UI/UX designers are crucial in crafting the aesthetic and functional experience of digital products. Their role is pivotal in ensuring that applications are not only visually appealing but also user-friendly, catering to the needs and expectations of users.
Essential skills for a UI/UX designer include proficiency in design software like Adobe XD and Sketch, a strong understanding of user-centered design principles, and abilities in areas such as communication and empathy.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job UI/UX Designer skill tests.
In this post, we will explore 9 essential UI/UX Designer skills, 11 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
9 fundamental UI/UX Designer skills and traits
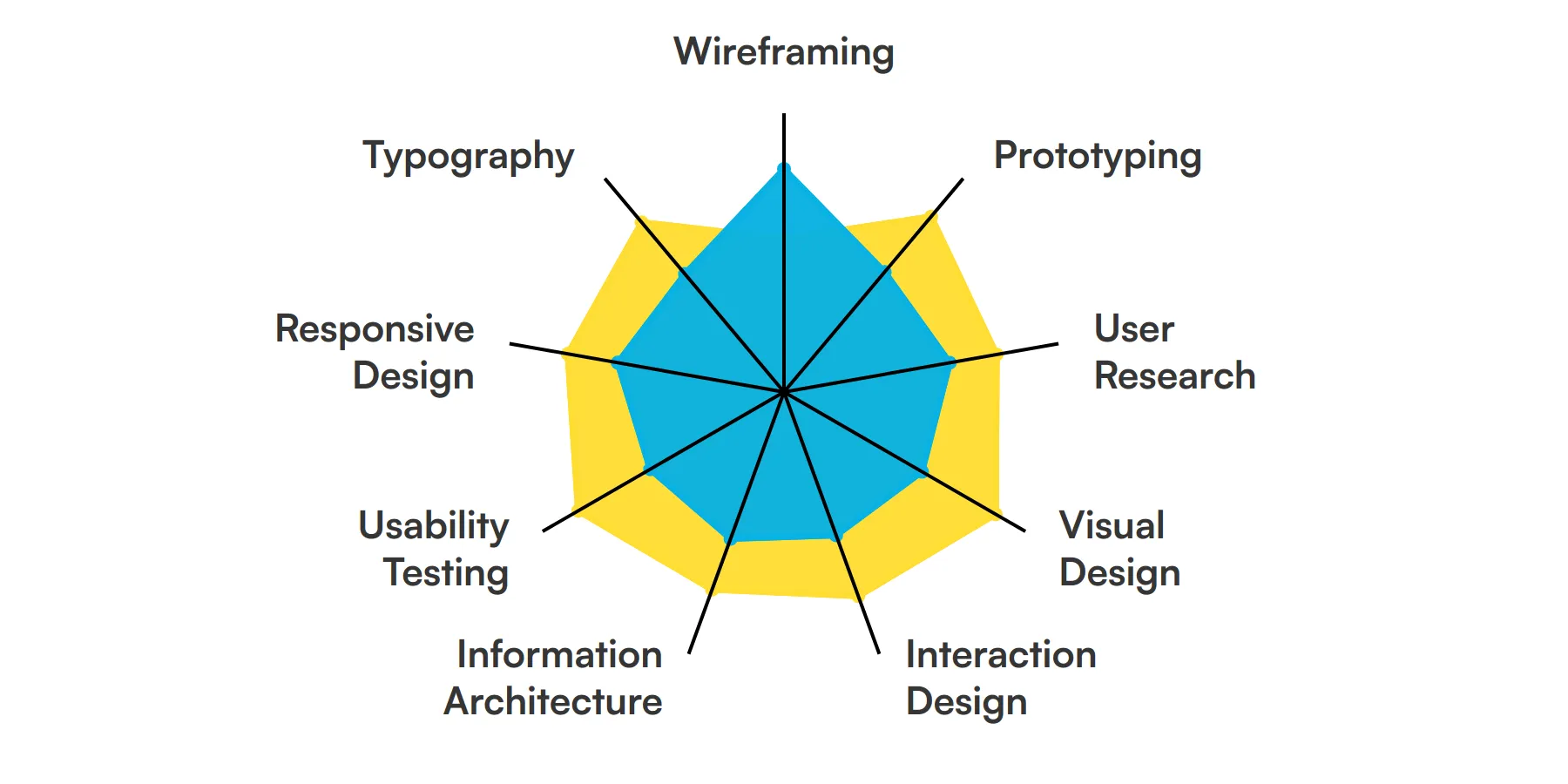
The best skills for UI/UX Designers include Wireframing, Prototyping, User Research, Visual Design, Interaction Design, Information Architecture, Usability Testing, Responsive Design and Typography.
Let’s dive into the details by examining the 9 essential skills of a UI/UX Designer.

Wireframing
Wireframing is the process of creating a blueprint for your design. It helps UI/UX designers map out the structure and functionality of a user interface before diving into the visual details. This skill is crucial for planning the layout and ensuring a smooth user experience.
For more insights, check out our guide to writing a UI/UX Designer Job Description.
Prototyping
Prototyping involves creating interactive models of your design. UI/UX designers use this skill to test and validate their ideas with stakeholders and users. It allows for early detection of usability issues and helps in refining the design.
User Research
User research is about understanding the needs, behaviors, and pain points of your target audience. UI/UX designers conduct surveys, interviews, and usability tests to gather insights. This data-driven approach ensures that the design is user-centric and meets real-world needs.
Visual Design
Visual design focuses on the aesthetics of the user interface. UI/UX designers use this skill to create visually appealing and cohesive designs. It involves choosing the right colors, typography, and imagery to enhance the user experience.
Interaction Design
Interaction design is about defining how users interact with the interface. UI/UX designers use this skill to create intuitive and engaging user experiences. It involves designing elements like buttons, menus, and animations to guide users through the interface.
Information Architecture
Information architecture involves organizing and structuring content in a way that makes it easy to find and use. UI/UX designers use this skill to create clear navigation and logical content hierarchies. It ensures that users can quickly access the information they need.
Usability Testing
Usability testing is the process of evaluating a design by testing it with real users. UI/UX designers use this skill to identify usability issues and gather feedback. It helps in making informed design decisions and improving the overall user experience.
Responsive Design
Responsive design ensures that a user interface works well on various devices and screen sizes. UI/UX designers use this skill to create flexible layouts that adapt to different environments. It is essential for providing a consistent user experience across platforms.
Typography
Typography involves the selection and arrangement of typefaces to make the text readable and visually appealing. UI/UX designers use this skill to enhance the readability and aesthetics of the interface. It plays a significant role in the overall design and user experience.
11 secondary UI/UX Designer skills and traits
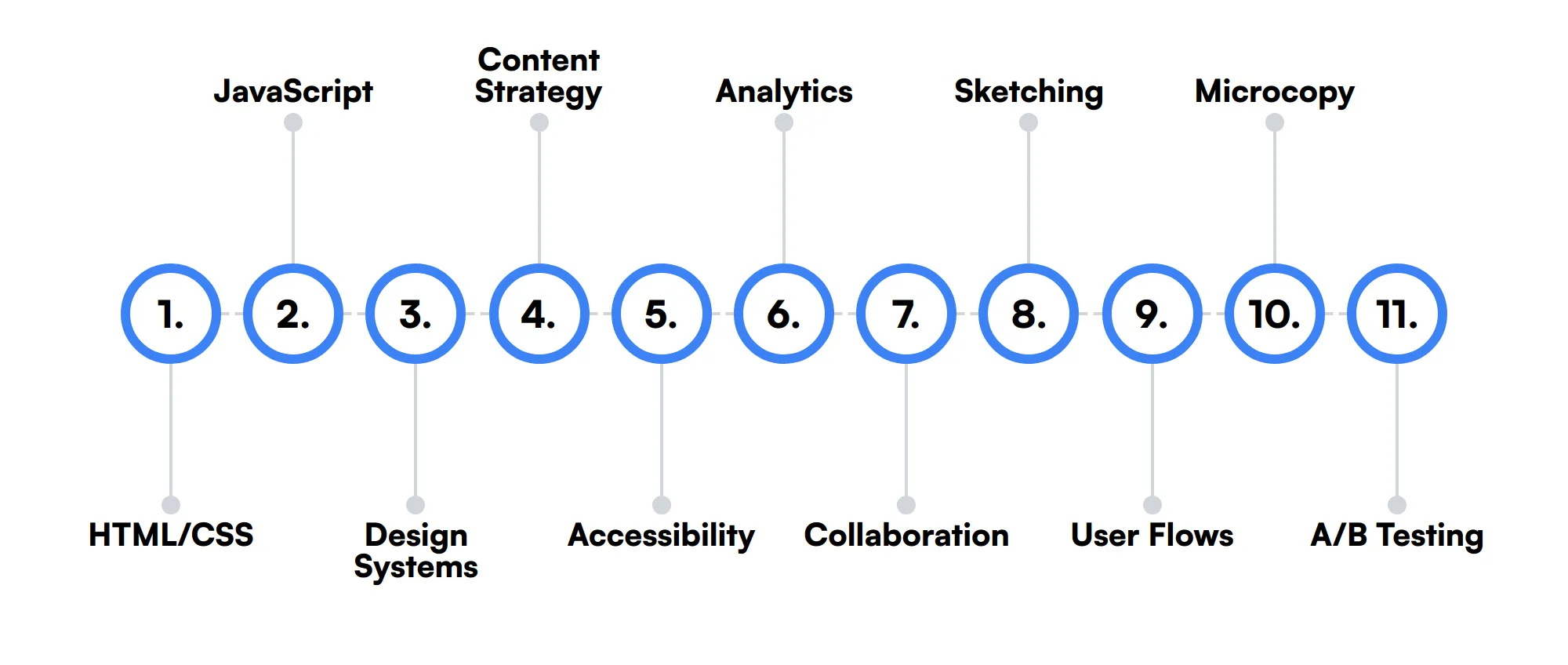
The best skills for UI/UX Designers include HTML/CSS, JavaScript, Design Systems, Content Strategy, Accessibility, Analytics, Collaboration, Sketching, User Flows, Microcopy and A/B Testing.
Let’s dive into the details by examining the 11 secondary skills of a UI/UX Designer.

HTML/CSS
Understanding HTML and CSS allows UI/UX designers to communicate effectively with developers. It helps in creating designs that are feasible to implement and ensures a smoother handoff process.
JavaScript
Basic knowledge of JavaScript can be beneficial for UI/UX designers. It allows them to understand the possibilities and limitations of interactive elements, making it easier to design functional interfaces.
Design Systems
Design systems are collections of reusable components and guidelines. UI/UX designers use them to maintain consistency across different parts of a product. It streamlines the design process and ensures a cohesive user experience.
Content Strategy
Content strategy involves planning and managing content creation and delivery. UI/UX designers use this skill to ensure that the content aligns with the design and meets user needs. It enhances the overall user experience.
Accessibility
Accessibility ensures that a design is usable by people with various disabilities. UI/UX designers use this skill to create inclusive interfaces. It involves following guidelines and best practices to make the design accessible to all users.
Analytics
Analytics involves tracking and analyzing user behavior data. UI/UX designers use this skill to gain insights into how users interact with the interface. It helps in making data-driven design decisions and improving the user experience.
Collaboration
Collaboration is about working effectively with other team members, such as developers, product managers, and other designers. UI/UX designers use this skill to ensure that the design aligns with the overall product vision and goals.
Sketching
Sketching is a quick way to visualize ideas and concepts. UI/UX designers use this skill to brainstorm and communicate their ideas before moving on to digital tools. It helps in exploring different design solutions.
User Flows
User flows map out the steps a user takes to complete a task within the interface. UI/UX designers use this skill to ensure that the user journey is smooth and logical. It helps in identifying potential pain points and optimizing the user experience.
Microcopy
Microcopy refers to the small bits of text that guide users through the interface, such as button labels and error messages. UI/UX designers use this skill to create clear and concise instructions that enhance the user experience.
A/B Testing
A/B testing involves comparing two versions of a design to see which performs better. UI/UX designers use this skill to test different design elements and make data-driven decisions. It helps in optimizing the user experience.
How to assess UI/UX Designer skills and traits
Assessing the skills and traits of a UI/UX Designer can be a nuanced process. While resumes and portfolios provide a glimpse into a candidate's experience, they often fall short of revealing the depth of their proficiency in key areas such as wireframing, prototyping, user research, and visual design. To truly understand a designer's capabilities, a more hands-on approach is necessary.
Skills-based assessments offer a reliable way to evaluate a candidate's competencies in real-world scenarios. By focusing on practical tasks, you can gauge their expertise in interaction design, information architecture, usability testing, responsive design, and typography. Adaface on-the-job skill tests can help streamline this process, leading to a 2x improved quality of hires and an 85% reduction in screening time.
Let’s look at how to assess UI/UX Designer skills with these 1 talent assessments.
UI/UX Design Test
The UI/UX Design Test evaluates a candidate's proficiency in various aspects of UI/UX design, including wire-framing, prototyping, and A/B testing. It focuses on their ability to apply design principles to create functional and aesthetically pleasing user interfaces.
This test assesses candidates on their understanding of UX design principles, interaction design, visual design, and user research techniques. It challenges them to apply these concepts in scenario-based questions to demonstrate their practical application in real-world projects.
Candidates who perform well on this test demonstrate a strong grasp of design thinking, information architecture, and accessibility guidelines. They are adept at creating user-centric designs that enhance user interaction and satisfaction.

Summary: The 9 key UI/UX Designer skills and how to test for them
| UI/UX Designer skill | How to assess them |
|---|---|
| 1. Wireframing | Evaluate the ability to create clear, functional layout blueprints. |
| 2. Prototyping | Assess skills in building interactive, testable design models. |
| 3. User Research | Check proficiency in gathering and analyzing user needs and behaviors. |
| 4. Visual Design | Gauge the capability to create aesthetically pleasing and effective designs. |
| 5. Interaction Design | Determine the skill in designing intuitive and engaging user interactions. |
| 6. Information Architecture | Evaluate the ability to organize and structure content logically. |
| 7. Usability Testing | Assess the competence in conducting tests to improve user experience. |
| 8. Responsive Design | Check skills in designing interfaces that adapt to various devices. |
| 9. Typography | Gauge the understanding of font choices and readability in design. |
UI/UX Design Test
UI/UX Designer skills FAQs
What is wireframing and why is it important in UI/UX design?
Wireframing is the process of creating a basic layout of a web page or app. It helps designers plan the structure and functionality before adding visual elements.
How can I assess a candidate's prototyping skills?
Ask candidates to create a prototype for a given scenario. Evaluate their ability to translate ideas into interactive models using tools like Figma or Adobe XD.
What should I look for in a candidate's user research experience?
Look for experience in conducting interviews, surveys, and usability tests. Assess their ability to gather and analyze user data to inform design decisions.
How do I evaluate a designer's visual design skills?
Review their portfolio for creativity, consistency, and attention to detail. Check their use of color, typography, and layout to create visually appealing designs.
Why is information architecture important in UI/UX design?
Information architecture involves organizing and structuring content. It ensures users can easily find information, improving the overall user experience.
What tools are commonly used for usability testing?
Common tools include UserTesting, Lookback, and Hotjar. These tools help gather user feedback and identify areas for improvement in the design.
How can I assess a candidate's knowledge of responsive design?
Ask candidates to explain how they ensure designs work on various devices. Review their portfolio for examples of responsive websites or apps.
What is the role of typography in UI/UX design?
Typography involves selecting fonts and arranging text. Good typography enhances readability and contributes to the overall aesthetic of the design.
Assess and hire the best UI/UX Designers with Adaface
Assessing and finding the best UI/UX Designer is quick and easy when you use talent assessments. You can check out our product tour, sign up for our free plan to see talent assessments in action or view the demo here:

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



