SharePoint developers are at the heart of creating and managing business solutions. They build and configure SharePoint websites to meet the document management, collaboration, and workflow needs of organizations.
The role requires proficiency in Microsoft technologies, including SharePoint itself, ASP.NET, and PowerShell, along with strong problem-solving and project management skills.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job SharePoint Developer skill tests.
In this post, we will explore 9 essential SharePoint Developer skills, 11 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
9 fundamental SharePoint Developer skills and traits
The best skills for SharePoint Developers include SharePoint Framework (SPFx), JavaScript, C#, REST API, PowerShell, HTML/CSS, SharePoint Designer, Office 365 Integration and SQL Server.
Let’s dive into the details by examining the 9 essential skills of a SharePoint Developer.

SharePoint Framework (SPFx)
SharePoint Framework (SPFx) is a page and web part model that provides full support for client-side SharePoint development. A SharePoint Developer uses SPFx to build responsive and mobile-friendly applications, ensuring seamless integration with SharePoint Online and on-premises environments.
For more insights, check out our guide to writing a Sharepoint Developer Job Description.
JavaScript
JavaScript is a core technology for web development and is extensively used in SharePoint customizations. A SharePoint Developer leverages JavaScript to create dynamic and interactive user interfaces, enhancing the overall user experience within SharePoint sites.
C#
C# is a programming language used for server-side development in SharePoint. SharePoint Developers use C# to create custom web parts, event receivers, and workflows, enabling complex business logic and automation within SharePoint environments.
Check out our guide for a comprehensive list of interview questions.
REST API
REST API allows for interaction with SharePoint data using standard HTTP requests. SharePoint Developers utilize REST API to perform CRUD operations, integrate with external systems, and build custom solutions that interact with SharePoint lists and libraries.
PowerShell
PowerShell is a scripting language used for automating administrative tasks in SharePoint. SharePoint Developers use PowerShell scripts to manage SharePoint farms, deploy solutions, and perform bulk operations, streamlining the management of SharePoint environments.
HTML/CSS
HTML and CSS are fundamental technologies for web design. SharePoint Developers use HTML to structure content and CSS to style SharePoint pages, ensuring that the user interface is both functional and visually appealing.
For more insights, check out our guide to writing a HTML5 Developer Job Description.
SharePoint Designer
SharePoint Designer is a tool used for designing and customizing SharePoint sites. SharePoint Developers use it to create workflows, design custom forms, and modify site templates, enhancing the functionality and appearance of SharePoint sites.
Office 365 Integration
Office 365 Integration involves connecting SharePoint with other Office 365 services like Teams, OneDrive, and Outlook. SharePoint Developers ensure seamless integration, enabling users to collaborate and access information across different Office 365 applications.
SQL Server
SQL Server is the database management system used by SharePoint. SharePoint Developers need to understand SQL Server to manage SharePoint databases, perform queries, and optimize database performance, ensuring efficient data storage and retrieval.
Check out our guide for a comprehensive list of interview questions.
11 secondary SharePoint Developer skills and traits
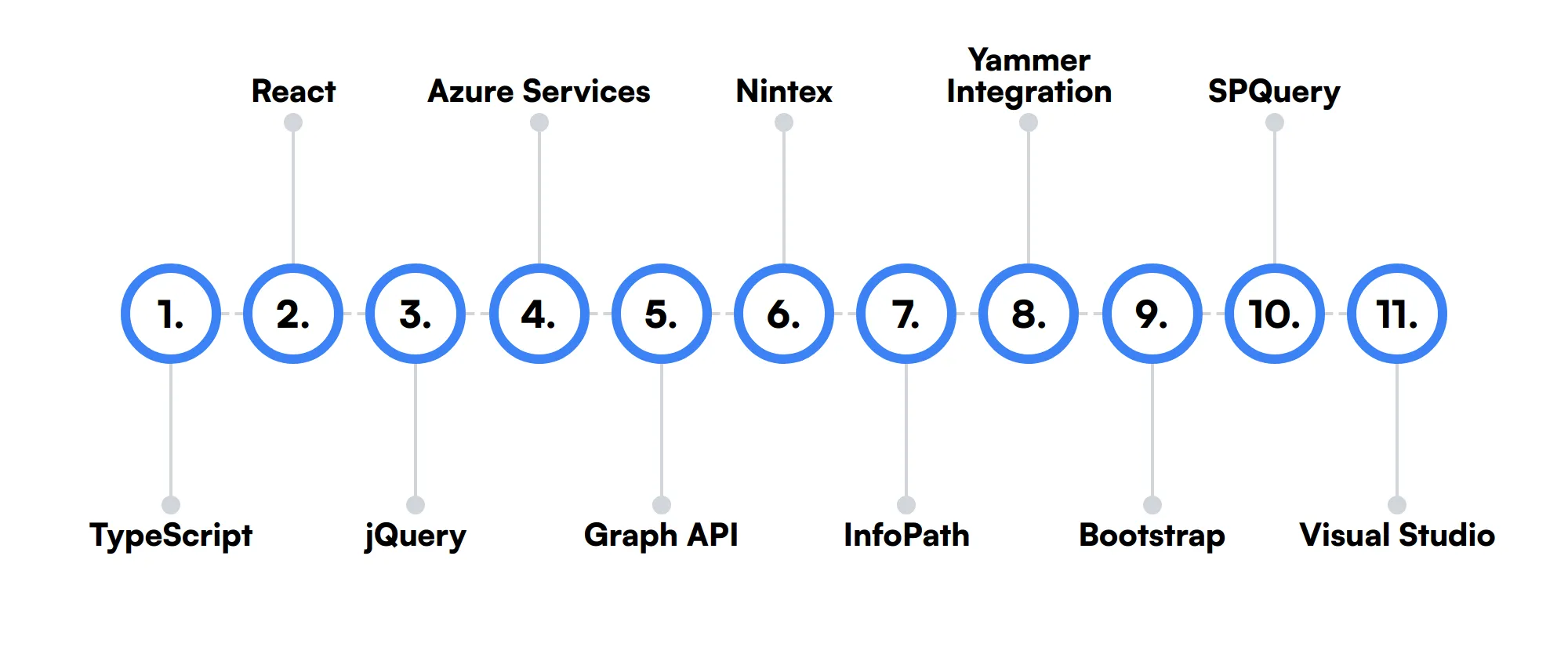
The best skills for SharePoint Developers include TypeScript, React, jQuery, Azure Services, Graph API, Nintex, InfoPath, Yammer Integration, Bootstrap, SPQuery and Visual Studio.
Let’s dive into the details by examining the 11 secondary skills of a SharePoint Developer.

TypeScript
TypeScript is a superset of JavaScript that adds static types. SharePoint Developers use TypeScript to write more maintainable and error-free code, especially when working with large and complex SharePoint applications.
React
React is a JavaScript library for building user interfaces. SharePoint Developers use React to create modern and responsive web parts within the SharePoint Framework, enhancing the user experience with dynamic and interactive components.
jQuery
jQuery is a fast and concise JavaScript library. SharePoint Developers use jQuery to simplify HTML document traversing, event handling, and animation, making it easier to create interactive and feature-rich SharePoint applications.
Azure Services
Azure Services provide cloud-based solutions that can be integrated with SharePoint. SharePoint Developers use Azure for hosting, scaling, and managing SharePoint applications, leveraging cloud capabilities for enhanced performance and reliability.
Graph API
Graph API is a unified endpoint for accessing Microsoft 365 services. SharePoint Developers use Graph API to interact with data across Microsoft 365, enabling advanced integrations and custom solutions that span multiple services.
Nintex
Nintex is a workflow automation tool for SharePoint. SharePoint Developers use Nintex to design and implement complex workflows without writing code, streamlining business processes and improving efficiency.
InfoPath
InfoPath is a tool for designing and filling electronic forms. SharePoint Developers use InfoPath to create custom forms that capture and submit data to SharePoint lists and libraries, enhancing data collection and management.
Yammer Integration
Yammer Integration involves connecting SharePoint with Yammer, a social networking service. SharePoint Developers enable Yammer integration to foster communication and collaboration within organizations, embedding social features into SharePoint sites.
Bootstrap
Bootstrap is a front-end framework for developing responsive web applications. SharePoint Developers use Bootstrap to ensure that SharePoint sites are mobile-friendly and provide a consistent user experience across different devices.
SPQuery
SPQuery is a class used to query SharePoint lists. SharePoint Developers use SPQuery to retrieve data from SharePoint lists efficiently, enabling custom solutions that require specific data retrieval and manipulation.
Visual Studio
Visual Studio is an integrated development environment (IDE) used for SharePoint development. SharePoint Developers use Visual Studio to write, debug, and deploy SharePoint solutions, leveraging its powerful tools and features for efficient development.
How to assess SharePoint Developer skills and traits
Assessing the skills and traits of a SharePoint Developer involves more than just glancing at their resume. It's about understanding how well they can use their technical skills to solve real-world problems and integrate complex systems. A SharePoint Developer needs a strong grasp of technologies like the SharePoint Framework (SPFx), JavaScript, and C# among others.
However, knowing the tools is just one part of the puzzle. To truly assess a SharePoint Developer, you need to see them in action. This is where practical assessments come into play. By using skill assessments, you can observe how candidates handle typical SharePoint challenges, from setting up environments using PowerShell to integrating Office 365 and managing SQL Server databases.
One effective way to streamline this process is through Adaface assessments, which are designed to mirror the actual tasks a SharePoint Developer would face on the job. These assessments help you see beyond the resume and understand how a candidate applies their knowledge in practical scenarios. By incorporating these tests, companies have seen a 85% reduction in screening time. Learn more about how you can leverage these assessments for your hiring process at Adaface.
Let’s look at how to assess SharePoint Developer skills with these 6 talent assessments.
Sharepoint Online Test
Our SharePoint Online Test evaluates candidates on their understanding of Microsoft SharePoint, a web-based collaboration and content management platform.
The test assesses their knowledge of SharePoint features like site creation, document libraries, lists, and workflows. It also evaluates their ability to customize and configure SharePoint sites and pages using web parts and apps.
Successful candidates demonstrate a strong grasp of SharePoint's core functionalities and customization capabilities.

JavaScript Online Test
Our JavaScript Online Test gauges a vital front-end development skill.
The test challenges a candidate’s knowledge of JavaScript fundamentals (ES5, ES6), ability to manipulate HTML DOM, and asynchronous programming with Ajax, Fetch API, Promises & Async / Await. It includes coding questions to evaluate hands-on JavaScript programming skills.
We offer a selection of JavaScript tests, including debugging and data structuring, so you can gauge various skill levels.

C# Online Test
Our C# Online Test evaluates candidates on their proficiency in C# programming.
The test covers C# basics, OOP concepts, efficient C# usage, and the ability to scale programs using asynchronous programming. It includes simple coding questions to evaluate hands-on C# programming knowledge.
High-scoring candidates demonstrate a deep understanding of C# OOP concepts, design patterns, and efficient memory management.

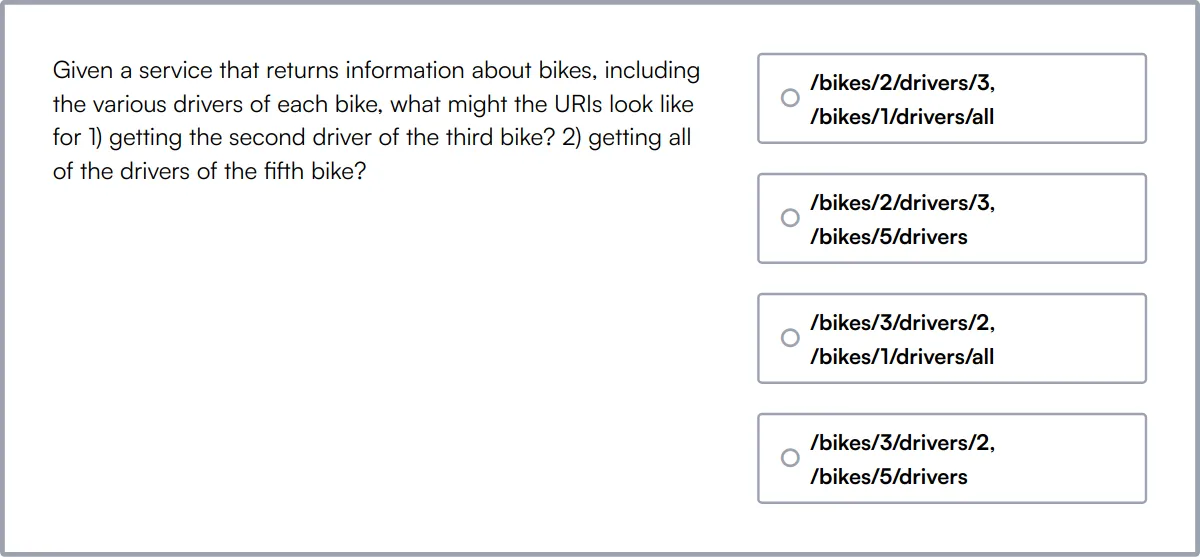
REST API Test
Our REST API Test evaluates a candidate's understanding of RESTful APIs and their ability to create, interact, and test them.
The test includes questions on REST principles, HTTP methods, status codes, authentication, serialization formats, and best practices. It also includes a coding question to assess practical skills.
Successful candidates show proficiency in designing and implementing RESTful APIs, adhering to best practices, and handling various HTTP methods and status codes.

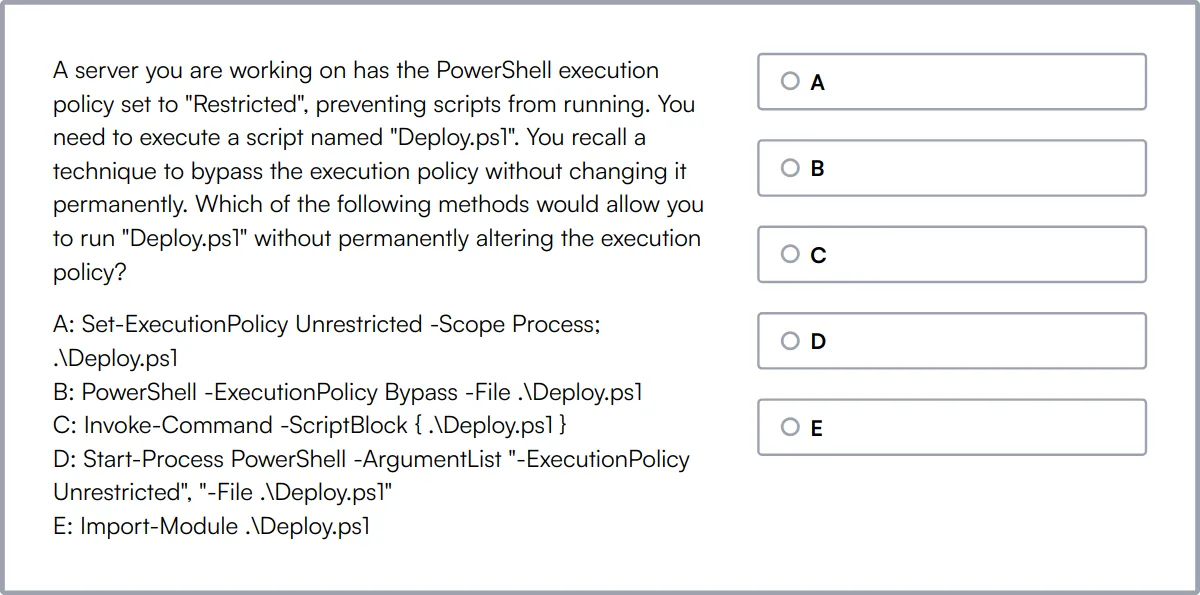
PowerShell Online Test
Our PowerShell Online Test evaluates candidates on their proficiency in creating and running PowerShell scripts.
The test covers PowerShell basics, scripting, modules and functions, control flow, error handling, and security management. It includes coding questions to assess practical skills.
Candidates who perform well demonstrate strong scripting abilities, effective error handling, and secure management of Windows-based systems.

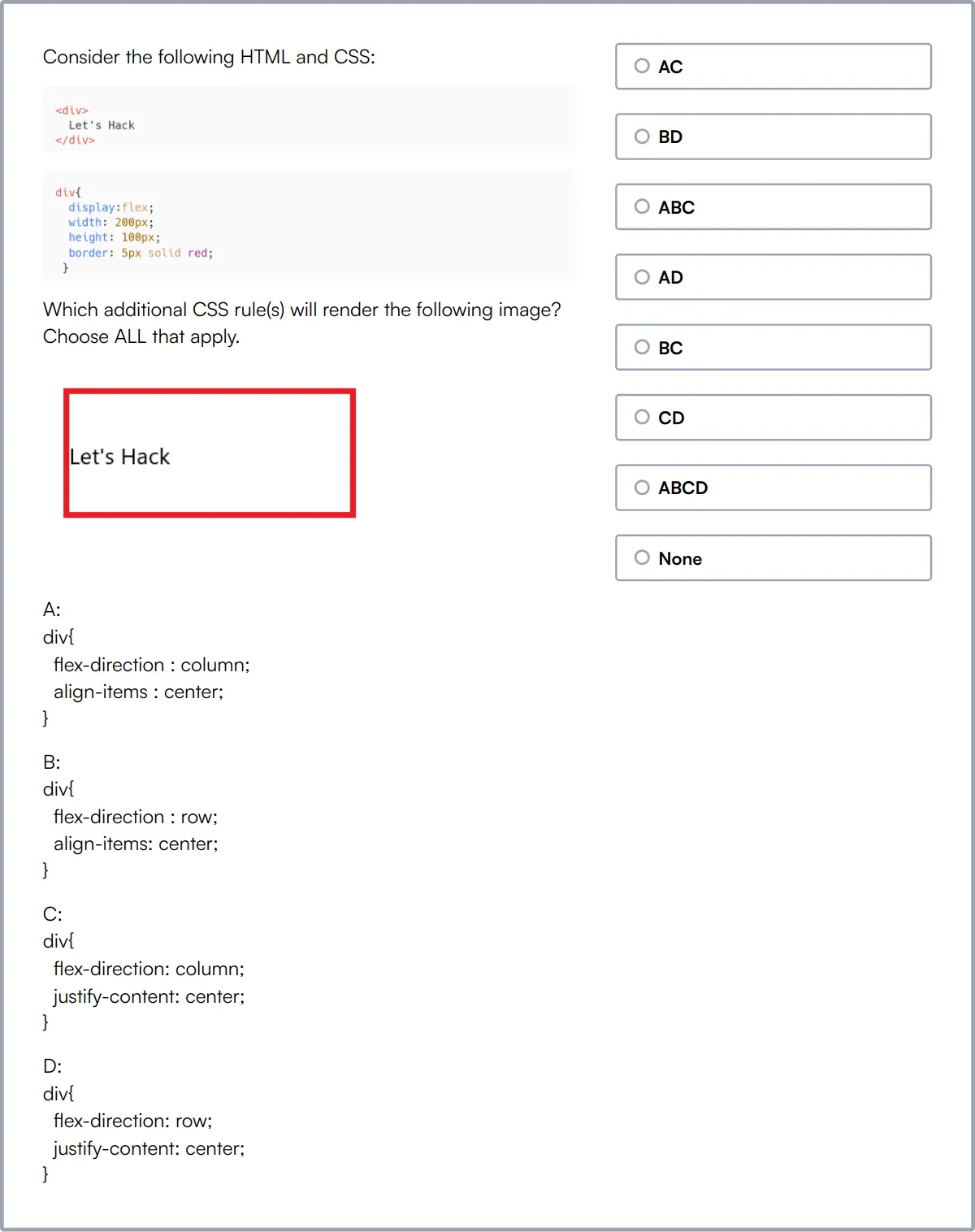
HTML/ CSS Online Test
Our HTML/ CSS Online Test evaluates a candidate's ability to create web pages and style them using CSS.
The test covers HTML DOM, tags, forms, tables, and critical CSS concepts like the box model, positioning, styling, Flexbox, and Grid. It includes coding questions to evaluate hands-on programming knowledge.
Successful candidates have an expert understanding of CSS layout techniques, responsiveness, and browser compatibility.

Summary: The 9 key SharePoint Developer skills and how to test for them
| SharePoint Developer skill | How to assess them |
|---|---|
| 1. SharePoint Framework (SPFx) | Evaluate proficiency in building custom solutions for SharePoint Online. |
| 2. JavaScript | Assess skills in creating interactive, dynamic designs. |
| 3. C# | Check ability to develop server-side logic and custom applications. |
| 4. REST API | Gauge experience in integrating and consuming web services. |
| 5. PowerShell | Determine capability in automating administrative tasks and configurations. |
| 6. HTML/CSS | Gauge how a developer creates a well-structured, user-friendly interface. |
| 7. SharePoint Designer | Evaluate skills in customizing and designing SharePoint sites. |
| 8. Office 365 Integration | Assess ability to integrate SharePoint with Office 365 services. |
| 9. SQL Server | Check proficiency in managing and querying databases. |
SharePoint Online Test
SharePoint Developer skills FAQs
What is the SharePoint Framework (SPFx) and why is it important for a SharePoint Developer?
The SharePoint Framework (SPFx) is a page and web part model that provides full support for client-side SharePoint development. It allows developers to use modern web technologies and tools to build productive experiences and apps.
How can a recruiter assess a candidate's proficiency in JavaScript for a SharePoint Developer role?
Recruiters can assess JavaScript proficiency by asking candidates to solve coding challenges, review their past projects, or conduct technical interviews focusing on JavaScript concepts and their application in SharePoint.
Why is C# knowledge important for SharePoint Developers?
C# is often used in SharePoint for server-side development, including custom web parts, event receivers, and workflows. It is essential for creating robust backend solutions in SharePoint.
What role does REST API play in SharePoint development?
REST API allows SharePoint Developers to interact with SharePoint data remotely. It is used for CRUD operations and integrating SharePoint with other systems and applications.
How can PowerShell be utilized in SharePoint development?
PowerShell is used for automating administrative tasks in SharePoint, such as site provisioning, user management, and configuration settings. It helps streamline repetitive tasks.
What is the significance of Office 365 Integration in SharePoint development?
Office 365 Integration allows SharePoint Developers to create seamless experiences by integrating SharePoint with other Office 365 services like Teams, Outlook, and OneDrive, enhancing collaboration and productivity.
How can a recruiter evaluate a candidate's experience with SQL Server in the context of SharePoint?
Recruiters can evaluate SQL Server experience by discussing the candidate's knowledge of database management, querying, and performance optimization in SharePoint environments.
What are the benefits of using TypeScript in SharePoint development?
TypeScript provides strong typing and modern JavaScript features, making code more maintainable and reducing runtime errors. It is especially useful in large-scale SharePoint projects.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



