React Native developers are responsible for building mobile applications that work seamlessly on both iOS and Android platforms. They leverage the power of React, a popular JavaScript library, to create native-like experiences using a single codebase.
Skills required for a React Native developer include proficiency in JavaScript, familiarity with native mobile development, and experience with tools like Redux and Expo. Additionally, problem-solving abilities and effective communication are key to success in this role.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job React Native Developer skill tests.
In this post, we will explore 8 essential React Native Developer skills, 9 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
8 fundamental React Native Developer skills and traits
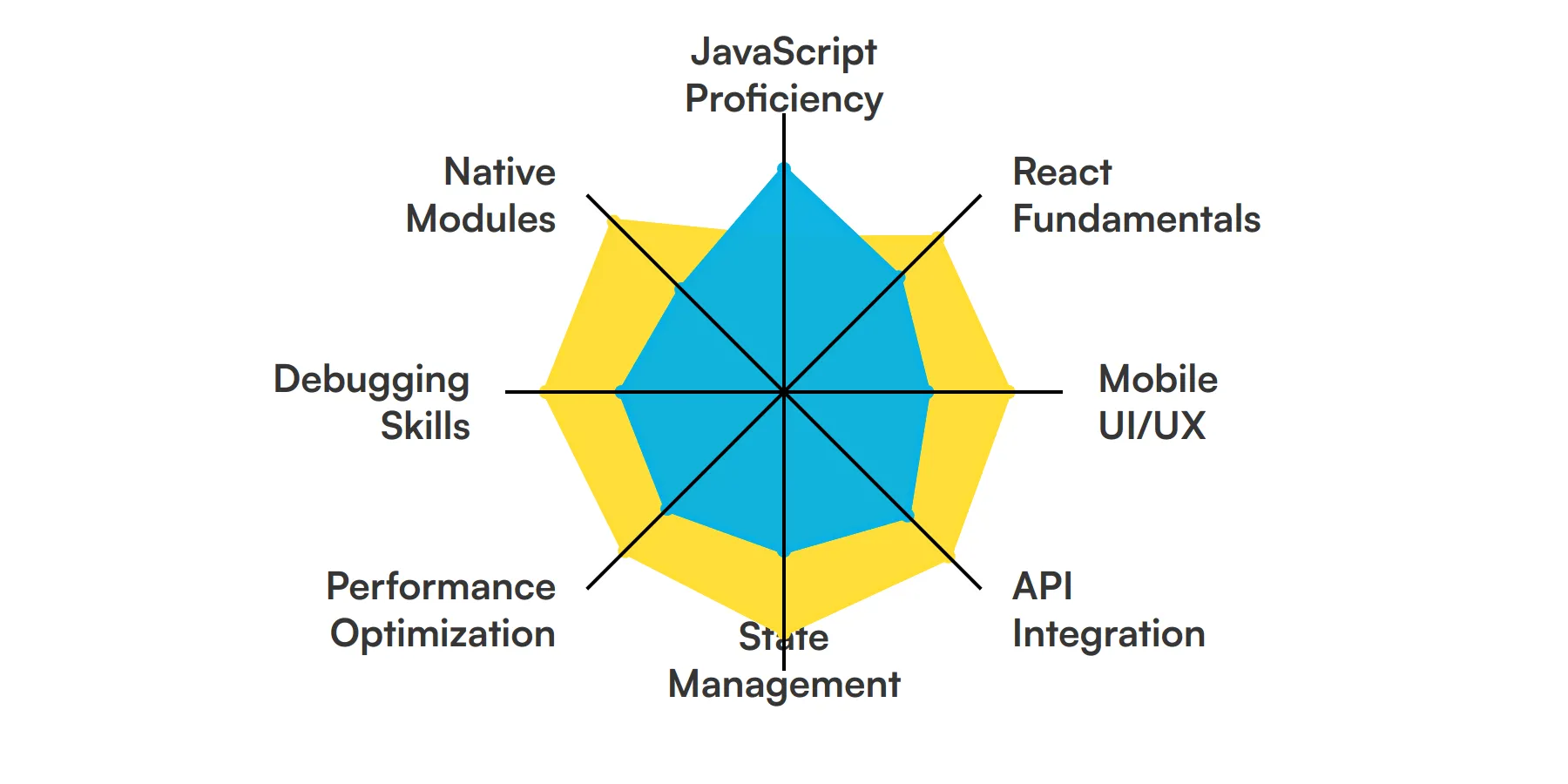
The best skills for React Native Developers include JavaScript Proficiency, React Fundamentals, Mobile UI/UX, API Integration, State Management, Performance Optimization, Debugging Skills and Native Modules.
Let’s dive into the details by examining the 8 essential skills of a React Native Developer.

JavaScript Proficiency
A React Native developer must have a strong grasp of JavaScript, as it is the core language used in React Native development. Understanding both ES6 and newer versions is necessary to manage state, handle asynchronous code, and create reusable components effectively.
For more insights, check out our guide to writing a JavaScript Developer Job Description.
React Fundamentals
Knowledge of React fundamentals such as JSX, components, state, and props is crucial for a React Native developer. This skill ensures the developer can efficiently translate the concepts of web React components into mobile app components.
Mobile UI/UX
Designing intuitive and responsive user interfaces is key for mobile app success. A React Native developer uses this skill to implement aesthetic and functional designs that provide excellent user experiences on both Android and iOS platforms.
API Integration
Integrating third-party APIs allows React Native developers to enhance app functionality and interact with other services. Mastery in handling RESTful services and understanding how to connect with APIs is necessary for dynamic app content.
Check out our guide for a comprehensive list of interview questions.
State Management
Efficient state management is essential in handling data and UI states across the app. React Native developers often use libraries like Redux or Context API to manage state, ensuring smooth and predictable state transitions in the application.
Performance Optimization
Optimizing app performance for mobile devices is critical, involving reducing load times, decreasing memory usage, and improving responsiveness. A React Native developer needs to proficiently use tools and techniques to enhance app performance.
Debugging Skills
Debugging is a regular part of the development process. React Native developers must be adept at using debugging tools to quickly identify and fix issues, ensuring the stability and reliability of mobile applications.
Native Modules
Sometimes, React Native apps require features that need native code in Java/Kotlin for Android or Swift/Objective-C for iOS. Understanding how to integrate native modules is important for developers to fully utilize device capabilities.
9 secondary React Native Developer skills and traits
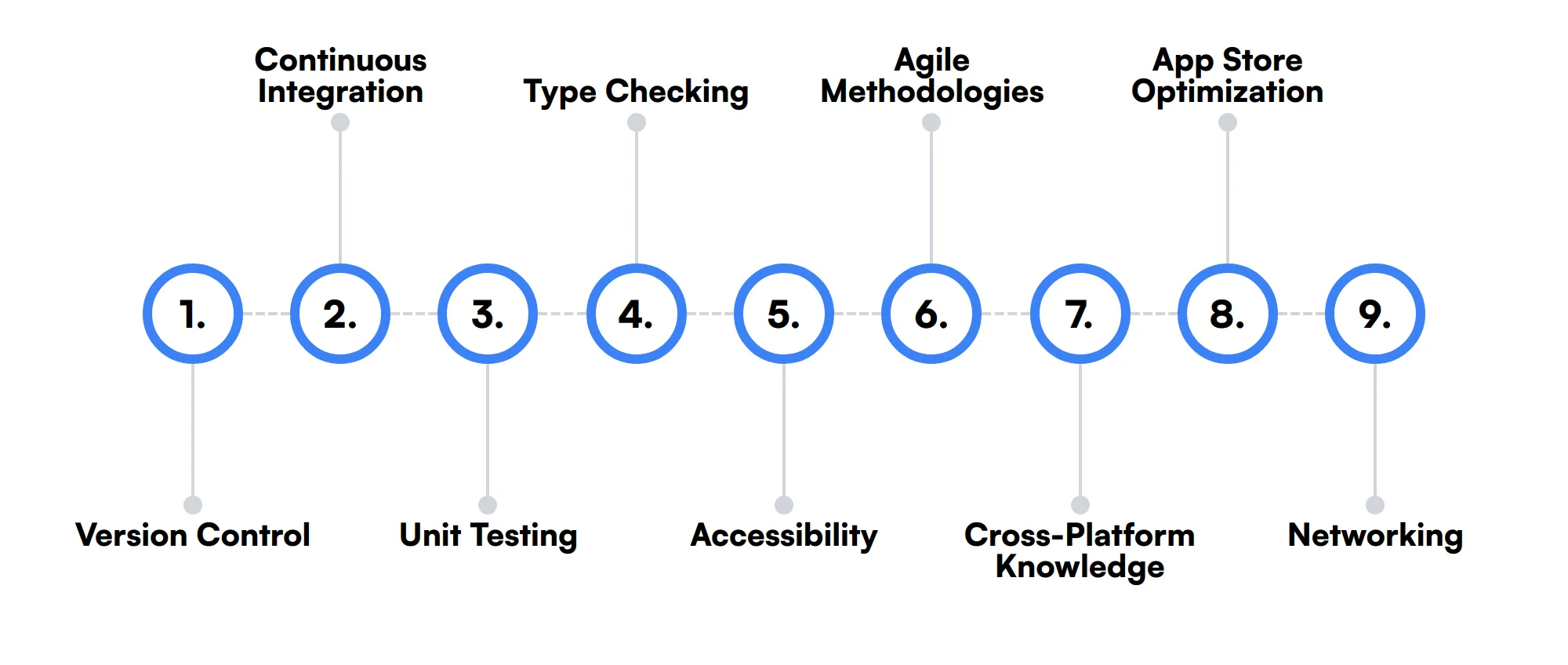
The best skills for React Native Developers include Version Control, Continuous Integration, Unit Testing, Type Checking, Accessibility, Agile Methodologies, Cross-Platform Knowledge, App Store Optimization and Networking.
Let’s dive into the details by examining the 9 secondary skills of a React Native Developer.

Version Control
Using version control systems like Git helps developers manage changes to the project codebase, collaborate with others, and maintain a history of project evolution.
Continuous Integration
Setting up continuous integration pipelines enables automated testing and deployment of React Native apps, which helps in maintaining code quality and streamlining the release process.
Unit Testing
Writing unit tests to verify the functionality of individual components ensures that the React Native application remains reliable and easy to maintain as it evolves.
Type Checking
Using tools like TypeScript or Flow adds static type checking to JavaScript, helping to catch errors early in the development process and improving code quality and maintainability.
Accessibility
Implementing accessibility features is important to make apps usable for people with disabilities. This includes screen reader support, sufficient color contrast, and more.
Agile Methodologies
Familiarity with agile methodologies like Scrum or Kanban can help React Native developers work more effectively in teams, adapt to changing requirements, and improve project management.
Cross-Platform Knowledge
Understanding the nuances of different platforms ensures that React Native apps provide a consistent user experience across all devices.
App Store Optimization
Knowledge of app store optimization (ASO) can aid developers in increasing the visibility and download rates of their mobile applications.
Networking
Skills in handling networking with asynchronous JavaScript can improve a developer's ability to manage communications between the app and web services.
How to assess React Native Developer skills and traits
Assessing the skills and traits of a React Native developer can be a challenging task. It's not just about knowing JavaScript or understanding React fundamentals; it's about how well they can integrate APIs, manage state, and optimize performance for mobile applications. A comprehensive evaluation should cover a range of technical abilities, from debugging skills to the use of native modules, as well as an understanding of mobile UI/UX design principles.
Traditional resumes and interviews often fall short in providing a complete picture of a candidate's capabilities. This is where skills-based assessments come into play. By using targeted tests, you can get a clearer sense of a developer's proficiency in key areas like JavaScript, state management, and performance optimization. Adaface on-the-job skill tests can help you achieve a 2x improved quality of hires and an 85% reduction in screening time.
Let’s look at how to assess React Native Developer skills with these 5 talent assessments.
JavaScript Online Test
Our JavaScript Online Test gauges a candidate's proficiency in JavaScript, covering both fundamental and advanced topics such as ES6, DOM manipulation, and Asynchronous programming.
The test evaluates understanding of JavaScript basics like arrays, objects, and functions, along with more complex concepts such as closures, promises, and API handling.
Successful candidates demonstrate a strong ability to solve coding problems using JavaScript, showing expertise in both synchronous and asynchronous code execution.

ReactJS Online Test
Our ReactJS Online Test assesses a candidate’s skills in React, a popular library for building dynamic user interfaces.
This test covers a wide range of React-specific topics including JSX, state management, lifecycle methods, and hooks, along with essential JavaScript skills like ES6 and asynchronous programming.
It includes questions that gauge a developer's ability to build complex applications using React, manage state effectively with hooks, and integrate with APIs.

UI/UX Design Test
Our UI/UX Design Test evaluates a candidate's ability to design intuitive and effective user interfaces and experiences.
The test challenges candidates on a variety of topics including design thinking, wire-framing, user research, and visual design principles.
Candidates who score well are proficient in creating user-centric designs that are both aesthetically pleasing and functional.

REST API Test
Our REST API Test measures a candidate's understanding of RESTful APIs, focusing on creation, integration, and testing.
The assessment covers REST API basics, best practices in API design, and backend service architecture.
High-scoring candidates will show strong capabilities in designing and managing APIs that are secure, efficient, and scalable.

React & Redux Online Test
Our React & Redux Online Test evaluates proficiency in both React and Redux, essential for managing state in complex applications.
The test assesses knowledge in React fundamentals, component lifecycle, and Redux state management, including actions and selectors.
This test ensures candidates can effectively use Redux in conjunction with React to build responsive and maintainable user interfaces.

Summary: The 8 key React Native Developer skills and how to test for them
| React Native Developer skill | How to assess them |
|---|---|
| 1. JavaScript Proficiency | Evaluate their ability to write clean, functional JavaScript code. |
| 2. React Fundamentals | Check understanding of React components, hooks, and lifecycle methods. |
| 3. Mobile UI/UX | Assess skills in designing intuitive and responsive mobile interfaces. |
| 4. API Integration | Test ability to connect and handle data from various APIs. |
| 5. State Management | Evaluate knowledge of managing state with Redux or Context API. |
| 6. Performance Optimization | Check techniques for improving app performance and load times. |
| 7. Debugging Skills | Assess ability to identify and fix issues in the code. |
| 8. Native Modules | Evaluate experience in integrating native modules with React Native. |
React Native Online Test (React Native + JavaScript)
React Native Developer skills FAQs
What JavaScript skills should a React Native developer have?
A React Native developer should be proficient in ES6+ features, asynchronous programming, and have a good understanding of JavaScript fundamentals.
How can I assess a candidate's knowledge of React fundamentals?
Ask about their experience with components, props, state, and lifecycle methods. Request code samples or a small project to evaluate their understanding.
Why is mobile UI/UX important for React Native developers?
Mobile UI/UX is crucial because it directly impacts user satisfaction and app usability. Developers should be familiar with design principles and platform-specific guidelines.
What should I look for in a candidate's API integration skills?
Check their experience with RESTful APIs, GraphQL, and handling asynchronous data fetching. Ask for examples of how they've integrated APIs in past projects.
How do you evaluate a developer's state management skills?
Inquire about their experience with state management libraries like Redux or MobX. Ask them to explain how they manage state in complex applications.
What debugging skills are essential for React Native developers?
Developers should be adept at using tools like React Native Debugger, Chrome DevTools, and have a systematic approach to identifying and fixing issues.
How important is cross-platform knowledge for React Native developers?
Cross-platform knowledge ensures that the app runs smoothly on both iOS and Android. Developers should understand platform-specific differences and best practices.
What role does unit testing play in React Native development?
Unit testing ensures code reliability and helps catch bugs early. Developers should be familiar with testing frameworks like Jest and Enzyme.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



