ReactJS developers are the architects behind dynamic and interactive user interfaces. They leverage the power of React to build components that are reusable, efficient, and easy to maintain, ensuring that applications are both performant and scalable.
Skills required for a ReactJS developer include a strong grasp of JavaScript, proficiency in React and its ecosystem, and familiarity with state management libraries like Redux. Additionally, problem-solving abilities and effective communication are key to thriving in this role.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job ReactJS Developer skill tests.
In this post, we will explore 7 essential ReactJS Developer skills, 8 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
7 fundamental ReactJS Developer skills and traits
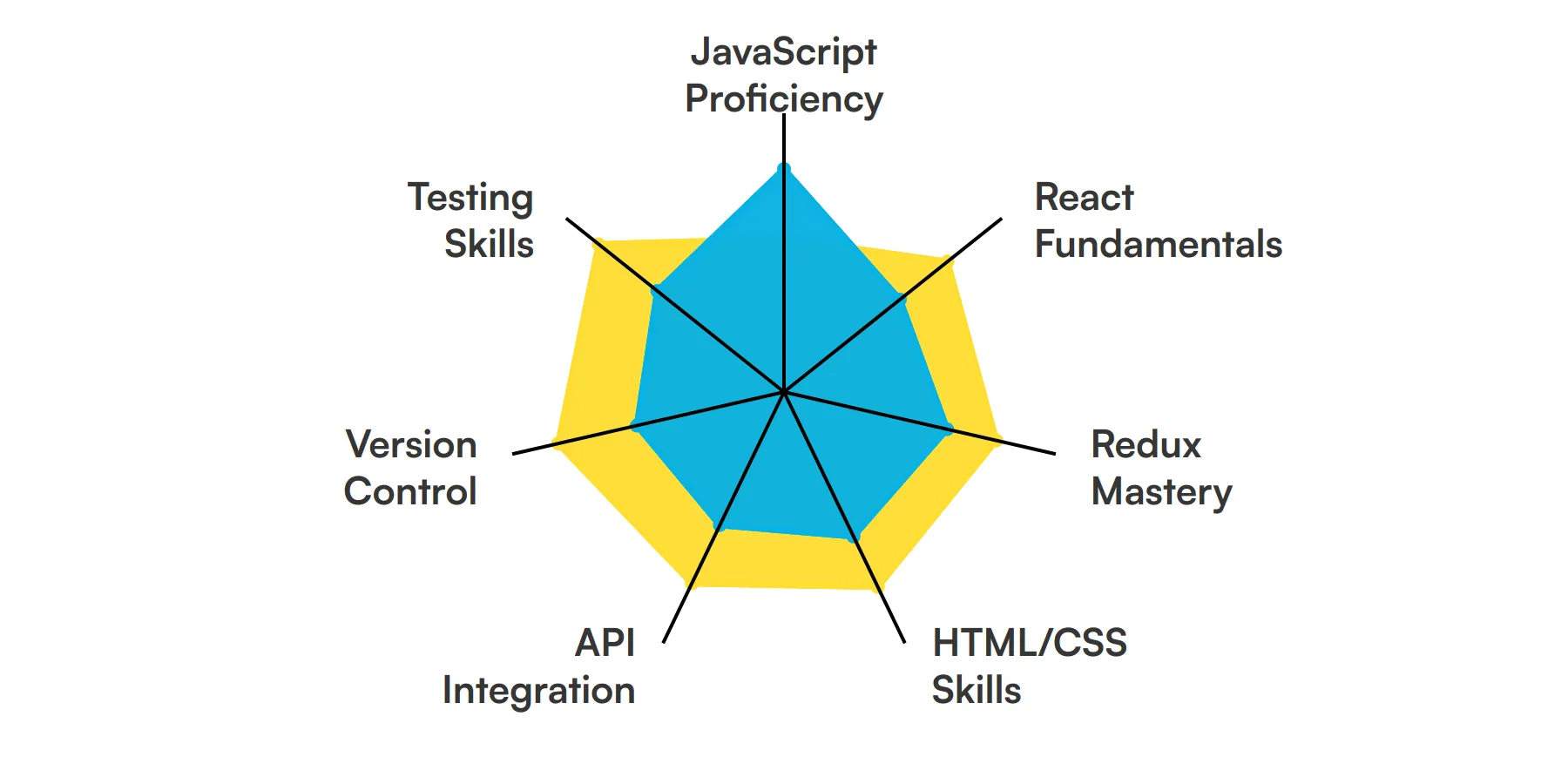
The best skills for ReactJS Developers include JavaScript Proficiency, React Fundamentals, Redux Mastery, HTML/CSS Skills, API Integration, Version Control and Testing Skills.
Let’s dive into the details by examining the 7 essential skills of a ReactJS Developer.

JavaScript Proficiency
A ReactJS developer must have a strong grasp of JavaScript, as it's the backbone of React development. Understanding ES6 features like classes, arrow functions, and modules is crucial for writing clean and efficient code. This skill allows developers to implement complex features and improve the interactivity of web applications.
For more insights, check out our guide to writing a JavaScript Developer Job Description.
React Fundamentals
Knowledge of React fundamentals such as components, props, state, and lifecycle methods is essential. A ReactJS developer uses these concepts to build reusable UI components and manage the data flow within the application, ensuring a dynamic and responsive user experience.
Redux Mastery
Proficiency in Redux is important for managing application state in large-scale React applications. It helps in maintaining consistency across the app, debugging application states, and making the app behavior predictable. ReactJS developers use Redux to write applications that behave consistently across client, server, and native environments.
Check out our guide for a comprehensive list of interview questions.
HTML/CSS Skills
Strong HTML and CSS skills are necessary to accurately translate visual and interactive designs into functional user interfaces. A ReactJS developer must be able to implement responsive design principles to ensure that applications render well across multiple devices.
API Integration
Integrating web APIs is a common task for ReactJS developers, enabling the app to fetch data from external services and render it in the UI. This skill is key to creating dynamic content and enhancing user interaction with real-time updates.
Version Control
Familiarity with version control systems like Git is important for collaborating in team environments. It allows ReactJS developers to manage changes to the project codebase, track progress, and revert to previous states if necessary.
Testing Skills
Writing tests for React applications using tools like Jest or Enzyme ensures that the app runs smoothly and remains bug-free. ReactJS developers use testing to validate each component’s functionality and maintain high-quality code throughout the development process.
8 secondary ReactJS Developer skills and traits
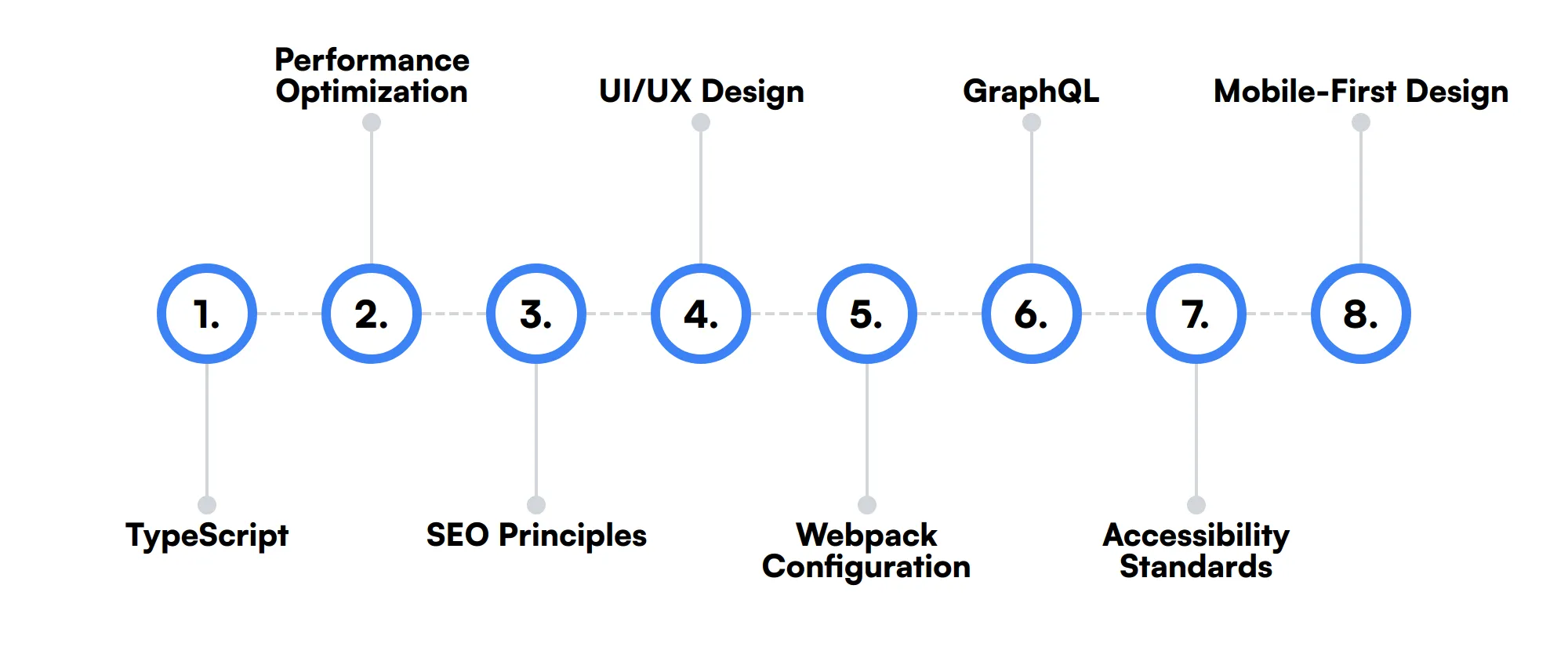
The best skills for ReactJS Developers include TypeScript, Performance Optimization, SEO Principles, UI/UX Design, Webpack Configuration, GraphQL, Accessibility Standards and Mobile-First Design.
Let’s dive into the details by examining the 8 secondary skills of a ReactJS Developer.

TypeScript
Using TypeScript with React can enhance the development experience by adding static type definitions. This helps in catching errors early in the development process and improves code readability and maintainability.
Performance Optimization
ReactJS developers should know how to analyze component render performance and use techniques like lazy loading, memoization, and virtualization to optimize the performance of React applications.
SEO Principles
Understanding SEO principles is beneficial for ReactJS developers to ensure that the web applications are optimized for search engines, which involves server-side rendering and ensuring that the site is crawlable.
UI/UX Design
A good sense of UI/UX design helps ReactJS developers create applications that are not only functional but also user-friendly and aesthetically pleasing. This skill is crucial for delivering a seamless user experience.
Webpack Configuration
Knowledge of module bundlers like Webpack is useful for optimizing the loading time of React applications by bundling assets efficiently. This skill helps in improving the overall performance of the application.
GraphQL
Understanding GraphQL for efficient data fetching can be a valuable skill for ReactJS developers, as it allows for requesting specific data, reducing the bandwidth usage and improving the performance of the application.
Accessibility Standards
Awareness of accessibility standards ensures that ReactJS developers create applications that are usable by everyone, including people with disabilities. This involves implementing ARIA roles and ensuring keyboard accessibility.
Mobile-First Design
Experience with mobile-first design is beneficial for ReactJS developers as it ensures that applications are optimized for mobile devices first, which is crucial given the increasing prevalence of mobile internet usage.
How to assess ReactJS Developer skills and traits
Assessing the skills and traits of a ReactJS developer can be a challenging task, given the diverse range of competencies required. From JavaScript proficiency to mastering React fundamentals and Redux, a developer's skill set must be thoroughly evaluated to ensure they are the right fit for your team.
Traditional resumes and interviews often fall short in providing a complete picture of a candidate's abilities. This is where skills-based assessments come into play. By leveraging tools like Adaface on-the-job skill tests, you can achieve a 2x improved quality of hires and an 85% reduction in screening time.
When assessing a ReactJS developer, it's important to consider their HTML/CSS skills, API integration capabilities, and familiarity with version control systems. Additionally, their testing skills are crucial for ensuring the reliability and performance of the applications they build. A comprehensive evaluation process will help you identify the best candidates who can contribute effectively to your projects.
Let’s look at how to assess ReactJS Developer skills with these 6 talent assessments.
JavaScript Online Test
Our JavaScript Online Test gauges a vital front end dev skill. It evaluates candidates on JavaScript fundamentals, DOM manipulation, and asynchronous programming.
The test assesses their understanding of JavaScript basics, ES6 features, error handling, OOP principles, and asynchronous JavaScript. It includes scenario-based MCQs and a coding question to evaluate hands-on programming skills.
We offer a selection of JavaScript tests, including debugging and data structuring, so you can gauge various skill levels.

ReactJS Online Test
The ReactJS Online Test assesses a candidate’s skills in React, a popular JavaScript library for building user interfaces. This ability is important to evaluate because it’s one of the most commonly used web frameworks, with 40% of developers using it.
This test evaluates the understanding of React component lifecycle, JSX, user events, React State, functional components, and Hooks. It includes both MCQs and a coding question to assess practical skills.
This test includes questions on React components, state management, JSX syntax, and lifecycle methods. It also gauges developers’ proficiency in working with React Router for routing and navigation and their ability to handle data flow using props and state.

React & Redux Online Test
The React & Redux Online Test evaluates candidates on their proficiency in JavaScript programming language and ReactJS development using Redux.
The test covers JavaScript syntax, ES6 features, asynchronous JS, React fundamentals, React Hooks, component lifecycle, and Redux state management. It includes scenario-based MCQs and a coding question.
High-scoring candidates also show expert learning agility. Front end skills like problem-solving directly relate to continuous and quick learning.

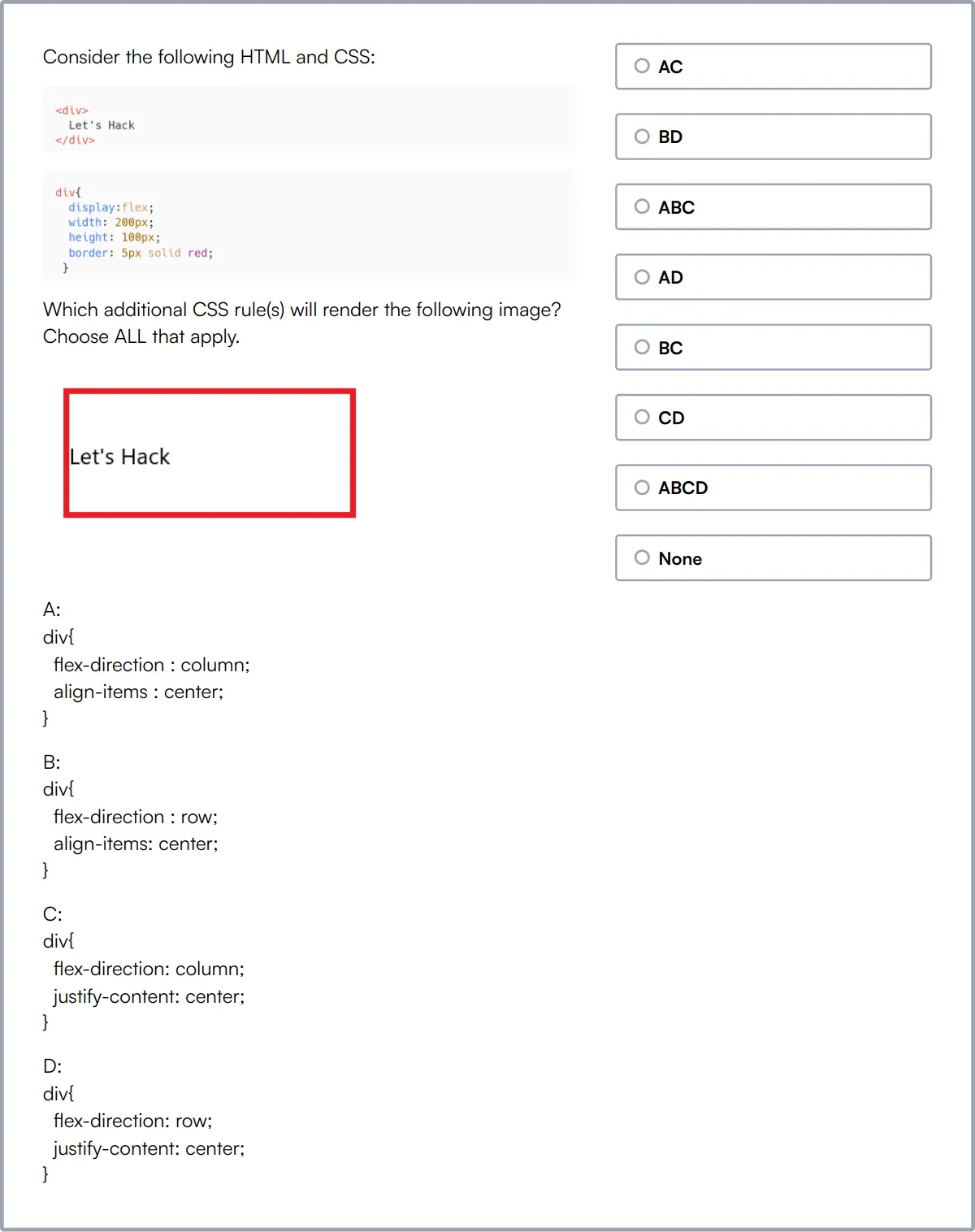
HTML/ CSS Online Test
Our HTML/ CSS Online Test assesses proficiency in using HTML and CSS to create and style web pages.
The test evaluates knowledge of HTML tags, forms, CSS box model, positioning, Flexbox, Grid, and responsive design. It includes scenario-based MCQs and simple coding questions.
Successful candidates have an expert understanding of CSS layout techniques, responsiveness, and browser compatibility.

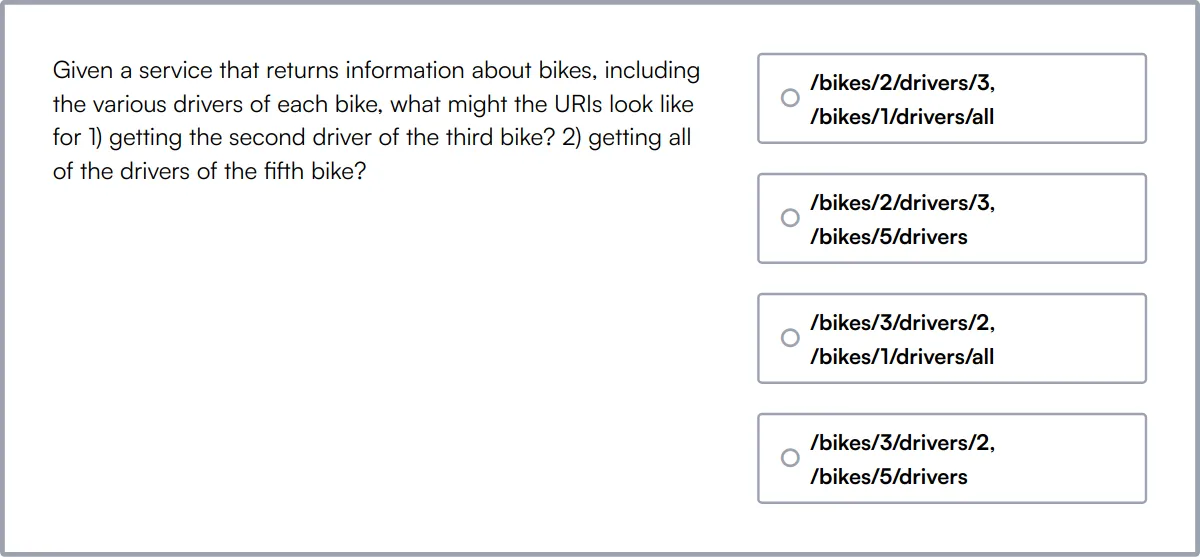
REST API Test
The REST API Test evaluates a candidate's understanding of RESTful APIs and their ability to create, interact, and test them.
The test covers REST principles, HTTP methods, status codes, authentication, serialization formats, and best practices. It includes multiple-choice questions and a coding question.
High-scoring candidates demonstrate a strong grasp of API design and best practices, ensuring robust and scalable backend services.

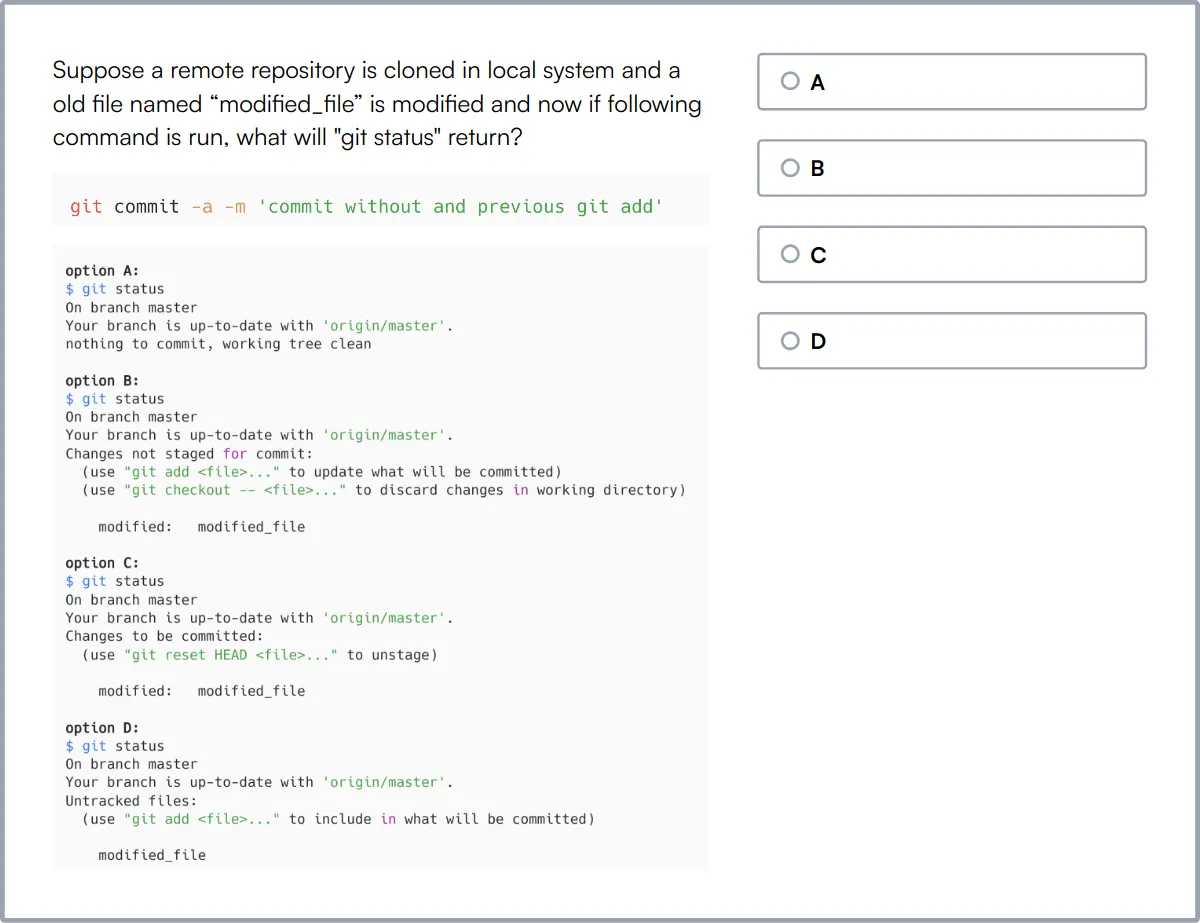
Git Online Test
The Git Online Test evaluates candidates on their understanding of Git, a popular version control system.
The test covers Git basics, repository creation, branching and merging, conflict resolution, remote repositories, and Git workflows. It includes scenario-based MCQs.
Successful candidates show proficiency in using Git to manage source code, resolve conflicts, and follow best practices in version control.

Summary: The 7 key ReactJS Developer skills and how to test for them
| ReactJS Developer skill | How to assess them |
|---|---|
| 1. JavaScript Proficiency | Evaluate the ability to write clean, functional, and efficient JavaScript code. |
| 2. React Fundamentals | Assess understanding of React components, state, and lifecycle methods. |
| 3. Redux Mastery | Check proficiency in managing application state with Redux. |
| 4. HTML/CSS Skills | Gauge how a developer creates a well-structured, user-friendly interface. |
| 5. API Integration | Test the ability to fetch and handle data from APIs. |
| 6. Version Control | Review experience with Git for code versioning and collaboration. |
| 7. Testing Skills | Determine capability in writing and executing unit and integration tests. |
ReactJS Online Test
ReactJS Developer skills FAQs
What are the key skills to look for in a ReactJS developer?
Key skills include JavaScript proficiency, React fundamentals, Redux mastery, HTML/CSS skills, API integration, version control, and testing skills.
How can I assess a candidate's JavaScript proficiency?
You can assess JavaScript proficiency through coding tests, technical interviews, and reviewing their past projects or contributions on platforms like GitHub.
Why is Redux important for a ReactJS developer?
Redux helps manage application state predictably, making it easier to debug and maintain. Assessing Redux skills can be done through practical tasks and scenario-based questions.
What methods can be used to evaluate a developer's HTML/CSS skills?
Evaluate HTML/CSS skills through coding challenges, reviewing their portfolio, and asking them to build or style a simple web page during the interview.
How do you test a candidate's ability to integrate APIs?
Ask candidates to fetch data from a public API and display it in a React component. Review their approach to error handling and data manipulation.
What is the significance of TypeScript in React development?
TypeScript adds static typing to JavaScript, reducing runtime errors. Assess TypeScript skills by reviewing their code for type annotations and understanding of interfaces.
How can you evaluate a developer's understanding of performance optimization in React?
Ask about techniques like lazy loading, memoization, and code splitting. Practical tests can include optimizing a sample React application.
What are some ways to assess a candidate's knowledge of accessibility standards?
Evaluate their understanding of ARIA roles, semantic HTML, and tools like screen readers. Practical tests can include making a component accessible.
Assess and hire the best ReactJS Developers with Adaface
Assessing and finding the best ReactJS Developer is quick and easy when you use talent assessments. You can check out our product tour, sign up for our free plan to see talent assessments in action or view the demo here:

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



