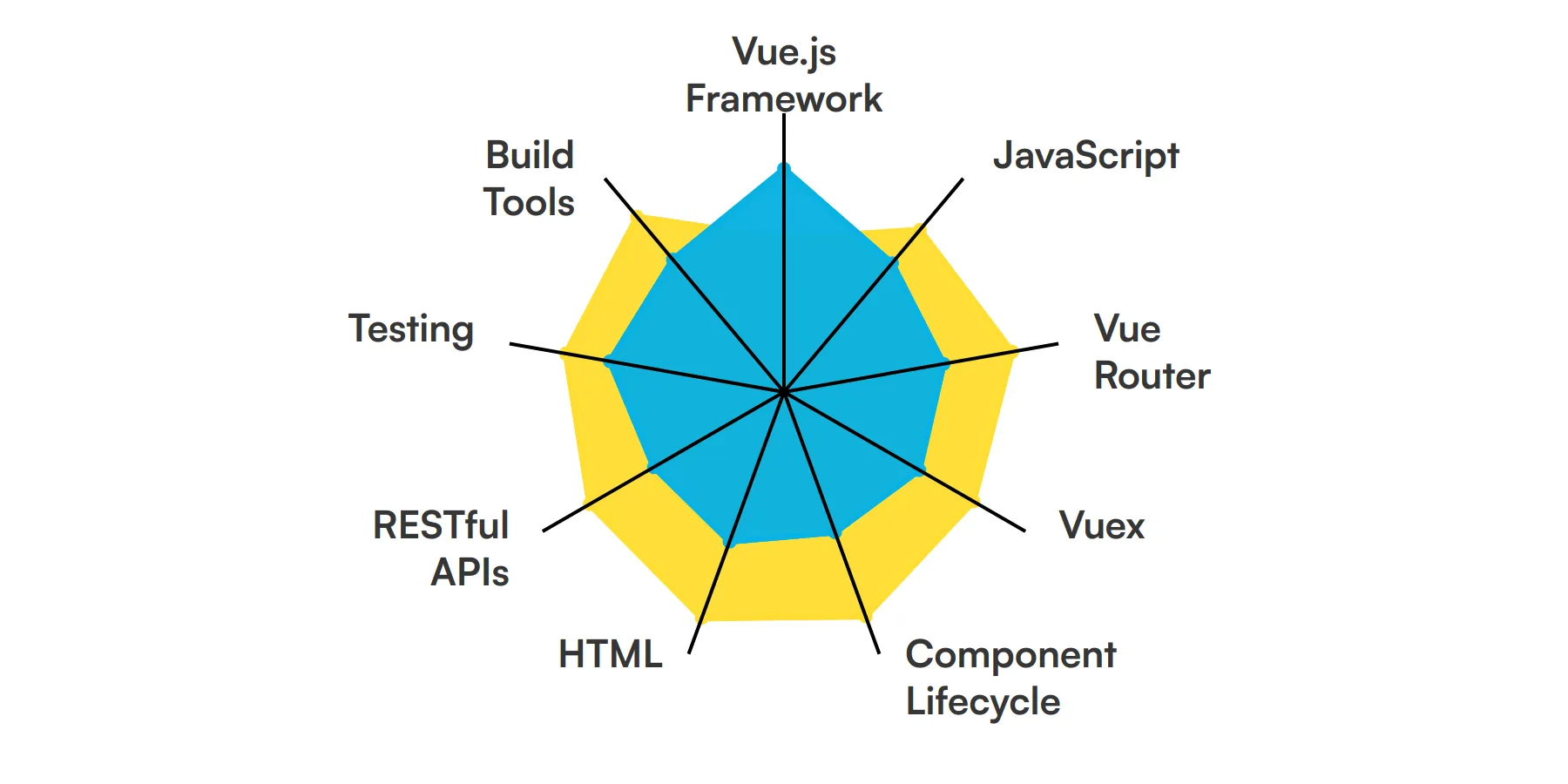
The best skills for VueJS Developers include Vue.js Framework, JavaScript, Vue Router, Vuex, Component Lifecycle, HTML & CSS, RESTful APIs, Testing and Build Tools.
Let’s dive into the details by examining the 9 essential skills of a VueJS Developer.

Vue.js Framework
Understanding the Vue.js framework is fundamental for any VueJS developer. This includes knowing how to create components, manage state, and use Vue's reactivity system to build dynamic user interfaces.
For more insights, check out our guide to writing a Vue.js Developer Job Description.
JavaScript
A strong grasp of JavaScript is necessary as Vue.js is a JavaScript framework. This includes knowledge of ES6+ features, asynchronous programming, and how to manipulate the DOM.
Vue Router
Vue Router is essential for managing navigation in a Vue.js application. It allows developers to create single-page applications with multiple views and nested routes.
Vuex
Vuex is a state management library for Vue.js applications. It helps in managing the state of the application in a centralized store, making it easier to debug and maintain.
Component Lifecycle
Understanding the lifecycle of Vue components is crucial. This includes knowing the different lifecycle hooks and how to use them to perform actions at various stages of a component's existence.
HTML & CSS
Proficiency in HTML and CSS is necessary for structuring and styling Vue.js applications. This includes knowledge of modern CSS techniques like Flexbox and Grid.
RESTful APIs
Interacting with RESTful APIs is a common task for a VueJS developer. This involves making HTTP requests, handling responses, and integrating data into the application.
Check out our guide for a comprehensive list of interview questions.
Testing
Testing is important to ensure the reliability of Vue.js applications. Familiarity with testing frameworks like Jest or Mocha can help in writing unit tests and end-to-end tests.
Build Tools
Knowledge of build tools like Webpack or Vite is important for optimizing and bundling Vue.js applications. This includes configuring these tools to improve performance and manage assets.
11 secondary VueJS Developer skills and traits
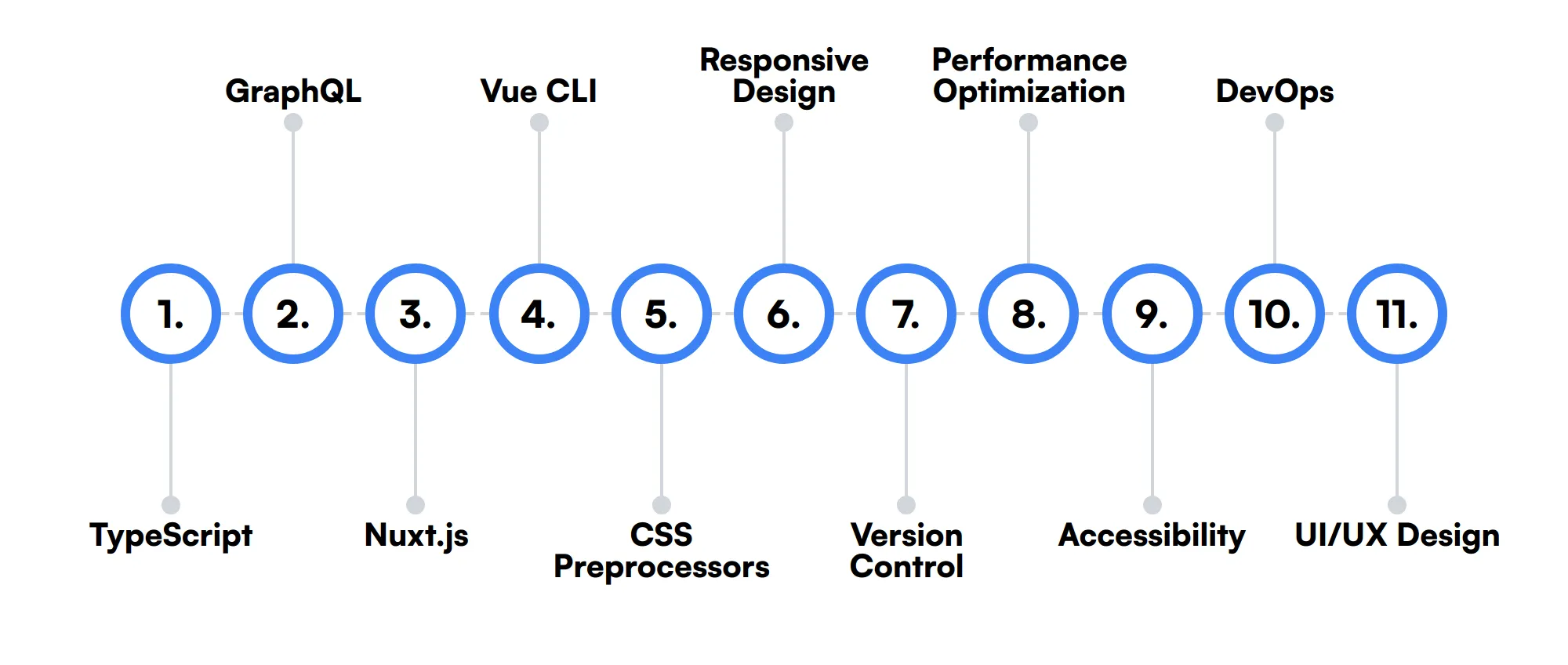
The best skills for VueJS Developers include TypeScript, GraphQL, Nuxt.js, Vue CLI, CSS Preprocessors, Responsive Design, Version Control, Performance Optimization, Accessibility, DevOps and UI/UX Design.
Let’s dive into the details by examining the 11 secondary skills of a VueJS Developer.

TypeScript
TypeScript can enhance the development experience by adding static typing to JavaScript. It helps in catching errors early and improving code maintainability.
GraphQL
GraphQL is an alternative to REST for fetching data. It allows for more flexible queries and can reduce the number of requests needed to fetch data.
Nuxt.js
Nuxt.js is a framework built on top of Vue.js for server-side rendering and static site generation. It can improve SEO and performance for Vue.js applications.
Vue CLI
Vue CLI is a command-line tool for scaffolding and managing Vue.js projects. It simplifies the setup process and provides a range of plugins for extending functionality.
CSS Preprocessors
Using CSS preprocessors like Sass or Less can streamline the styling process. They offer features like variables, nesting, and mixins that are not available in plain CSS.
Responsive Design
Responsive design ensures that applications look good on all devices. This involves using media queries and flexible layouts to adapt to different screen sizes.
Version Control
Version control systems like Git are essential for managing code changes and collaborating with other developers. They help in tracking changes and resolving conflicts.
Performance Optimization
Optimizing the performance of Vue.js applications can improve user experience. This includes techniques like lazy loading, code splitting, and minimizing re-renders.
Accessibility
Ensuring that applications are accessible to all users is important. This involves following accessibility guidelines and using semantic HTML to improve usability.
DevOps
Basic knowledge of DevOps practices can be beneficial. This includes understanding CI/CD pipelines, containerization, and cloud services for deploying Vue.js applications.
UI/UX Design
A good sense of UI/UX design can help in creating intuitive and visually appealing applications. This involves understanding design principles and user behavior.
How to assess VueJS Developer skills and traits
When it comes to hiring a VueJS developer, understanding the breadth and depth of their skills is crucial. A resume might showcase a list of projects and certifications, but it doesn't reveal the candidate's hands-on expertise with Vue.js, JavaScript, or their proficiency with tools like Vuex and Vue Router.
To truly assess whether a candidate will thrive in your development environment, you need a method that evaluates their practical abilities. This is where skills assessments come into play. By using targeted tests, you can measure a candidate's capability to handle real-world tasks that they would encounter in the role.
For instance, Adaface offers tailored assessments that can help you evaluate a developer's knowledge in areas such as component lifecycle, handling RESTful APIs, and integrating build tools. These tests are designed to mimic the challenges developers face daily, ensuring that your hiring process leads to 2x improved quality of hires. For more details on setting up a comprehensive assessment, visit Adaface assessments.
Let’s look at how to assess VueJS Developer skills with these 5 talent assessments.
Vue.js Online Test
Our Vue.js Online Test evaluates a candidate's ability to develop dynamic Vue components, manipulate the DOM, manage state with Vuex, and handle routing and authentication effectively.
The test assesses their understanding of Vue fundamentals, DOM manipulation techniques, state management using Vuex, and navigation with Vue Router. It also evaluates their skills in communicating with HTTP servers and implementing authentication using OAuth2.
Successful candidates demonstrate a strong grasp of modern Vue tooling and best practices, including the use of Webpack for asset management and code bundling.

JavaScript Online Test
Our JavaScript Online Test measures a candidate's proficiency in JavaScript, covering both fundamental and advanced topics such as ES6 features, asynchronous programming, and API handling.
This test evaluates knowledge of JavaScript basics, error handling, higher-order functions, closures, and object-oriented programming. It also tests the candidate's ability to work with asynchronous JavaScript code using promises and async/await.
Candidates who perform well on this test are adept at structuring and debugging JavaScript code, which is crucial for building efficient and scalable web applications.
HTML/ CSS Online Test
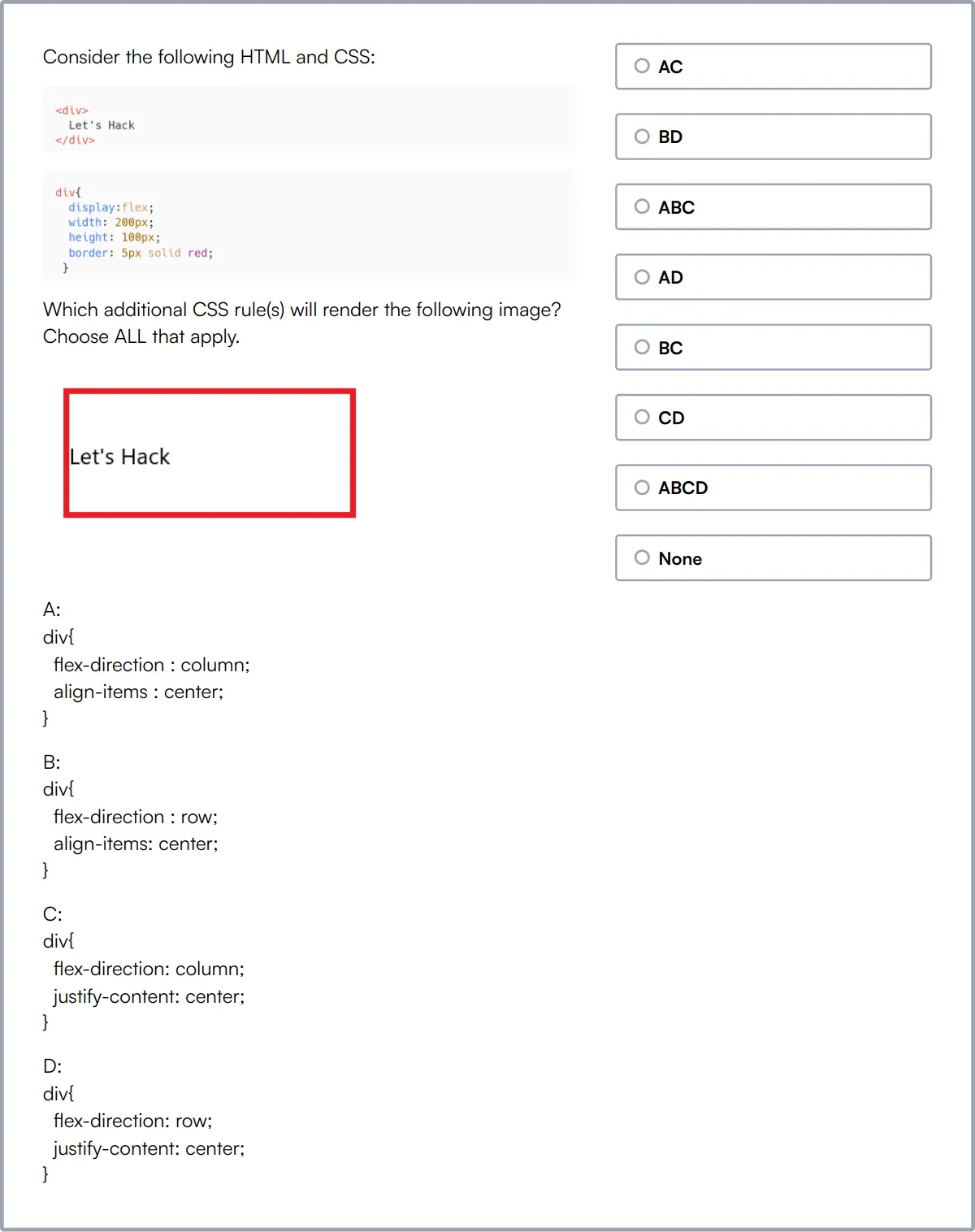
Our HTML/ CSS Online Test assesses a candidate's ability to create well-structured web pages and apply CSS for styling and layout, including modern techniques like Flexbox and Grid.
The test covers core HTML tags, form handling, and CSS styling principles such as the box model, inheritance, and specificity. It also evaluates the candidate's skills in creating responsive designs using media queries.
High-scoring candidates will have a thorough understanding of how to effectively use HTML and CSS to build responsive, visually appealing web interfaces.

REST API Test
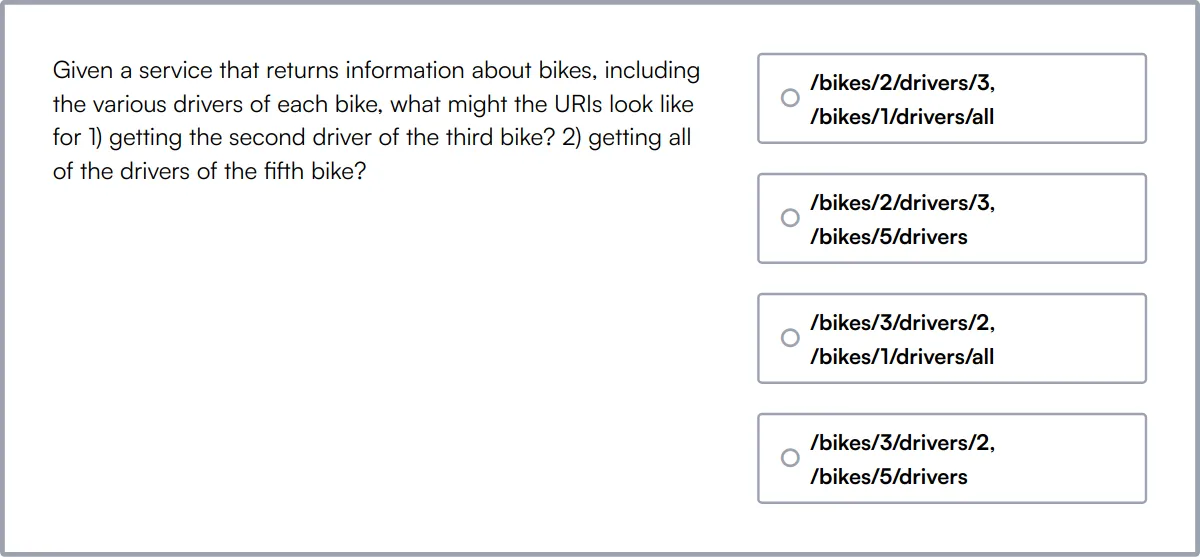
Our REST API Test evaluates a candidate's understanding of RESTful principles and their ability to design, interact with, and test REST APIs.
The test examines knowledge of REST API basics, API design, and best practices, including handling HTTP methods and status codes, authentication mechanisms, and serialization formats.
Candidates excelling in this test demonstrate a strong capability in integrating and securing APIs, which is key for backend and full-stack development roles.

QA Engineer Test
Our QA Engineer Test assesses a candidate's expertise in quality assurance, focusing on testing methodologies, test design techniques, and automation with tools like Selenium.
This test evaluates the candidate's understanding of the software life cycle, test planning and execution, bug tracking, and the use of Selenium for test automation. It also tests knowledge of Linux fundamentals.
Well-performing candidates are proficient in designing comprehensive test strategies and automating tests to ensure software quality and reliability.

Summary: The 9 key VueJS Developer skills and how to test for them
| VueJS Developer skill | How to assess them |
|---|---|
| 1. Vue.js Framework | Evaluate proficiency in building applications using Vue.js features and conventions. |
| 2. JavaScript | Assess ability to write and understand complex JavaScript code. |
| 3. Vue Router | Check skills in managing application navigation and routes. |
| 4. Vuex | Determine capability in state management for Vue.js applications. |
| 5. Component Lifecycle | Gauge understanding of Vue component lifecycle hooks and their uses. |
| 6. HTML & CSS | Evaluate skills in creating structured, styled web interfaces. |
| 7. RESTful APIs | Assess ability to interact with and integrate RESTful services. |
| 8. Testing | Check proficiency in writing and executing tests for Vue applications. |
| 9. Build Tools | Evaluate knowledge of tools like Webpack, Babel for project builds. |
Vue.js Online Test
VueJS Developer skills FAQs
What are the key skills to look for in a VueJS developer?
Key skills include proficiency in Vue.js, JavaScript, Vue Router, Vuex, HTML & CSS, RESTful APIs, and testing frameworks. Familiarity with build tools, TypeScript, and GraphQL is also beneficial.
How can I assess a candidate's knowledge of the Vue.js framework?
Ask them to explain core concepts like the component lifecycle, directives, and reactivity. You can also request a code sample or a small project to evaluate their practical skills.
Why is experience with Vue Router important for a VueJS developer?
Vue Router is essential for managing navigation in single-page applications. Assess their ability to set up routes, nested routes, and route guards.
What should I look for when evaluating a developer's understanding of Vuex?
Check their knowledge of state management, including actions, mutations, and getters. Ask for examples of how they've used Vuex in past projects.
How can I test a candidate's skills in HTML & CSS?
Provide a design mockup and ask them to replicate it using HTML and CSS. This will show their ability to translate designs into code.
What is the importance of RESTful APIs in VueJS development?
RESTful APIs are crucial for data fetching and interaction with backend services. Assess their ability to make API calls and handle responses.
How do I evaluate a candidate's experience with testing in VueJS?
Ask about their familiarity with testing frameworks like Jest or Mocha. Request examples of unit tests or integration tests they've written.
What build tools should a VueJS developer be familiar with?
Look for experience with Vue CLI, Webpack, and other build tools. These are important for setting up and optimizing development environments.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



