Shopify developers are the architects behind successful e-commerce stores. They customize and optimize Shopify themes, integrate third-party apps, and ensure smooth functionality to provide a seamless shopping experience for users.
Skills for Shopify development include proficiency in Liquid (Shopify's templating language), HTML, CSS, and JavaScript, as well as a good understanding of e-commerce best practices and strong problem-solving abilities.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job Shopify Developer skill tests.
In this post, we will explore 8 essential Shopify Developer skills, 10 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
8 fundamental Shopify Developer skills and traits
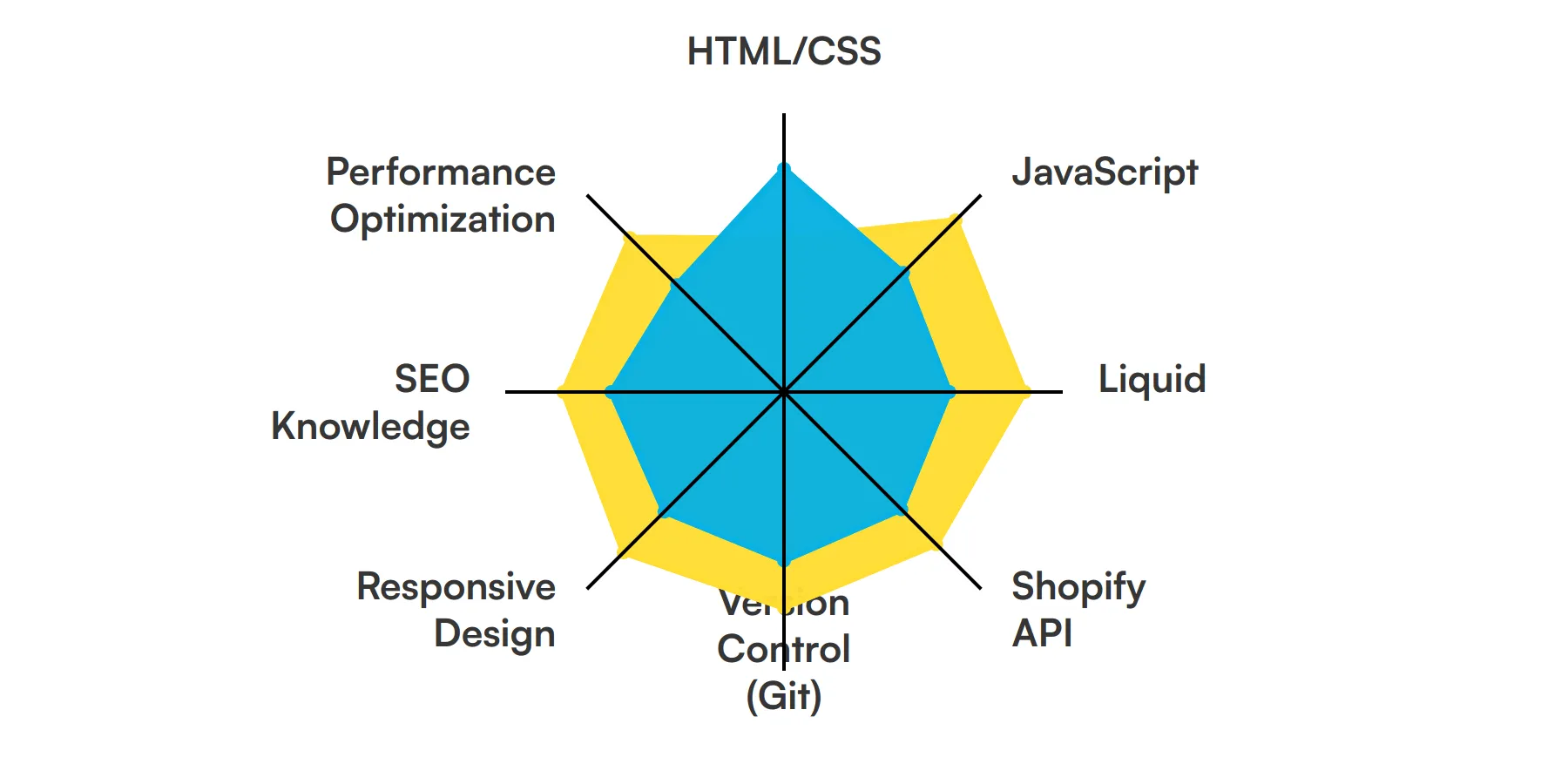
The best skills for Shopify Developers include HTML/CSS, JavaScript, Liquid, Shopify API, Version Control (Git), Responsive Design, SEO Knowledge and Performance Optimization.
Let’s dive into the details by examining the 8 essential skills of a Shopify Developer.

HTML/CSS
A Shopify developer must have a strong grasp of HTML and CSS to create and style the front-end of e-commerce websites. These skills are fundamental for building responsive and visually appealing online stores.
For more insights, check out our guide to writing a HTML5 Developer Job Description.
JavaScript
JavaScript is crucial for adding interactivity and dynamic features to Shopify stores. A developer uses JavaScript to enhance user experience, manage events, and integrate third-party services.
Liquid
Liquid is Shopify's templating language, and a developer needs to master it to customize themes and build unique store functionalities. It allows for dynamic content rendering and seamless integration with Shopify's backend.
Check out our guide for a comprehensive list of interview questions.
Shopify API
Understanding the Shopify API is essential for developers to extend the platform's capabilities. It enables the integration of custom apps, automation of tasks, and synchronization of data between Shopify and other systems.
Version Control (Git)
Version control systems like Git are important for managing code changes and collaborating with other developers. It helps in tracking modifications, reverting to previous states, and ensuring code integrity.
Responsive Design
A Shopify developer must ensure that the online store is accessible and functional across various devices. Responsive design skills are necessary to create a seamless shopping experience on mobile, tablet, and desktop.
For more insights, check out our guide to writing a UI/UX Designer Job Description.
SEO Knowledge
Search Engine Optimization (SEO) is key to driving organic traffic to a Shopify store. Developers need to implement SEO best practices in the code to improve the store's visibility on search engines.
Performance Optimization
Optimizing the performance of a Shopify store is crucial for user experience and conversion rates. Developers focus on reducing load times, optimizing images, and ensuring smooth navigation.
10 secondary Shopify Developer skills and traits
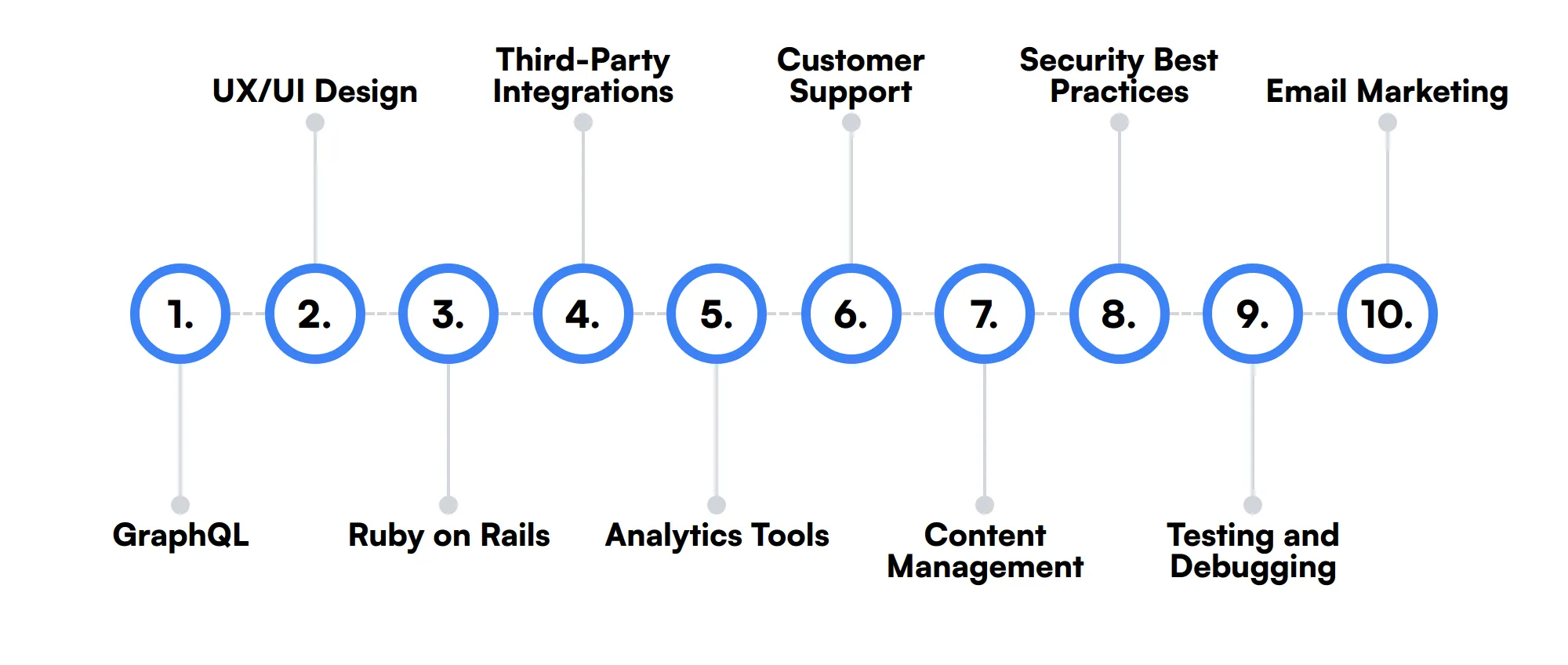
The best skills for Shopify Developers include GraphQL, UX/UI Design, Ruby on Rails, Third-Party Integrations, Analytics Tools, Customer Support, Content Management, Security Best Practices, Testing and Debugging and Email Marketing.
Let’s dive into the details by examining the 10 secondary skills of a Shopify Developer.

GraphQL
Familiarity with GraphQL can be beneficial for developers working with Shopify's Storefront API. It allows for more efficient data queries and can improve the performance of custom applications.
UX/UI Design
While not always required, having a good sense of UX/UI design can help developers create more intuitive and user-friendly interfaces. This can lead to better customer satisfaction and higher conversion rates.
Ruby on Rails
Shopify is built on Ruby on Rails, so understanding this framework can be advantageous for developers. It can help in creating custom apps and understanding the platform's backend structure.
Third-Party Integrations
Experience with integrating third-party services like payment gateways, shipping providers, and marketing tools can enhance the functionality of a Shopify store. This skill is useful for providing a comprehensive e-commerce solution.
Analytics Tools
Knowledge of analytics tools like Google Analytics can help developers track and analyze store performance. This data is crucial for making informed decisions and optimizing the store for better results.
Customer Support
While primarily a technical role, a Shopify developer may need to provide support to store owners. Understanding common issues and troubleshooting them effectively can improve client satisfaction.
Content Management
Managing and organizing content within the Shopify platform is important for maintaining a clean and professional store. This includes product descriptions, images, and other media.
Security Best Practices
Implementing security best practices is essential to protect the store and customer data. Developers need to be aware of potential vulnerabilities and how to mitigate them.
Testing and Debugging
Proficiency in testing and debugging ensures that the Shopify store functions correctly and provides a smooth user experience. This includes identifying and fixing bugs and performance issues.
Email Marketing
Understanding email marketing tools and strategies can help developers integrate these features into the Shopify store. This can drive customer engagement and increase sales.
How to assess Shopify Developer skills and traits
Assessing the skills and traits of a Shopify Developer can be a challenging task, given the diverse range of technical proficiencies required. From mastering HTML/CSS and JavaScript to understanding Liquid and the Shopify API, a developer's skill set must be both broad and deep. But how do you ensure that a candidate possesses these skills and can apply them effectively in real-world scenarios?
Traditional resumes and interviews often fall short in providing a complete picture of a candidate's capabilities. This is where skills-based assessments come into play. By leveraging tools like Adaface on-the-job skill tests, you can significantly improve the quality of your hires and reduce screening time by 85%. These assessments are designed to evaluate a candidate's proficiency in key areas such as version control (Git), responsive design, SEO knowledge, and performance optimization, ensuring you find the right fit for your team.
Let’s look at how to assess Shopify Developer skills with these 6 talent assessments.
HTML/ CSS Online Test
Our HTML/ CSS Online Test evaluates a candidate's ability to create web pages and style them using CSS. This test is designed to assess knowledge of HTML (DOM, tags, forms, tables) and critical CSS concepts (box model, positioning, styling, Flexbox, Grid) and the ability to build responsive layouts.
The test covers core HTML tags, handling HTML forms, core CSS concepts like the box model, inheritance, and specificity, and styling HTML elements with CSS. It also includes Flexbox and Grids for modern layouts, responsive websites using media queries, and CSS-based animations.
Successful candidates have a strong understanding of CSS layout techniques, responsiveness, and browser compatibility. They can effectively integrate custom fonts and work with images to create visually appealing web pages.

JavaScript Online Test
Our JavaScript Online Test gauges a candidate's proficiency in JavaScript fundamentals and their ability to manipulate the HTML DOM. This test is crucial for evaluating front-end development skills, including asynchronous programming and handling APIs.
The test assesses knowledge of JavaScript basics (arrays, objects, strings, functions), structuring and styling HTML DOM, errors and exception handling, and working with user data and JSON. It also covers ES6 features (arrow functions, destructuring, spreads), higher-order functions and closures, and OOP concepts (classes, constructors, prototypal inheritance).
We offer a selection of JavaScript tests, including debugging and data structuring, so you can gauge various skill levels. High-scoring candidates demonstrate proficiency in asynchronous JavaScript, including the event loop, promises, and async/await.

Shopify Developer Test
Our Shopify Developer Test evaluates a candidate's ability to create and manage a Shopify store. This test covers essential skills like theme customization, Liquid programming, and optimizing the payment and checkout process.
The test assesses skills in creating a Shopify store, adding/managing products and collections, Shopify theme installation and customization, and Liquid programming (tags, objects, filters). It also covers managing payment gateways and checkout processes, connecting Shopify apps to databases, and creating REST API & GraphQL functions.
High-scoring candidates show proficiency in using the Shopify CLI, handling OAuth for access tokens and JWT, and retrieving and storing event data using webhooks. They also demonstrate strong debugging and error-handling skills.

Git Online Test
Our Git Online Test evaluates a candidate's understanding of Git, a popular version control system. This test is designed to assess knowledge of basic and advanced Git commands and their ability to manage source code effectively.
The test covers Git basics, repository creation, branching and merging, committing changes, and conflict resolution. It also includes remote repositories, rebasing, Git workflows, and Git branching models.
Successful candidates demonstrate proficiency in using Git to manage source code, resolve conflicts, and follow best practices in version control. They are adept at using various Git commands and concepts to maintain a clean and organized codebase.

UI/UX Design Test
Our UI/UX Design Test focuses on testing concepts around wire-framing, prototyping, A/B testing, landing pages, and UI/UX design principles. It assesses a candidate's product designing skills and their ability to create useful designs for feature requirements.
The test covers design thinking, UX design principles, wire-framing, landing pages, and customer journey. It also includes UI fundamentals, A/B testing, user research techniques, and interaction design principles.
High-scoring candidates demonstrate a strong understanding of visual design principles, information architecture, and mobile app design considerations. They are also proficient in accessibility guidelines and principles, ensuring their designs are inclusive and user-friendly.

PPC Assessment Test
Our PPC Assessment Test evaluates a candidate's understanding of pay-per-click advertising concepts and strategies. This test covers essential skills like keyword research, ad copywriting, bid management, and campaign performance analysis.
The test assesses knowledge of pay-per-click advertising, digital marketing, online advertising, keyword research, and campaign optimization. It also includes ad copywriting, conversion tracking, budget management, and market analysis.
Successful candidates demonstrate proficiency in analytics and reporting, enabling them to track and optimize campaign performance effectively. They are skilled in managing budgets and creating compelling ad copy that drives conversions.
Summary: The 8 key Shopify Developer skills and how to test for them
| Shopify Developer skill | How to assess them |
|---|---|
| 1. HTML/CSS | Evaluate the developer's ability to create clean and effective web interfaces. |
| 2. JavaScript | Assess skill in implementing interactive and functional web elements. |
| 3. Liquid | Check proficiency in using Shopify's templating language for customization. |
| 4. Shopify API | Determine knowledge in integrating and manipulating Shopify's platform capabilities. |
| 5. Version Control (Git) | Review competence in managing code changes and collaboration. |
| 6. Responsive Design | Verify ability to design adaptable interfaces for various devices. |
| 7. SEO Knowledge | Assess understanding of SEO principles and their implementation. |
| 8. Performance Optimization | Evaluate strategies for enhancing website speed and efficiency. |
Shopify Developer Test
Shopify Developer skills FAQs
What HTML/CSS skills should a Shopify Developer have?
A Shopify Developer should be proficient in HTML5 and CSS3, including Flexbox and Grid. They should also understand how to create responsive designs and work with pre-processors like SASS or LESS.
How important is JavaScript for a Shopify Developer?
JavaScript is crucial for adding interactivity to Shopify stores. Developers should be familiar with ES6+ features, jQuery, and AJAX to enhance user experience and handle dynamic content.
What is Liquid and why is it important for Shopify Developers?
Liquid is Shopify's templating language. Developers use it to create dynamic content and customize themes. Understanding Liquid is essential for building and modifying Shopify themes.
How can you assess a developer's knowledge of the Shopify API?
Ask candidates to explain how they would use the Shopify API to integrate third-party services or automate tasks. Practical tests involving API calls can also be effective.
Why is version control important for Shopify Developers?
Version control, especially Git, helps manage code changes and collaborate with team members. It ensures that developers can track changes, revert to previous versions, and work on features concurrently.
What should a Shopify Developer know about SEO?
A Shopify Developer should understand on-page SEO techniques, such as optimizing meta tags, headings, and URLs. They should also be familiar with tools like Google Analytics and Search Console.
How do you evaluate a developer's skills in performance optimization?
Ask candidates about their experience with optimizing page load times, image compression, and minimizing JavaScript and CSS. Practical tests can include improving the performance of a sample Shopify store.
What role does UX/UI design play in Shopify development?
UX/UI design is crucial for creating user-friendly and visually appealing stores. Developers should understand design principles and be able to implement designs that enhance user experience and drive conversions.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



