A jQuery developer specializes in enhancing web applications by leveraging the jQuery library. They simplify complex JavaScript tasks, making it easier to create dynamic and interactive user experiences.
Skills for a jQuery developer include a strong understanding of JavaScript, proficiency in HTML and CSS, and the ability to write clean, efficient code. Additionally, problem-solving and attention to detail are key attributes for success in this role.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job Jquery Developer skill tests.
In this post, we will explore 7 essential Jquery Developer skills, 7 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
7 fundamental Jquery Developer skills and traits
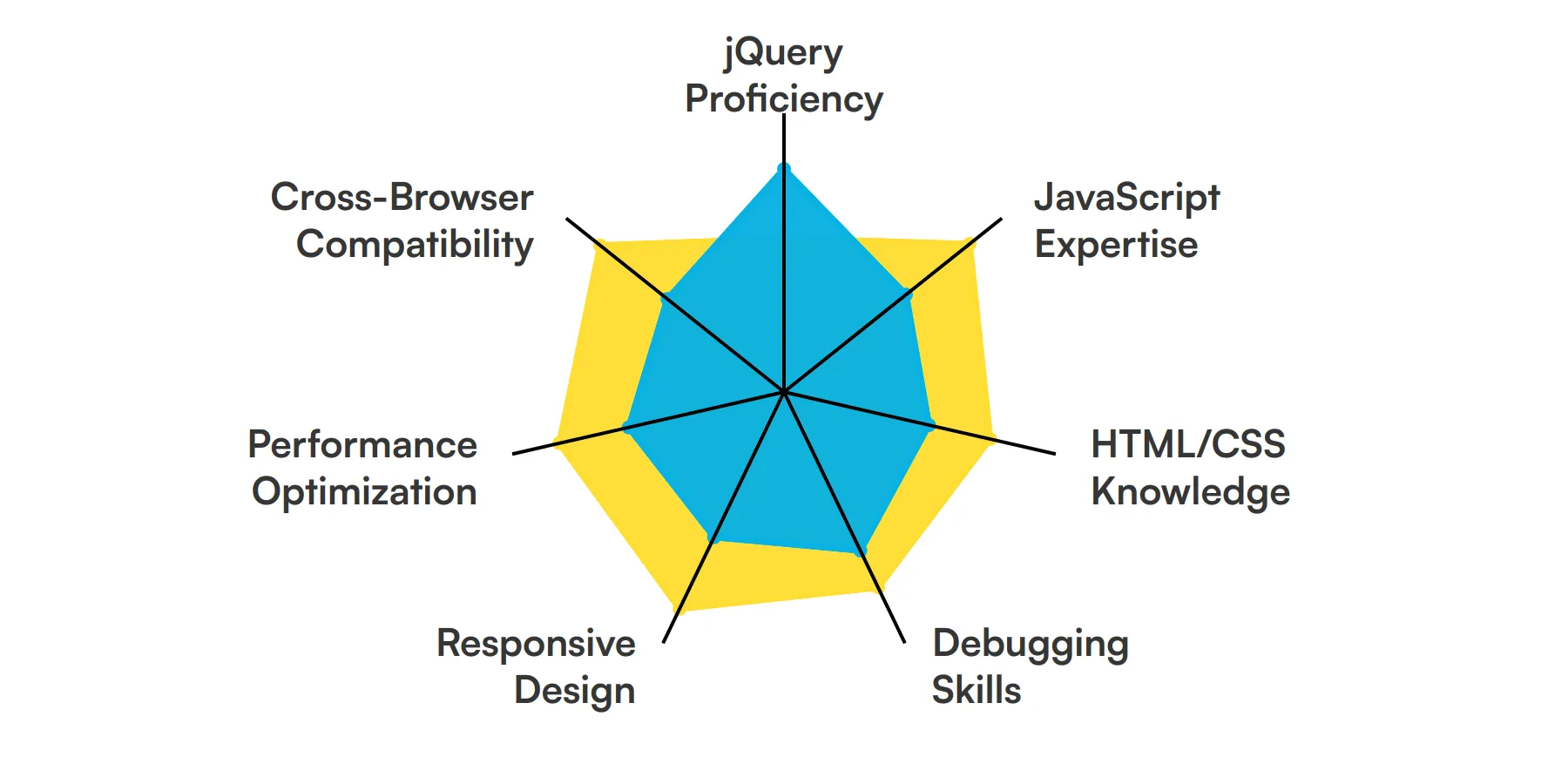
The best skills for Jquery Developers include jQuery Proficiency, JavaScript Expertise, HTML/CSS Knowledge, Debugging Skills, Responsive Design, Performance Optimization and Cross-Browser Compatibility.
Let’s dive into the details by examining the 7 essential skills of a Jquery Developer.

jQuery Proficiency
A jQuery developer must have a deep understanding of jQuery library fundamentals. This includes the ability to manipulate the DOM, handle events, and create dynamic web page effects. Mastery of jQuery helps in implementing complex features with less code and enhances the user interaction on web pages.
For more insights, check out our guide to writing a jQuery Developer Job Description.
JavaScript Expertise
Since jQuery is a JavaScript library, strong JavaScript skills are mandatory. A jQuery developer uses JavaScript to implement logic and functions that interact with the web page and server. This skill ensures that the developer can handle tasks that go beyond jQuery’s capabilities, providing a robust solution for web applications.
HTML/CSS Knowledge
Understanding HTML and CSS is crucial for a jQuery developer as it is necessary for manipulating and styling the DOM effectively. This knowledge allows the developer to seamlessly integrate jQuery within the web pages, ensuring that the applications are not only functional but also visually appealing.
Debugging Skills
The ability to quickly identify and fix bugs in code is essential for maintaining the functionality and user experience of web applications. A jQuery developer must be adept at using tools and techniques for debugging JavaScript and jQuery code, ensuring smooth and error-free operation.
Responsive Design
Creating web applications that work well on various devices and screen sizes is a key responsibility. A jQuery developer uses responsive design principles to ensure that applications are accessible and user-friendly across all devices, enhancing the reach and effectiveness of web solutions.
Performance Optimization
Optimizing web applications for speed and efficiency is a critical skill for a jQuery developer. This involves refining JavaScript and jQuery code, reducing HTTP requests, and leveraging browser caching. Improved performance leads to better user experiences and higher satisfaction.
Cross-Browser Compatibility
Ensuring that web applications perform consistently across different browsers is important. A jQuery developer must be skilled in making adjustments and testing jQuery scripts to work seamlessly on multiple browsers, thus maintaining a uniform user experience.
7 secondary Jquery Developer skills and traits
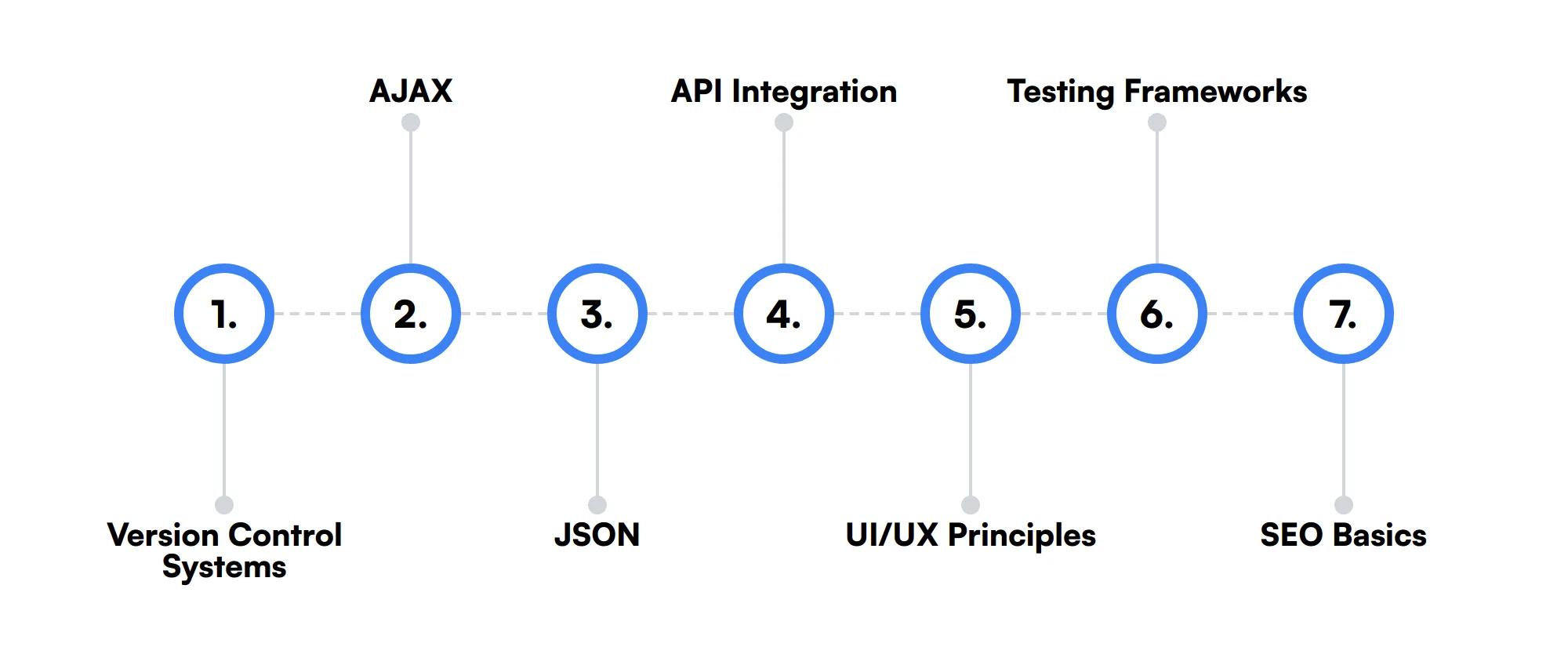
The best skills for Jquery Developers include Version Control Systems, AJAX, JSON, API Integration, UI/UX Principles, Testing Frameworks and SEO Basics.
Let’s dive into the details by examining the 7 secondary skills of a Jquery Developer.

Version Control Systems
Familiarity with version control, such as Git, is important for maintaining code integrity and collaboration. It allows jQuery developers to manage changes and collaborate with others without overwriting work.
AJAX
Knowledge of AJAX is useful for creating seamless interactions on the web page without refreshing it. This skill helps in fetching data from the server asynchronously and updating the web page dynamically.
JSON
Understanding JSON (JavaScript Object Notation) is beneficial for handling data in web applications. jQuery developers often use JSON for exchanging data between the server and web clients, making it a valuable skill for data-driven applications.
API Integration
Skills in integrating with external APIs are important for extending the functionality of web applications. jQuery developers often need to integrate third-party services and APIs to enhance the capabilities of web applications.
UI/UX Principles
While not directly coding related, understanding UI/UX design principles can greatly benefit a jQuery developer. This knowledge helps in creating more intuitive and effective user interfaces.
Testing Frameworks
Experience with testing frameworks like Jasmine or Mocha can be beneficial. It enables jQuery developers to write test cases for their JavaScript code, ensuring the reliability and stability of web applications.
SEO Basics
Understanding the basics of SEO can assist jQuery developers in writing code that is optimized for search engines, potentially increasing the visibility and reach of web applications.
How to assess Jquery Developer skills and traits
Assessing the skills and traits of a jQuery developer involves more than just glancing at their resume. While a resume might highlight their technical proficiencies, it doesn't provide insight into their practical abilities or how they tackle real-world problems. To truly understand a candidate's expertise in jQuery, JavaScript, HTML/CSS, and other essential skills, a hands-on approach is necessary.
One effective method to evaluate these skills is through customized assessments that simulate actual challenges developers might face on the job. For instance, tests that measure debugging skills, responsiveness in design, performance optimization, and cross-browser compatibility can provide a clear picture of a candidate's operational competence. Using Adaface assessments, you can create a tailored testing environment that not only assesses technical knowledge but also the application of that knowledge in practical scenarios, helping you improve the quality of your hires significantly.
Let’s look at how to assess Jquery Developer skills with these 3 talent assessments.
JQuery Online Test
With our JQuery Online Test, you can assess candidates' proficiency in using jQuery for tasks such as DOM manipulation, event handling, and creating animations.
The test evaluates their understanding of jQuery selectors, AJAX, and effects, challenging them to apply these in practical scenarios.
It also gauges their ability to implement jQuery plugins and manage CSS manipulations effectively.

JavaScript Online Test
Our JavaScript Online Test measures candidates' skills in JavaScript, covering basics to advanced topics like asynchronous programming and ES6 features.
This test challenges their knowledge of JavaScript fundamentals, DOM manipulation, and error handling, requiring them to solve complex problems using JavaScript code.
Successful candidates demonstrate a strong grasp of JavaScript's OOP features and asynchronous behaviors, crucial for modern web applications.

HTML/ CSS Online Test
The HTML/ CSS Online Test evaluates a candidate's ability to design and style web pages using HTML and CSS.
Candidates are tested on their knowledge of core HTML tags, CSS styling, and responsive design principles.
High-scoring individuals show proficiency in creating flexible and responsive web layouts, essential for optimal user experience across different devices.

Summary: The 7 key Jquery Developer skills and how to test for them
| Jquery Developer skill | How to assess them |
|---|---|
| 1. jQuery Proficiency | Evaluate a developer's ability to manipulate DOM with jQuery effectively. |
| 2. JavaScript Expertise | Assess a developer’s skills in creating interactive, dynamic designs. |
| 3. HTML/CSS Knowledge | Gauge how a developer creates a well-structured, user-friendly interface. |
| 4. Debugging Skills | Decide if a candidate can locate and solve bugs effectively. |
| 5. Responsive Design | Determine a candidate’s skills in building designs that work across devices. |
| 6. Performance Optimization | Check how a developer enhances website speed and efficiency. |
| 7. Cross-Browser Compatibility | Assess ability to ensure consistent look and functionality across browsers. |
JQuery Online Test
Jquery Developer skills FAQs
What are the key skills to look for in a jQuery Developer?
Key skills include jQuery proficiency, JavaScript expertise, HTML/CSS knowledge, debugging skills, and understanding of responsive design.
How can I assess a candidate's jQuery proficiency?
You can assess jQuery proficiency through coding tests, technical interviews, and reviewing their past projects or GitHub repositories.
Why is JavaScript expertise important for a jQuery Developer?
JavaScript is the foundation of jQuery. A strong grasp of JavaScript ensures the developer can effectively use and extend jQuery functionalities.
What methods can be used to evaluate debugging skills?
Evaluate debugging skills by presenting real-world scenarios, asking candidates to debug code during interviews, or using online coding platforms.
How important is cross-browser compatibility for a jQuery Developer?
Cross-browser compatibility ensures that web applications work seamlessly across different browsers, providing a consistent user experience.
What role does performance optimization play in jQuery development?
Performance optimization ensures that web applications load quickly and run smoothly, improving user satisfaction and engagement.
How can I test a candidate's knowledge of version control systems?
Ask about their experience with Git or other version control systems, and request examples of how they have used these tools in past projects.
What is the significance of understanding UI/UX principles for a jQuery Developer?
Understanding UI/UX principles helps developers create intuitive and user-friendly interfaces, enhancing the overall user experience.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



