JavaScript developers are the backbone of dynamic and interactive web applications. They bring websites to life by implementing complex functionalities and ensuring smooth user experiences.
JavaScript development skills encompass a deep understanding of the language itself, along with proficiency in frameworks and libraries like React, Angular, or Vue.js. Additionally, strong problem-solving abilities and effective communication are key to success in this role.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job JavaScript Developer skill tests.
In this post, we will explore 8 essential JavaScript Developer skills, 10 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
8 fundamental JavaScript Developer skills and traits
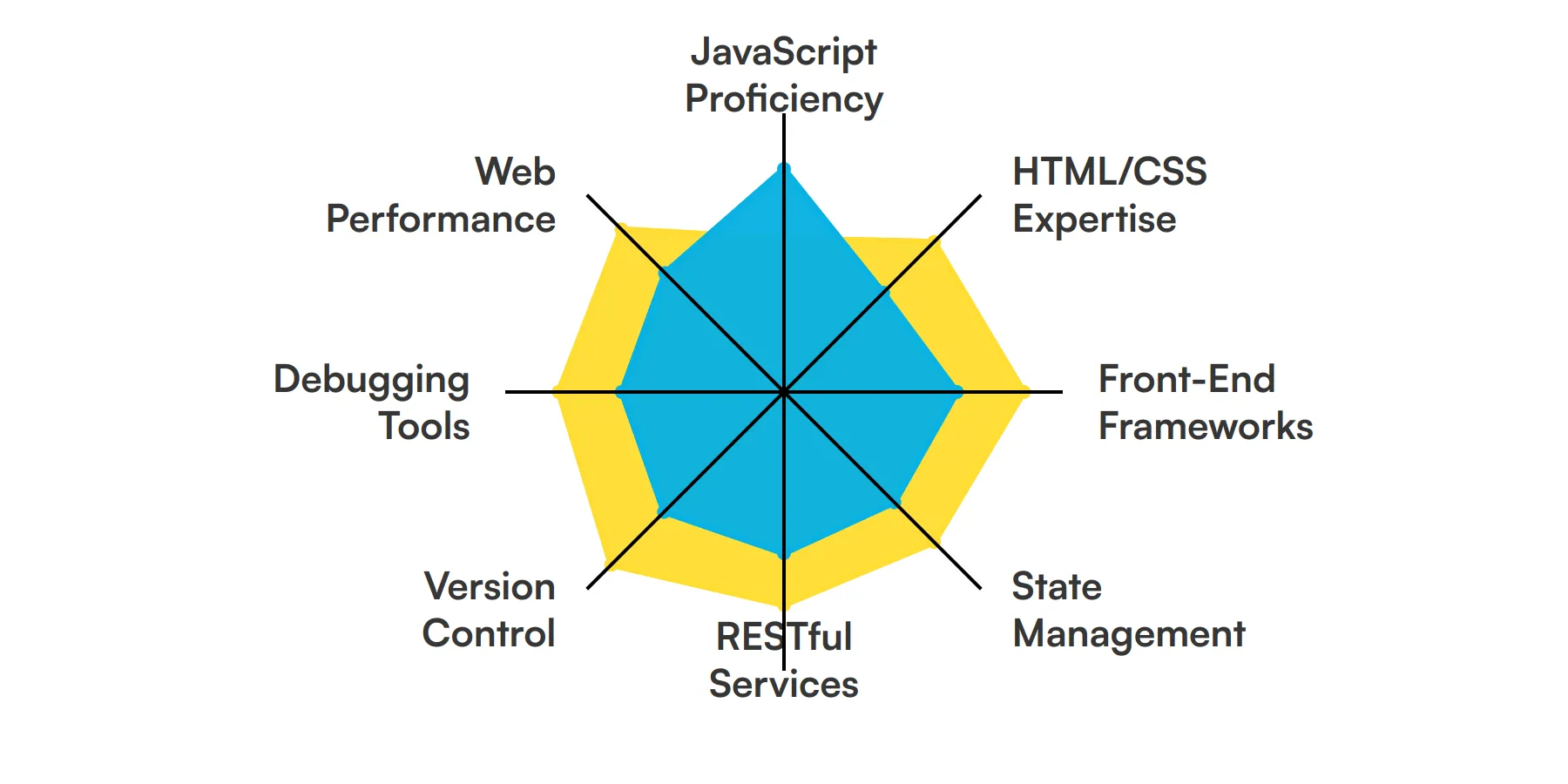
The best skills for JavaScript Developers include JavaScript Proficiency, HTML/CSS Expertise, Front-End Frameworks, State Management, RESTful Services, Version Control, Debugging Tools and Web Performance.
Let’s dive into the details by examining the 8 essential skills of a JavaScript Developer.

JavaScript Proficiency
A JavaScript developer must have a deep understanding of JavaScript and its nuances. This includes ES6+ syntax, asynchronous programming, and the event loop. Mastery of JavaScript allows developers to implement complex features and optimize web app performance.
For more insights, check out our guide to writing a JavaScript Developer Job Description.
HTML/CSS Expertise
Strong skills in HTML and CSS are crucial for a JavaScript developer to effectively render pages and ensure that user interfaces are responsive and accessible. This skill is used to create the structural and visual aspects of web applications, ensuring they are both functional and appealing.
Front-End Frameworks
Knowledge of popular front-end frameworks such as React, Angular, or Vue.js is essential. These frameworks help in building complex user interfaces and single-page applications efficiently. A JavaScript developer uses these tools to speed up development and provide a seamless user experience.
State Management
Understanding state management libraries like Redux or Context API is important for managing an application's state in a predictable way. This skill helps in maintaining consistency across the app, especially in large-scale applications that handle complex data flows.
Check out our guide for a comprehensive list of interview questions.
RESTful Services
Experience with RESTful services and APIs is necessary for integrating server-side capabilities. A JavaScript developer uses this skill to connect the client-side of applications with server-side logic and data, enabling dynamic content updates.
Version Control
Proficiency in version control systems, especially Git, is essential for managing changes to the project codebase. This skill helps developers collaborate on projects effectively and track changes to the code over time.
Debugging Tools
Skill in using debugging tools like Chrome DevTools is vital for identifying and fixing bugs quickly. A JavaScript developer relies on these tools to ensure the application runs smoothly and meets performance benchmarks.
Web Performance
Optimizing web performance is key to enhancing user experience. This involves techniques like lazy loading, effective use of caching, and minimizing code. A JavaScript developer needs this skill to build fast and efficient applications.
10 secondary JavaScript Developer skills and traits
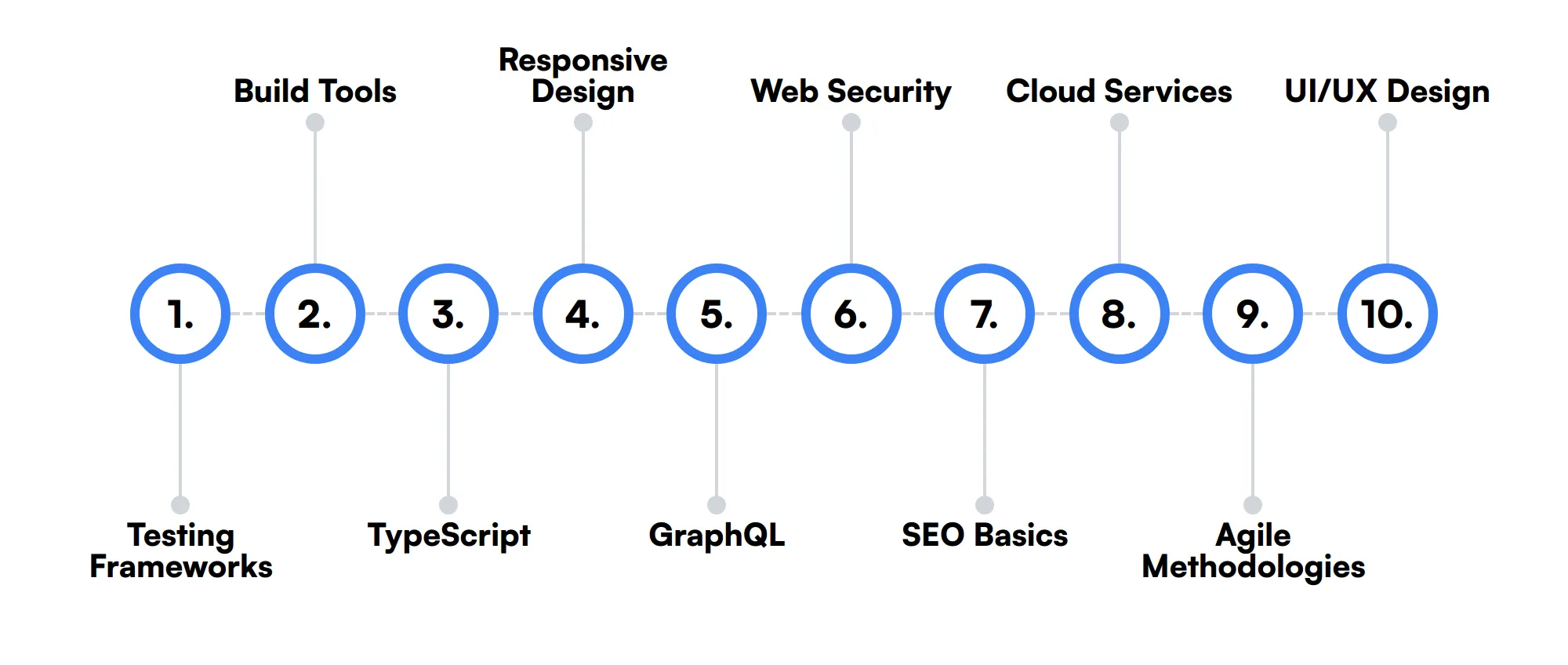
The best skills for JavaScript Developers include Testing Frameworks, Build Tools, TypeScript, Responsive Design, GraphQL, Web Security, SEO Basics, Cloud Services, Agile Methodologies and UI/UX Design.
Let’s dive into the details by examining the 10 secondary skills of a JavaScript Developer.

Testing Frameworks
Familiarity with testing frameworks such as Jest or Mocha is beneficial. These tools help ensure the reliability and stability of the application through unit and integration tests.
Build Tools
Experience with build tools like Webpack or Gulp can enhance a developer's efficiency. These tools automate tasks like bundling and minifying code, which simplifies deployment processes.
TypeScript
Knowledge of TypeScript can be advantageous. It adds static types to JavaScript, helping to catch errors early during development and improving code quality and maintainability.
Responsive Design
Understanding responsive design principles helps in creating applications that work well on both desktop and mobile devices. This skill ensures that all users have a consistent experience regardless of device size.
GraphQL
Skills in GraphQL, an alternative to REST for APIs, can provide more precise and efficient data retrieval. It's becoming increasingly popular for complex systems with large amounts of data.
Web Security
Awareness of web security practices is important to protect applications from threats like XSS and CSRF. Implementing security measures is a critical part of a JavaScript developer's role.
SEO Basics
Understanding the basics of SEO can help in optimizing web applications for search engines, making them more discoverable and increasing traffic.
Cloud Services
Familiarity with cloud services like AWS or Azure can be beneficial for deploying and scaling applications. This knowledge helps in managing infrastructure efficiently.
Agile Methodologies
Experience with agile methodologies can enhance team collaboration and project management. This approach helps in adapting to changes quickly and delivering work in iterative cycles.
UI/UX Design
Basic understanding of UI/UX design principles can aid in creating user-friendly applications. This skill helps in aligning the application design with user expectations and improving overall usability.
How to assess JavaScript Developer skills and traits
Assessing the skills and traits of a JavaScript developer goes beyond just looking at their resume. It's about understanding their proficiency in JavaScript, their expertise in HTML/CSS, and their ability to work with front-end frameworks and state management. You also need to evaluate their knowledge of RESTful services, version control, debugging tools, and web performance.
Traditional hiring methods often fall short in providing a clear picture of a candidate's capabilities. This is where skills-based assessments come into play. They allow you to measure a candidate's practical knowledge and problem-solving abilities in real-world scenarios. Adaface assessments can help you achieve this, offering a 2x improved quality of hires and an 85% reduction in screening time.
By leveraging these assessments, you can ensure that your candidates not only have the technical skills required but also the practical experience to apply them effectively. This approach helps you find the right fit for your team, ensuring that your new hires can hit the ground running and contribute to your projects from day one.
Let’s look at how to assess JavaScript Developer skills with these 6 talent assessments.
JavaScript Online Test
Our JavaScript Online Test gauges a candidate's skills in JavaScript, covering basics to advanced topics like Asynchronous JavaScript and API handling.
The test assesses their understanding of JavaScript fundamentals, DOM manipulation, error handling, and modern JavaScript features such as ES6, closures, and asynchronous programming.
Successful candidates demonstrate a strong ability to solve problems using JavaScript, with a solid grasp of functions, asynchronous flows, and interaction with APIs.

HTML/ CSS Online Test
Our HTML/ CSS Online Test evaluates a candidate's ability to design and style web pages using HTML and CSS.
This test measures knowledge of HTML structure, CSS styling, responsiveness using media queries, and modern layout techniques including Flexbox and Grid.
Candidates who perform well on this test are proficient in creating visually appealing, responsive web layouts that adhere to modern web standards.

ReactJS Online Test
Our ReactJS Online Test assesses a candidate’s skills in React, a widely-used library for building user interfaces.
The test evaluates understanding of React components, state management, lifecycle methods, and hooks, along with the use of JSX and event handling.
It also gauges developers’ proficiency in building dynamic applications using React, managing state with hooks, and handling routes and API requests effectively.

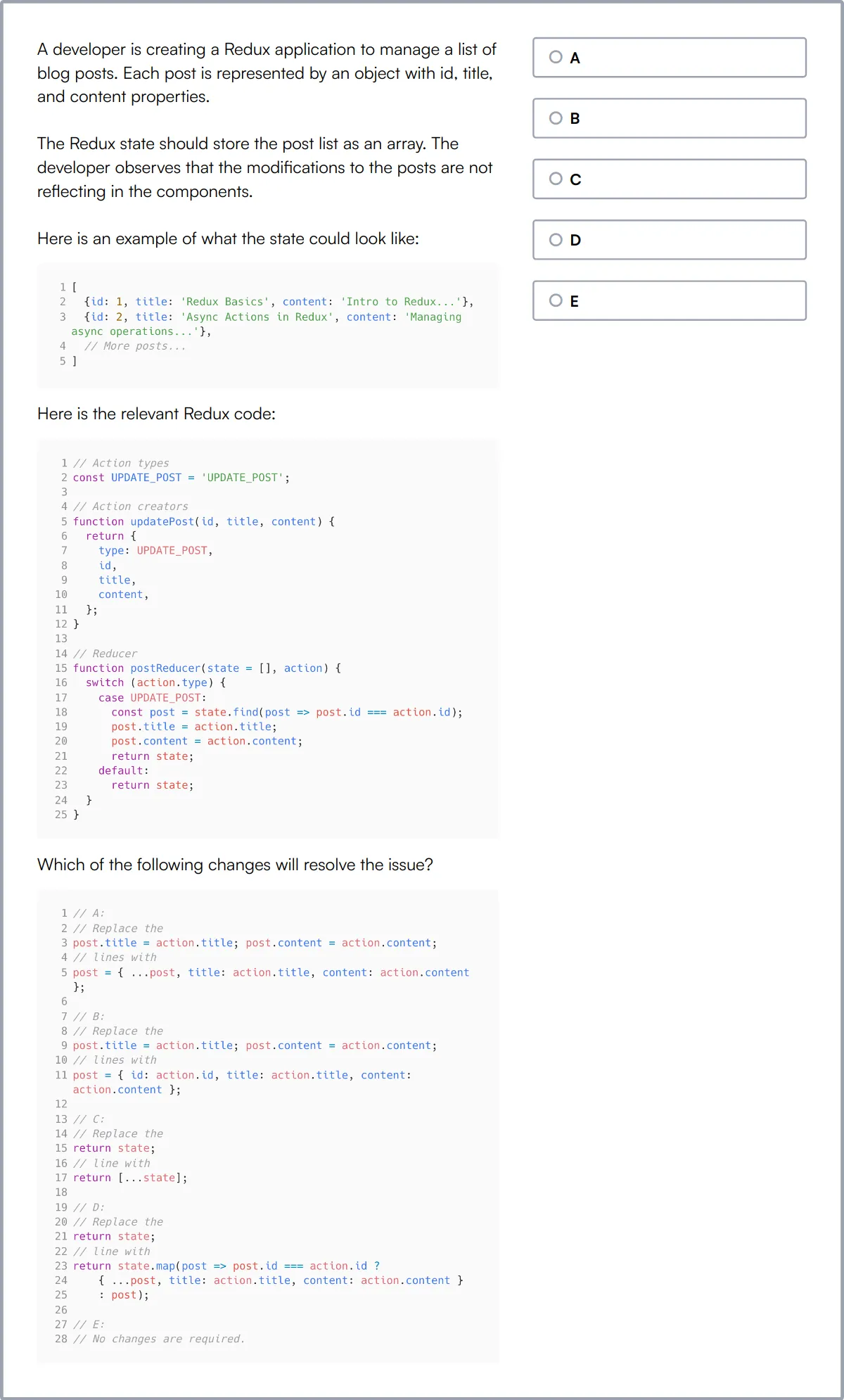
React & Redux Online Test
Our React & Redux Online Test evaluates proficiency in both ReactJS and Redux, focusing on state management and component lifecycle.
Candidates are tested on their ability to use Redux for state management, React for UI development, and JavaScript ES6 features.
This test also assesses the integration of React with Redux, ensuring candidates can handle complex state management scenarios effectively.

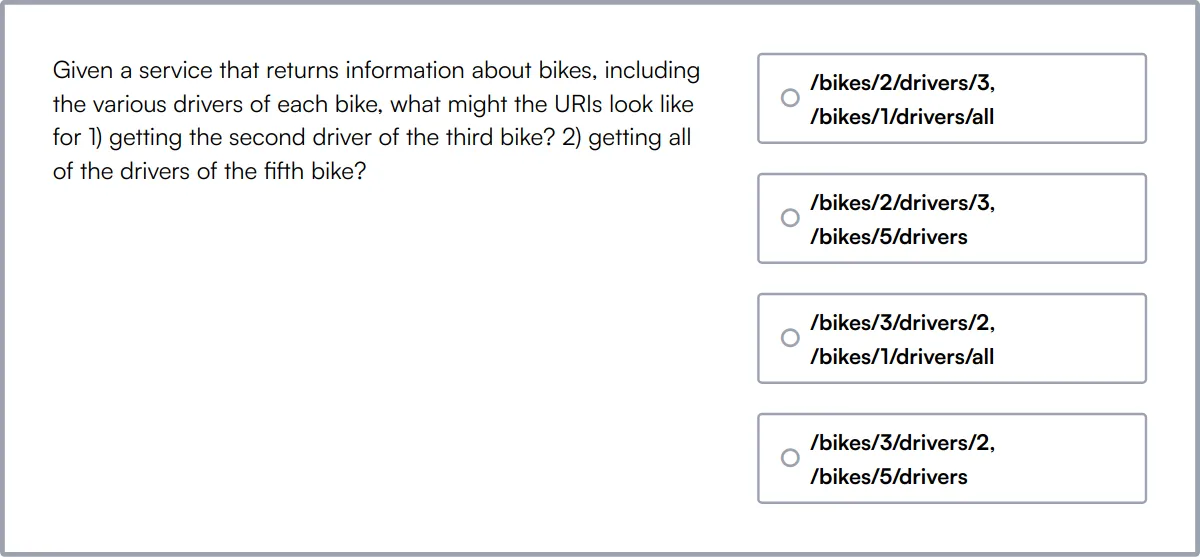
REST API Test
Our REST API Test evaluates a candidate's understanding of RESTful APIs and backend service design.
The test covers REST API basics, best practices in API design, and the ability to interact with and test APIs.
Candidates excelling in this test demonstrate a strong capability in designing and implementing efficient, scalable APIs.

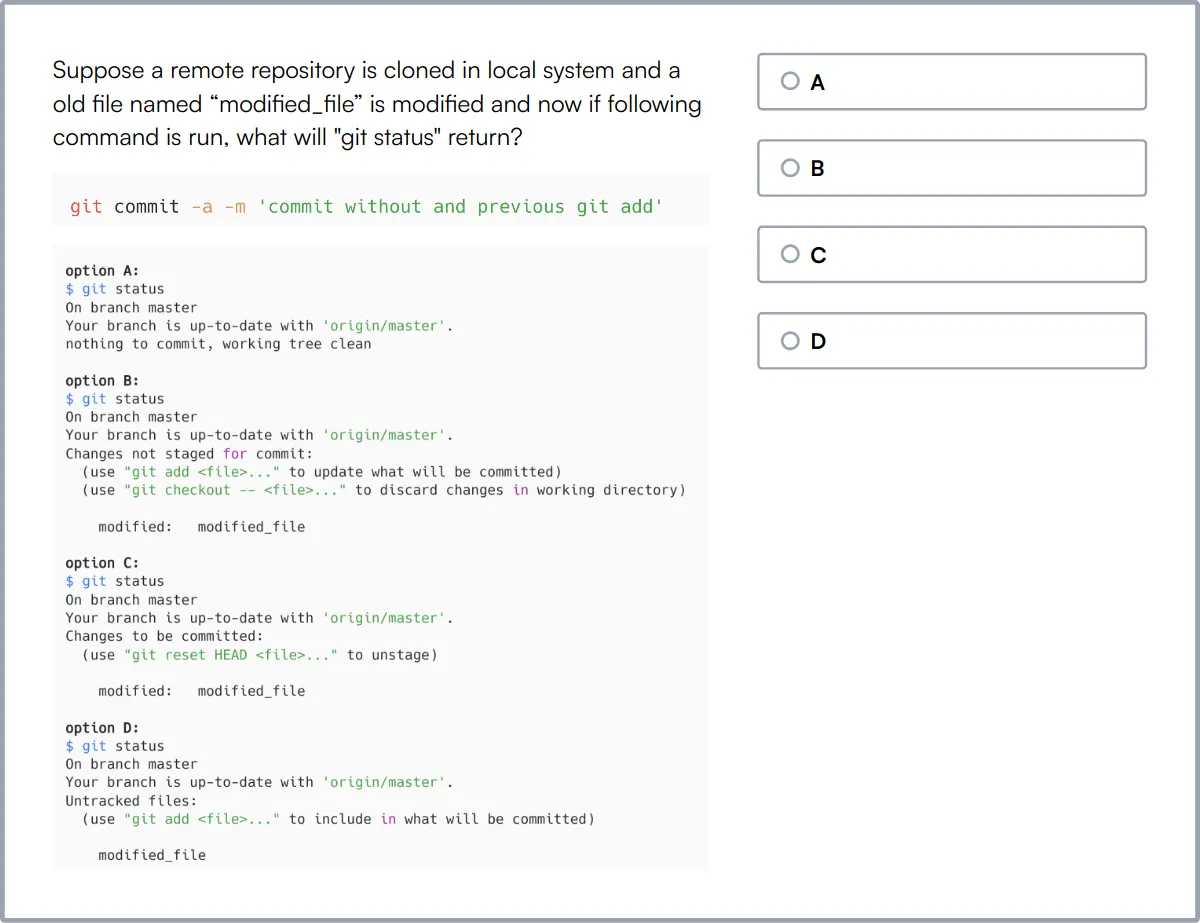
Git Online Test
Our Git Online Test assesses a candidate's knowledge and skills in using Git, a critical tool for version control.
This test evaluates understanding of Git commands, branching, merging, conflict resolution, and repository management.
High-scoring candidates show proficiency in managing code versions, collaborating in teams, and maintaining a streamlined codebase.

Summary: The 8 key JavaScript Developer skills and how to test for them
| JavaScript Developer skill | How to assess them |
|---|---|
| 1. JavaScript Proficiency | Evaluate the developer's ability to implement complex interactive features. |
| 2. HTML/CSS Expertise | Gauge creation of well-structured, visually appealing web interfaces. |
| 3. Front-End Frameworks | Check proficiency in utilizing frameworks like React or Angular. |
| 4. State Management | Assess understanding and implementation of state management solutions. |
| 5. RESTful Services | Review skills in integrating and interacting with RESTful APIs. |
| 6. Version Control | Examine familiarity with tools like Git for code management. |
| 7. Debugging Tools | Test ability to identify and fix software bugs effectively. |
| 8. Web Performance | Measure techniques used to enhance site speed and efficiency. |
JavaScript Online Test
JavaScript Developer skills FAQs
What are the key skills to look for in a JavaScript developer?
Key skills include JavaScript proficiency, HTML/CSS expertise, knowledge of front-end frameworks, state management, and experience with RESTful services.
How can I assess a candidate's JavaScript proficiency?
You can assess JavaScript proficiency through coding tests, technical interviews, and reviewing their past projects or contributions on platforms like GitHub.
Why is knowledge of front-end frameworks important for a JavaScript developer?
Front-end frameworks like React, Angular, and Vue.js help developers build complex applications more efficiently and maintainably.
What tools can be used to evaluate a developer's debugging skills?
Tools like Chrome DevTools, Firefox Developer Tools, and specialized debugging tools for frameworks (e.g., React DevTools) can be used to assess debugging skills.
How important is experience with version control systems for a JavaScript developer?
Experience with version control systems like Git is crucial for collaboration, code management, and maintaining a history of changes.
What is the role of state management in JavaScript development?
State management helps in managing the state of an application, making it easier to handle data flow and maintain consistency across the app.
How can I evaluate a candidate's understanding of web performance optimization?
Ask about their experience with performance tools like Lighthouse, their approach to optimizing load times, and their knowledge of best practices for web performance.
Why should a JavaScript developer be familiar with testing frameworks?
Testing frameworks like Jest, Mocha, and Jasmine ensure code reliability and help catch bugs early, improving the overall quality of the application.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



