Mobile developers are at the heart of today's app-driven world, creating the software that powers billions of devices worldwide. They ensure that applications perform smoothly on various mobile platforms, including iOS and Android.
Skills required for a mobile developer include proficiency in mobile-specific programming languages like Swift and Kotlin, understanding of mobile app lifecycle, and abilities in problem-solving and effective communication.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job Mobile Developer skill tests.
In this post, we will explore 8 essential Mobile Developer skills, 9 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
8 fundamental Mobile Developer skills and traits
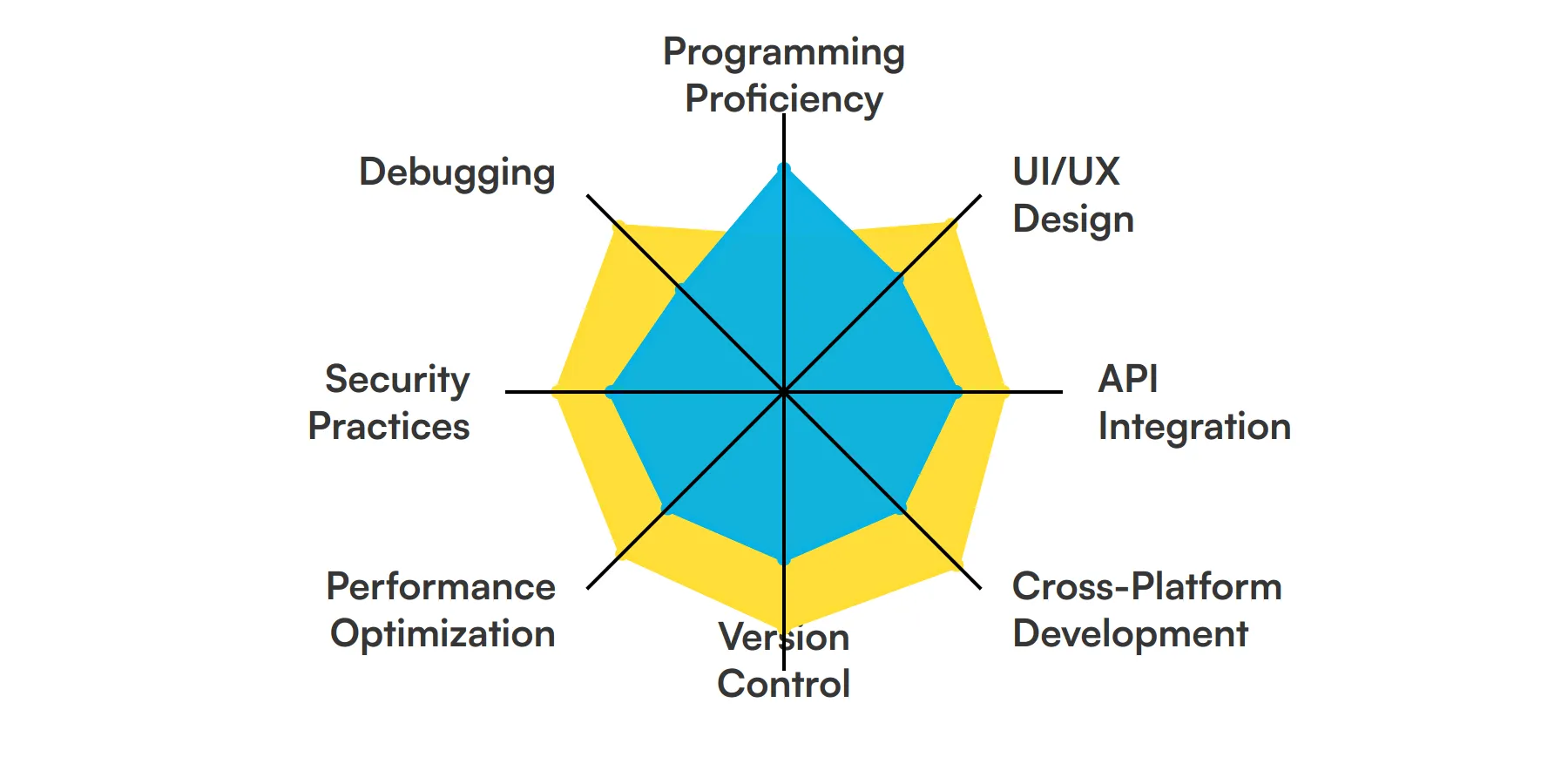
The best skills for Mobile Developers include Programming Proficiency, UI/UX Design, API Integration, Cross-Platform Development, Version Control, Performance Optimization, Security Practices and Debugging.
Let’s dive into the details by examining the 8 essential skills of a Mobile Developer.

Programming Proficiency
A mobile developer must be adept in programming languages such as Swift for iOS and Kotlin or Java for Android. This skill is fundamental as it involves writing, testing, and maintaining the code that makes mobile applications function seamlessly.
For more insights, check out our guide to writing a Software Developer Job Description.
UI/UX Design
Understanding user interface (UI) and user experience (UX) design principles is crucial for creating intuitive and engaging mobile applications. Mobile developers use this skill to ensure the app is not only functional but also enjoyable to use.
API Integration
Mobile developers often need to integrate third-party APIs to enhance app functionality. This skill involves understanding how to securely and effectively connect with web services and process data within the app.
Check out our guide for a comprehensive list of interview questions.
Cross-Platform Development
Knowledge of frameworks like Flutter or React Native is important for developers who build applications for multiple mobile platforms. This skill helps in writing code once and deploying it across iOS, Android, and other platforms, saving time and resources.
Version Control
Proficiency in version control tools like Git is necessary for managing changes to the project codebase. This skill helps mobile developers collaborate with others, track revisions, and revert to previous versions if needed.
Performance Optimization
Mobile developers must ensure their applications run efficiently on devices with varying hardware specifications. This involves optimizing performance to enhance responsiveness and reduce power consumption.
For more insights, check out our guide to writing a Software Architect Job Description.
Security Practices
Implementing strong security measures is essential to protect user data and prevent malicious attacks. Mobile developers use this skill to encrypt data, secure network connections, and ensure compliance with legal and regulatory standards.
Debugging
The ability to quickly identify and fix bugs in mobile applications is a key skill for developers. It ensures the reliability and stability of apps across different devices and operating systems.
Check out our guide for a comprehensive list of interview questions.
9 secondary Mobile Developer skills and traits
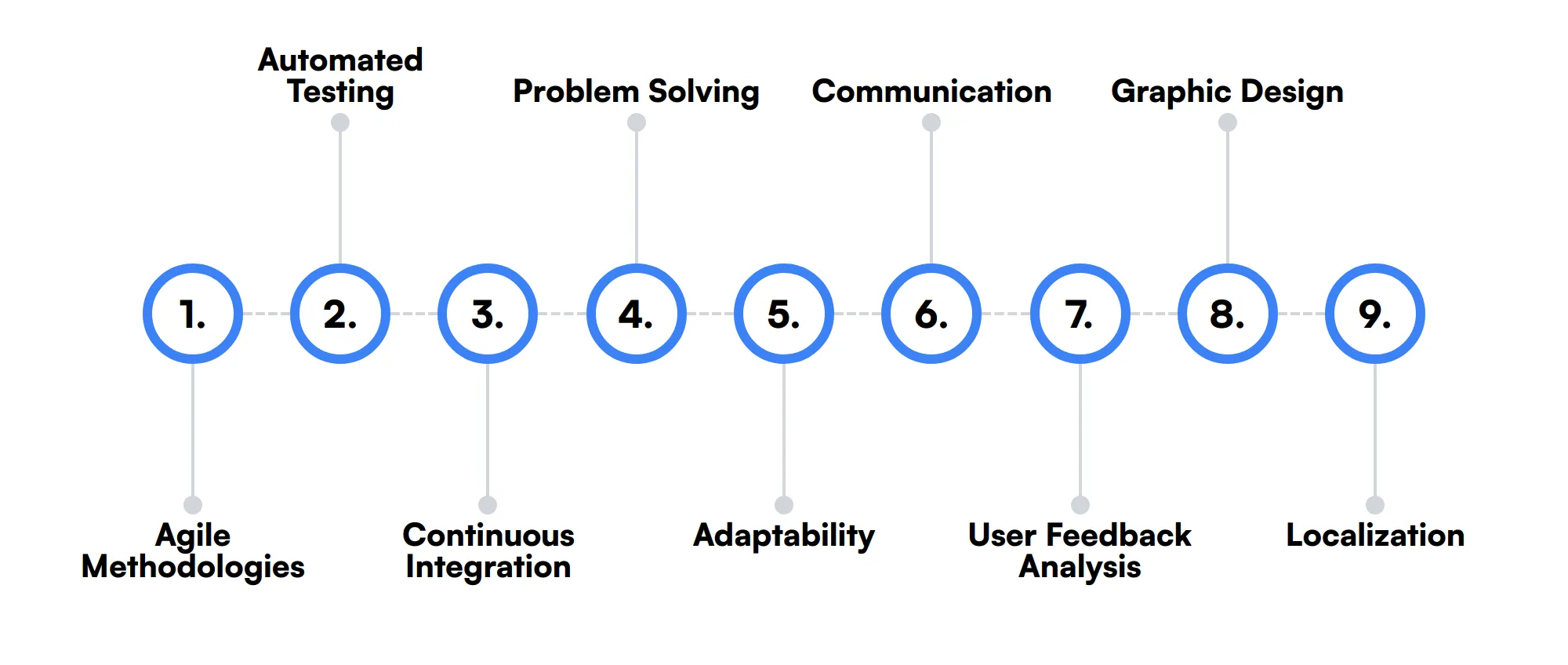
The best skills for Mobile Developers include Agile Methodologies, Automated Testing, Continuous Integration, Problem Solving, Adaptability, Communication, User Feedback Analysis, Graphic Design and Localization.
Let’s dive into the details by examining the 9 secondary skills of a Mobile Developer.

Agile Methodologies
Familiarity with agile practices helps mobile developers manage projects efficiently, adapt to changing requirements, and improve collaboration with team members.
Automated Testing
Using automated testing tools can significantly speed up the development process and help ensure the quality of the app through rigorous testing protocols.
Continuous Integration
Experience with continuous integration systems facilitates frequent code updates, helps catch bugs early, and improves the quality of the mobile application.
Problem Solving
Effective problem-solving skills enable mobile developers to navigate complex technical challenges and innovate solutions that enhance app functionality and user satisfaction.
Adaptability
The tech field is constantly evolving, and mobile developers must adapt to new tools, technologies, and industry trends to stay relevant and effective.
Communication
Strong communication skills are important for mobile developers to articulate technical challenges and solutions to team members and stakeholders.
User Feedback Analysis
Analyzing user feedback is crucial for iterating on app features and improving user experience. This skill helps developers make data-driven decisions to enhance app performance.
Graphic Design
Basic knowledge of graphic design can aid mobile developers in creating visually appealing app elements and collaborating more effectively with design teams.
Localization
Understanding localization processes enables mobile developers to adapt their applications for different languages and cultural contexts, broadening the user base.
How to assess Mobile Developer skills and traits
Assessing the skills and traits of a mobile developer involves more than just glancing at their resume. It's about understanding how well they can apply their knowledge in real-world scenarios. The key to a successful assessment lies in evaluating both technical skills and behavioral traits.
Mobile developers need a diverse set of skills ranging from programming proficiency to UI/UX design, and from API integration to performance optimization. To effectively gauge these skills, it's important to use methods that provide clear insights into a candidate's capabilities.
One effective way to assess these skills is through customized assessments that test not just theoretical knowledge but practical application as well. Adaface assessments offer a tailored approach to evaluating the diverse competencies of mobile developers. By incorporating scenarios that reflect actual job tasks, these assessments help in identifying candidates who are truly adept at mobile development. Learn more about how Adaface can streamline your hiring process and improve the quality of your hires by visiting Adaface assessments.
Let’s look at how to assess Mobile Developer skills with these 6 talent assessments.
Android Online Test
Our Android Online Test evaluates a candidate's ability to design Android user interfaces, implement navigation strategies, use themes and styles, schedule tasks, trigger events, create input forms, save user data, interact with REST APIs, and design advanced UX with fragments, widgets, and sensors.
The test covers Android core concepts like Activities, Layouts, and Views, as well as user experience design including Lifecycle and Navigation. It also assesses skills in handling user interactions, background tasks, data management with Shared Preferences, SQLite, and Room, and advanced components such as Fragments and Widgets.
Successful candidates demonstrate proficiency in exception handling, performance optimizations, notifications, permissions and services, concurrency and multithreading fundamentals, debugging and testing, and publishing apps on Google Play.

UI/UX Design Test
Our UI/UX Design Test focuses on testing concepts around wire-framing, prototyping, A/B testing, landing pages, and UI/UX design principles.
The test assesses a candidate's understanding of design thinking, UX design principles, wire-framing, customer journey, UI fundamentals, user research techniques, and interaction design principles.
Candidates who perform well show strong skills in visual design principles, information architecture, mobile app design considerations, accessibility guidelines, UX writing, and human-computer interaction fundamentals.

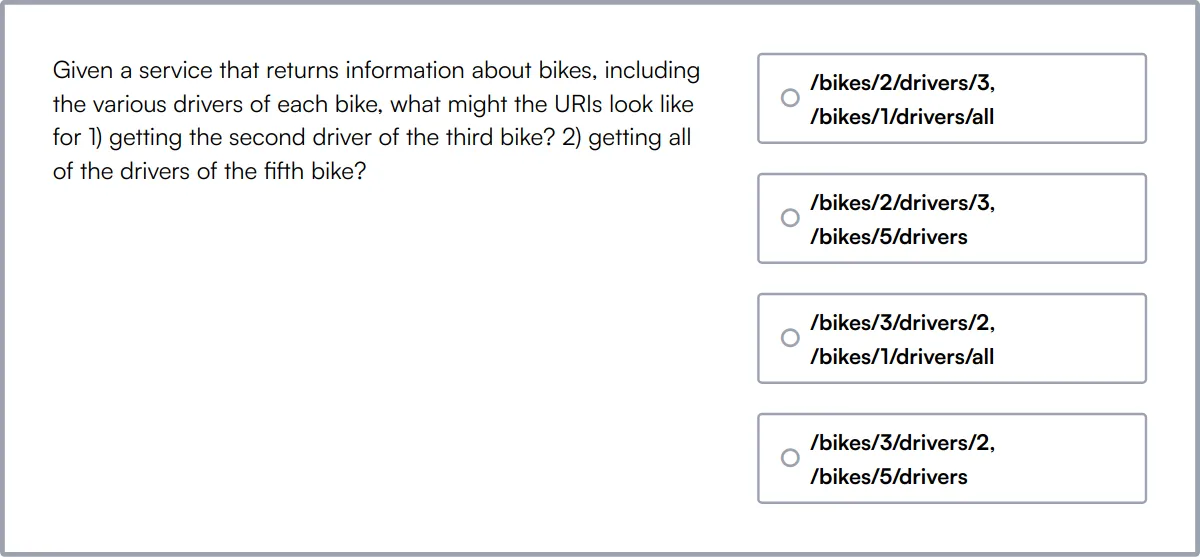
REST API Test
Our REST API Test evaluates a candidate's understanding of RESTful APIs and their ability to create, interact, and test them.
The test covers REST API basics, API design, best practices, designing backend services, and coding. It includes questions on HTTP methods, status codes, authentication, and serialization formats.
High-scoring candidates demonstrate strong skills in technical aptitude, API integrations, and best practices for designing and interacting with RESTful APIs.

React Native Online Test
Our React Native Online Test evaluates a candidate's ability to build interactive, media-rich React Native applications and publish them using Google/App stores.
The test covers core React Native concepts like components, state, and props, as well as functional components and hooks, handling screen layouts, styled-components, and rendering scrollable and custom lists. It also assesses state management, navigation between screens, and asynchronous APIs.
Candidates who perform well demonstrate proficiency in in-app authentication, responsive designs, debugging React Native apps, persistence and session storage, and publishing to Apple and Play stores.

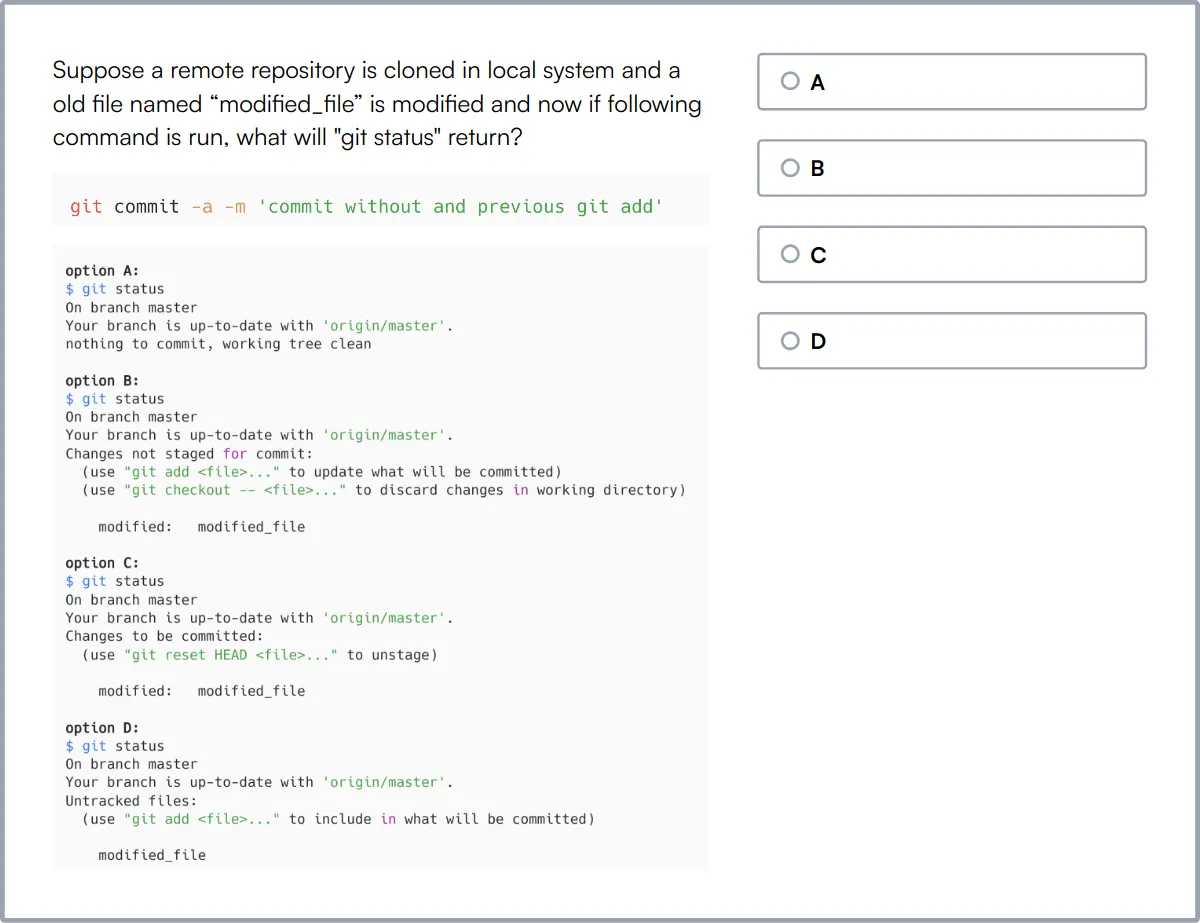
Git Online Test
Our Git Online Test evaluates candidates on their understanding of Git, a popular version control system.
The test covers Git basics, repository creation, branching and merging, committing changes, conflict resolution, remote repositories, rebasing, and Git workflows.
Successful candidates demonstrate proficiency in Git commands and concepts, Git branching models, and their ability to manage source code effectively.

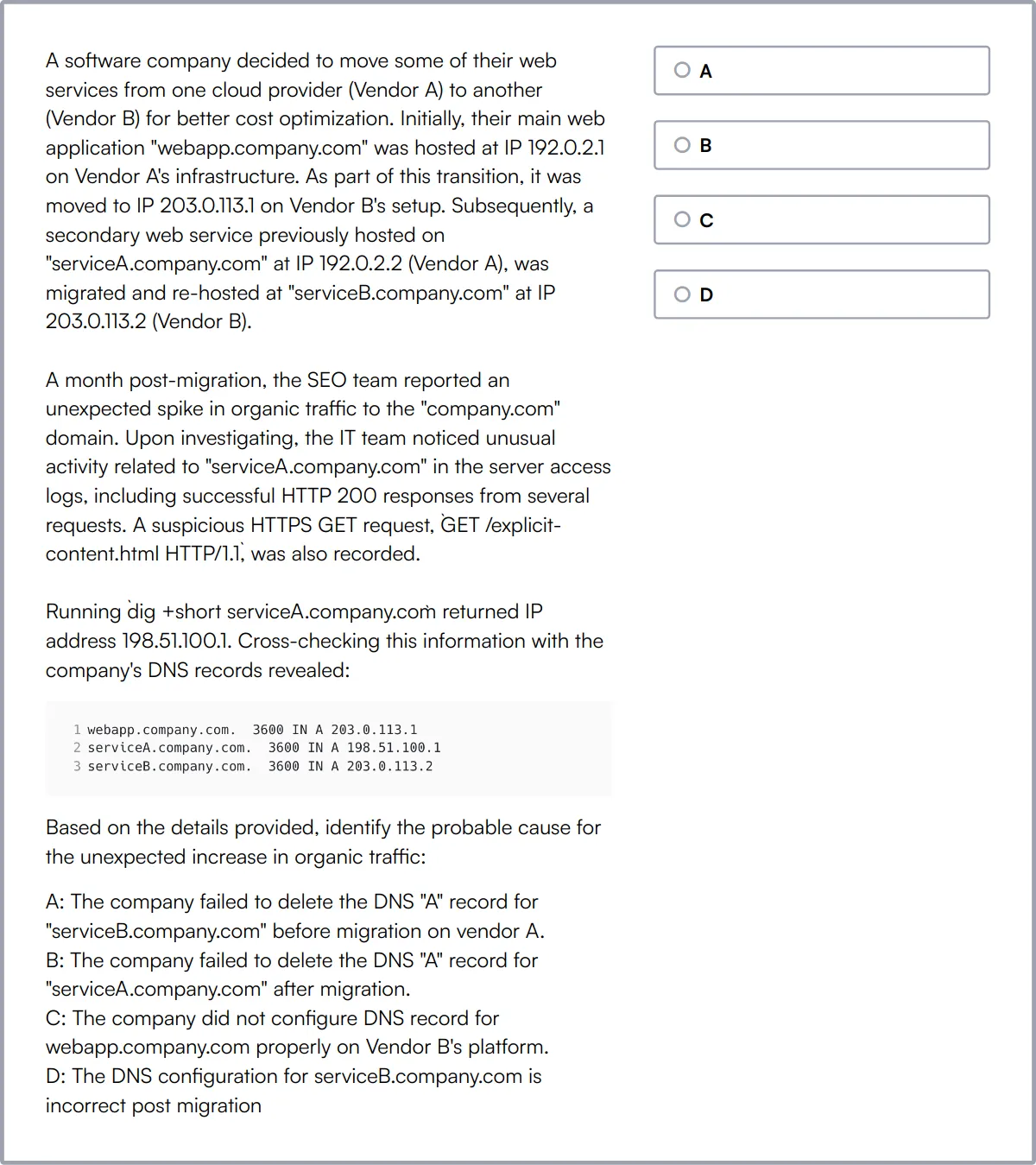
Cyber Security Assessment Test
Our Cyber Security Assessment Test evaluates candidates on Cyber Security basics, their ability to detect security risks, and setup guards against future cyber attacks.
The test covers network security, cybersecurity attacks, cryptography, web security, email security, malware, data security, data governance, cybersecurity defenses, and risk assessments.
Candidates who perform well demonstrate strong skills in network tests, penetration tests, and their ability to use cryptography techniques effectively.

Summary: The 8 key Mobile Developer skills and how to test for them
| Mobile Developer skill | How to assess them |
|---|---|
| 1. Programming Proficiency | Evaluate the developer's ability to write clean, effective code. |
| 2. UI/UX Design | Assess understanding and implementation of user-centric design principles. |
| 3. API Integration | Check the developer's capability to integrate and manage APIs. |
| 4. Cross-Platform Development | Review proficiency in building applications across various platforms. |
| 5. Version Control | Observe how the developer utilizes version control systems. |
| 6. Performance Optimization | Measure skills in enhancing application efficiency and speed. |
| 7. Security Practices | Examine the developer's adherence to security protocols. |
| 8. Debugging | Test ability to quickly identify and fix software bugs. |
Web Developer Test
Mobile Developer skills FAQs
What programming languages should a mobile developer be proficient in?
A mobile developer should be proficient in languages like Swift for iOS, Kotlin or Java for Android, and JavaScript for cross-platform development using frameworks like React Native.
How can I assess a candidate's UI/UX design skills?
Review their portfolio for user-friendly and visually appealing designs. Ask them to explain their design choices and how they improve user experience.
Why is API integration important for mobile developers?
API integration allows mobile apps to communicate with external services, enabling features like data retrieval, user authentication, and third-party service integration.
What tools are used for version control in mobile development?
Git is the most commonly used version control tool. Platforms like GitHub, GitLab, and Bitbucket provide additional collaboration features.
How do you evaluate a mobile developer's debugging skills?
Ask candidates to walk through their debugging process, including tools they use like Xcode, Android Studio, or Chrome DevTools, and how they resolve common issues.
What is the role of automated testing in mobile development?
Automated testing ensures that code changes do not introduce new bugs. It includes unit tests, integration tests, and UI tests using tools like XCTest, Espresso, and Appium.
How important is adaptability for a mobile developer?
Adaptability is key as mobile development technologies and best practices evolve rapidly. Developers should be open to learning new tools and frameworks.
What should I look for in a candidate's experience with continuous integration?
Check if they have experience with CI tools like Jenkins, CircleCI, or GitHub Actions. They should understand how to automate builds, tests, and deployments.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



