A Front End Drupal Developer is responsible for creating and maintaining the user-facing aspects of a Drupal-based website. They work closely with designers and back-end developers to ensure that the website is visually appealing, user-friendly, and functional.
Skills required for this role include proficiency in Drupal theming, HTML, CSS, and JavaScript, as well as a good understanding of responsive design principles. Additionally, strong problem-solving abilities and effective communication skills are essential for collaborating with team members and stakeholders.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job Front End Drupal Developer skill tests.
In this post, we will explore 8 essential Front End Drupal Developer skills, 8 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
8 fundamental Front End Drupal Developer skills and traits
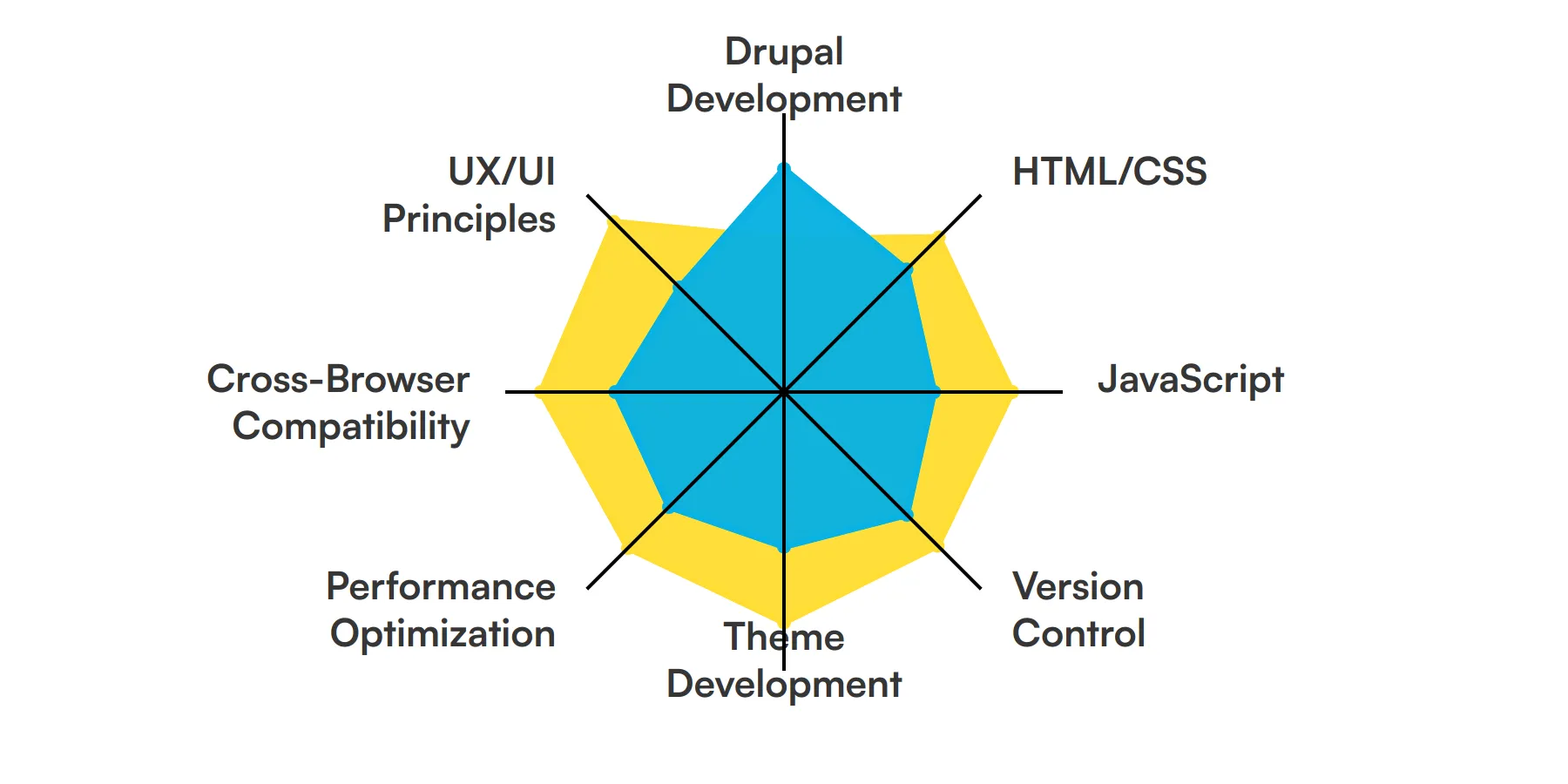
The best skills for Front End Drupal Developers include Drupal Development, HTML/CSS, JavaScript, Version Control, Theme Development, Performance Optimization, Cross-Browser Compatibility and UX/UI Principles.
Let’s dive into the details by examining the 8 essential skills of a Front End Drupal Developer.

Drupal Development
A Front End Drupal Developer must be proficient in Drupal, including understanding its core APIs and module ecosystem. This skill is fundamental as it involves building and theming Drupal sites, customizing existing modules, and possibly developing new functionalities to meet client requirements.
For more insights, check out our guide to writing a Front End Drupal Developer Job Description.
HTML/CSS
HTML and CSS are the backbone of web development. A Front End Drupal Developer uses these technologies to create the structure and design of web pages, ensuring that they are responsive and accessible across all devices.
JavaScript
JavaScript is essential for adding interactive elements to websites. A Front End Drupal Developer uses JavaScript to enhance user interfaces and improve the user experience, often integrating these scripts with Drupal's backend functionalities.
Check out our guide for a comprehensive list of interview questions.
Version Control
Understanding version control, particularly Git, is crucial for maintaining the integrity of the project codebase. It allows the Front End Drupal Developer to manage changes and collaborate effectively with other team members.
Theme Development
Custom theme development is key for a Front End Drupal Developer to ensure that the website aligns with specific design requirements. This involves using Drupal's theming engine to create aesthetically pleasing and functional user interfaces.
Performance Optimization
Optimizing website performance is critical to improve load times and user experience. The Front End Drupal Developer needs to implement best practices in coding, caching, and querying to enhance site speed and efficiency.
Cross-Browser Compatibility
Ensuring that websites work well across all browsers is a necessary skill for a Front End Drupal Developer. This involves testing and tweaking CSS and JavaScript to maintain functionality and appearance in different browsing environments.
UX/UI Principles
A strong grasp of user experience and user interface design principles is important for creating intuitive and engaging websites. The Front End Drupal Developer applies these principles to make the site easy to navigate and aesthetically pleasing.
For more insights, check out our guide to writing a UI/UX Designer Job Description.
8 secondary Front End Drupal Developer skills and traits
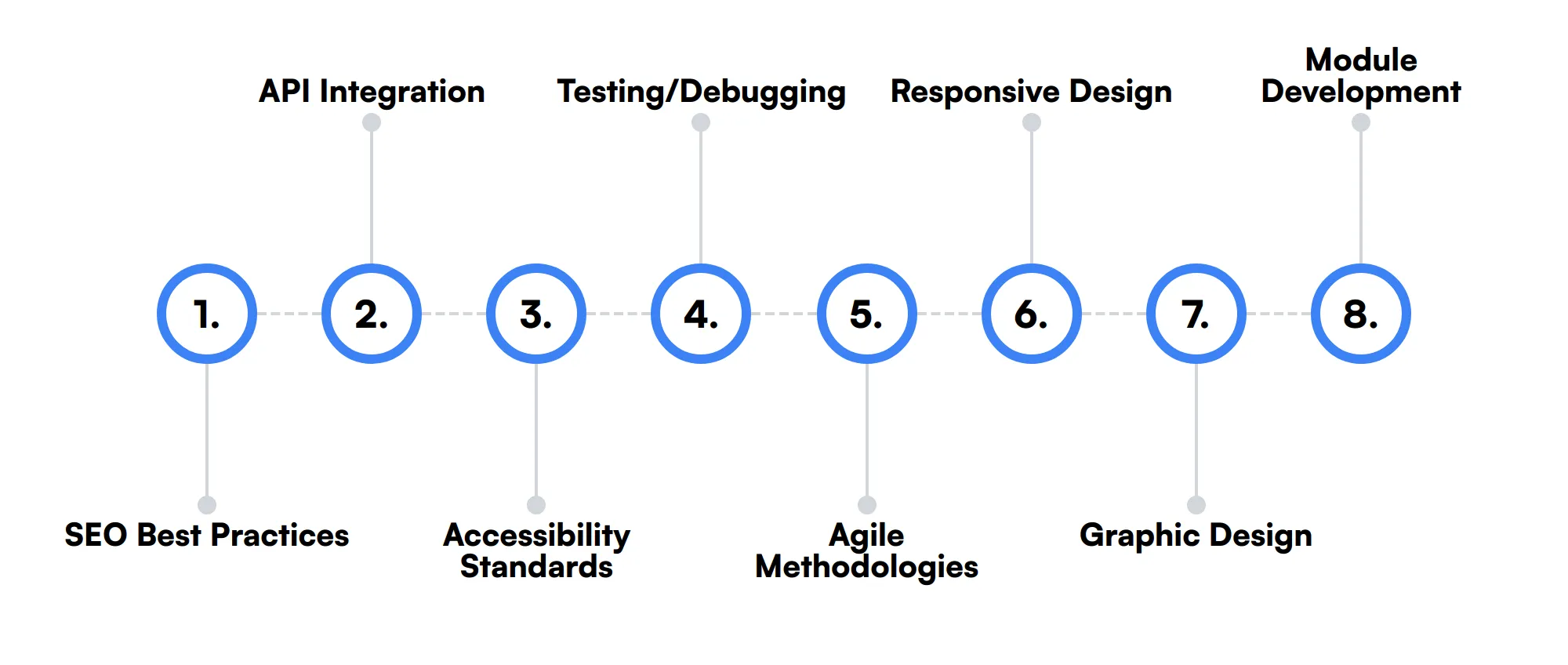
The best skills for Front End Drupal Developers include SEO Best Practices, API Integration, Accessibility Standards, Testing/Debugging, Agile Methodologies, Responsive Design, Graphic Design and Module Development.
Let’s dive into the details by examining the 8 secondary skills of a Front End Drupal Developer.

SEO Best Practices
Understanding SEO fundamentals helps a Front End Drupal Developer ensure that the websites are optimized for search engines, improving visibility and traffic.
API Integration
Skills in integrating third-party APIs allow the developer to enhance the functionality of Drupal sites with external services and data.
Accessibility Standards
Knowledge of web accessibility standards is important to make websites usable for people with disabilities, which is a legal requirement in many regions.
Testing/Debugging
Proficiency in testing and debugging ensures that the Front End Drupal Developer can identify and fix issues efficiently, maintaining the stability and reliability of the website.
Agile Methodologies
Experience with agile development practices supports the Front End Drupal Developer in adapting to changes and efficiently working within a team.
Responsive Design
Skills in responsive design are crucial for creating websites that function well on both desktop and mobile devices.
Graphic Design
Basic graphic design skills can be beneficial for a Front End Drupal Developer to make minor design adjustments without relying on a designer.
Module Development
While primarily a backend skill, understanding how to develop Drupal modules can be advantageous for a Front End Developer to better integrate frontend and backend functionalities.
How to assess Front End Drupal Developer skills and traits
When hiring a Front End Drupal Developer, understanding how to effectively assess their skills and traits is key to finding the right candidate. This involves more than just glancing at their resume; it requires a deep dive into their practical abilities and how they apply their knowledge in real-world scenarios.
Assessing the competencies of a Front End Drupal Developer is not just about checking off skills in Drupal Development, HTML/CSS, JavaScript, and other areas listed. It's about understanding how they use these skills to create responsive, user-friendly websites that perform well across different browsers and devices.
To streamline this process, consider using Adaface assessments, which are designed to measure a candidate's practical skills through real-world tasks. These assessments can help you see beyond the resume to the actual skills of the candidates, potentially reducing your screening time by 85%.
Let’s look at how to assess Front End Drupal Developer skills with these 5 talent assessments.
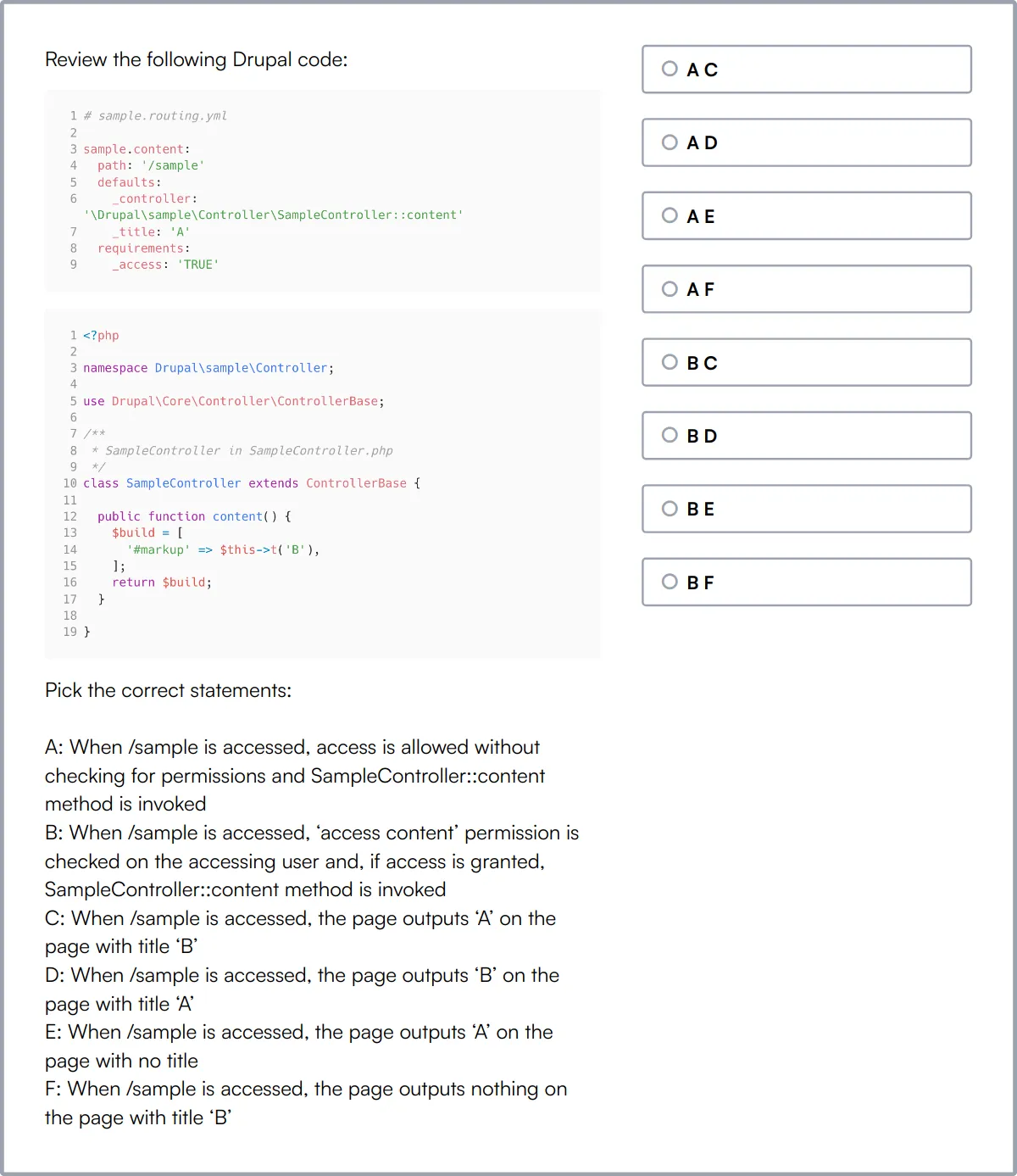
Drupal Online Test
Our Drupal Online Test evaluates a candidate's proficiency in working with the Drupal CMS, including site building, theming, module development, and administration. This test is designed to assess the ability to design and develop scalable and maintainable web applications using Drupal.
The test covers Drupal CMS, Drupal modules, theming, site configuration, site administration, content management, site building, database management, security, and performance optimization. It also includes a coding question to evaluate hands-on PHP programming skills.
Successful candidates demonstrate a strong understanding of Drupal's architecture and best practices, as well as proficiency in PHP programming. They can effectively manage and optimize Drupal sites, ensuring security and performance.

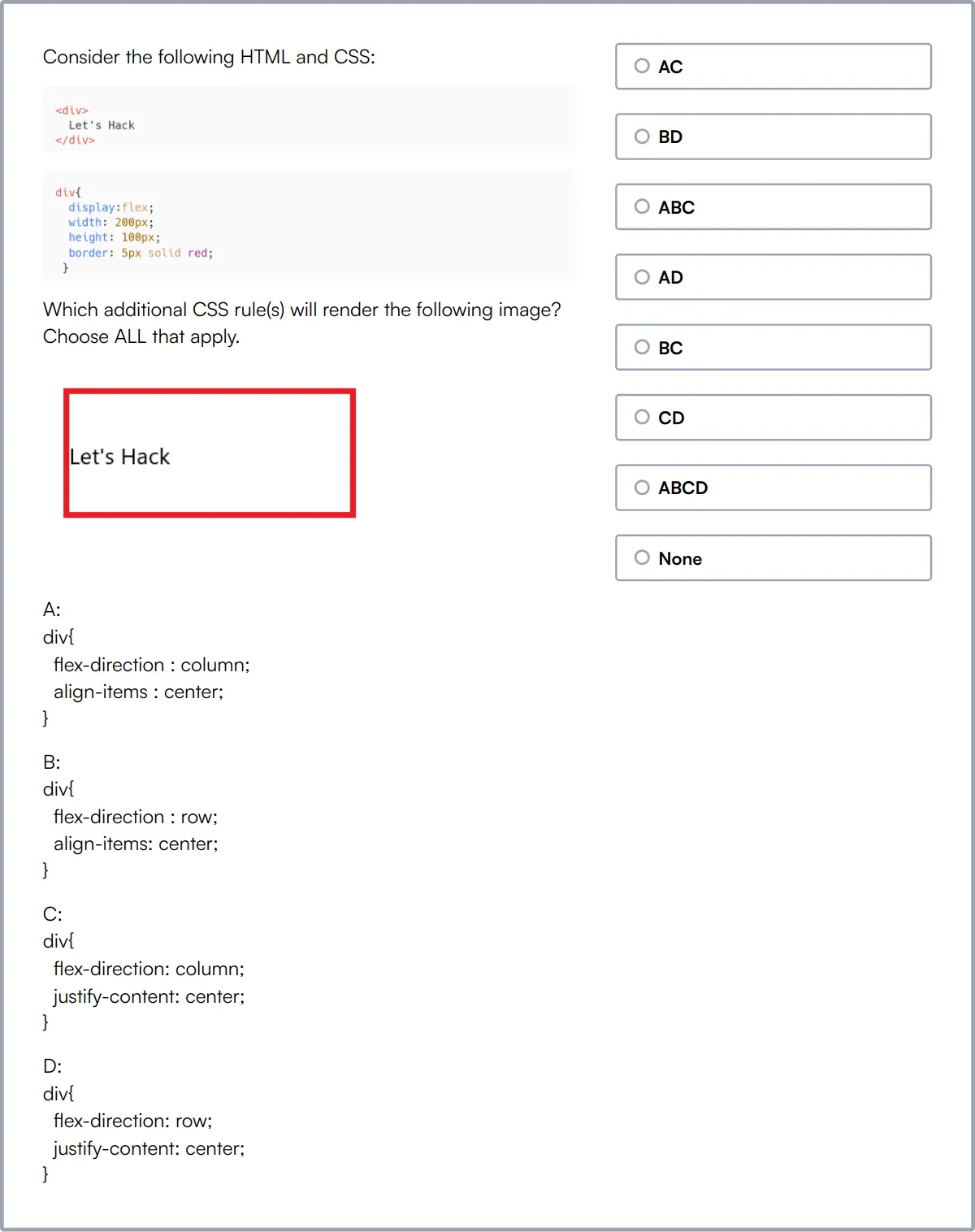
HTML/ CSS Online Test
Our HTML/ CSS Online Test evaluates a candidate's ability to create and style web pages using HTML and CSS. This test is crucial for assessing the foundational skills required for front-end development.
The test covers core HTML tags, handling forms, CSS box model, inheritance, specificity, Flexbox, Grids, responsive design using media queries, working with images, and CSS-based animations. It includes scenario-based MCQs and simple coding questions to evaluate hands-on programming knowledge.
Successful candidates have a strong understanding of HTML and CSS, including layout techniques, responsiveness, and browser compatibility. They can create visually appealing and functional web pages.

JavaScript Online Test
Our JavaScript Online Test evaluates a candidate's proficiency in JavaScript, a core skill for front-end development. This test assesses the ability to manipulate the HTML DOM and handle asynchronous programming.
The test covers JavaScript basics, structuring and styling HTML DOM, errors and exception handling, working with user data and JSON, ES6 features, higher-order functions and closures, OOP concepts, asynchronous JavaScript, and handling APIs. It includes both MCQs and a coding question to evaluate hands-on programming skills.
We offer a selection of JavaScript tests, including debugging and data structuring, so you can gauge various skill levels. High-scoring candidates demonstrate proficiency in modern JavaScript practices and can effectively handle asynchronous operations.

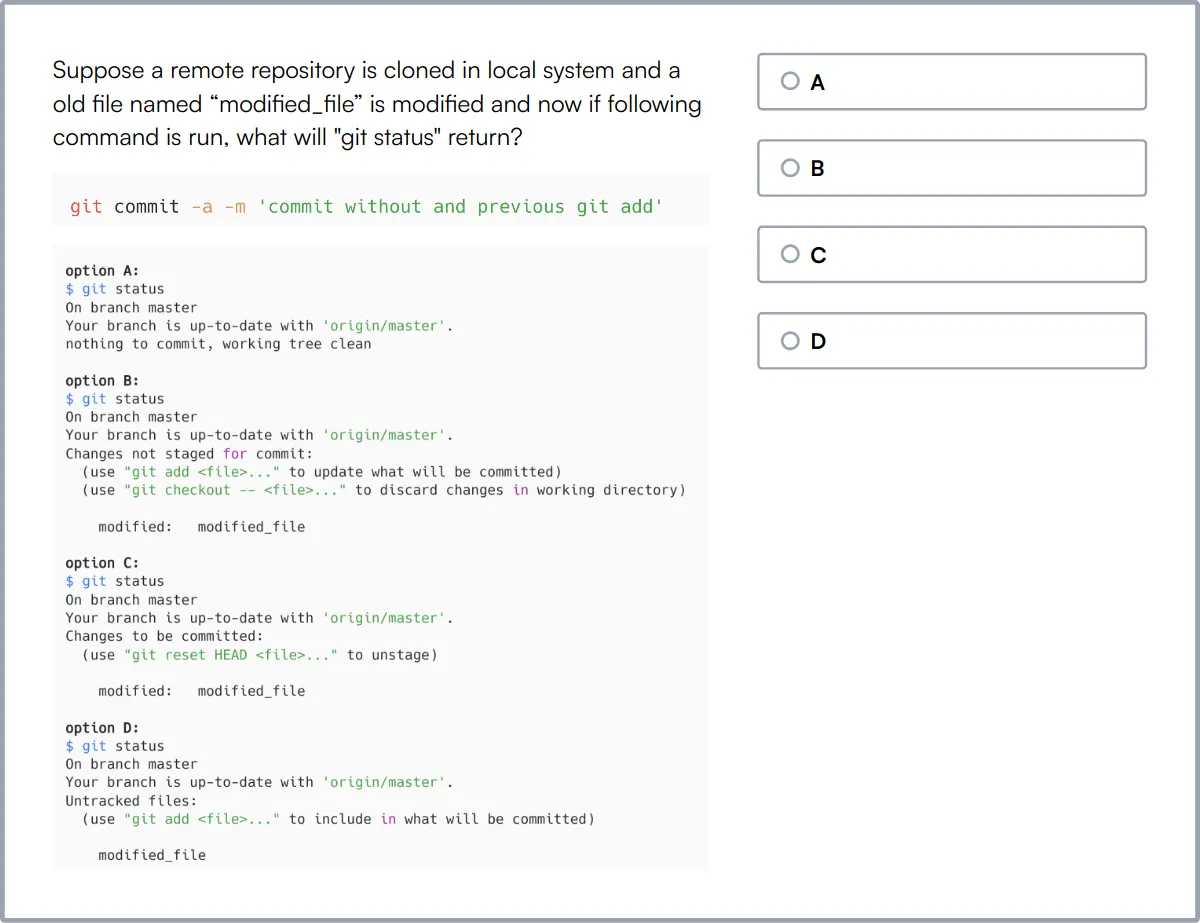
Git Online Test
Our Git Online Test evaluates a candidate's understanding of Git, a popular version control system. This test is essential for assessing the ability to manage source code effectively.
The test covers Git basics, repository creation, branching and merging, committing changes, conflict resolution, remote repositories, rebasing, Git workflows, and branching models. It uses scenario-based MCQs to evaluate practical knowledge.
Successful candidates demonstrate proficiency in using Git commands and concepts, effectively managing code changes, and resolving conflicts. They are familiar with advanced Git workflows and branching models.

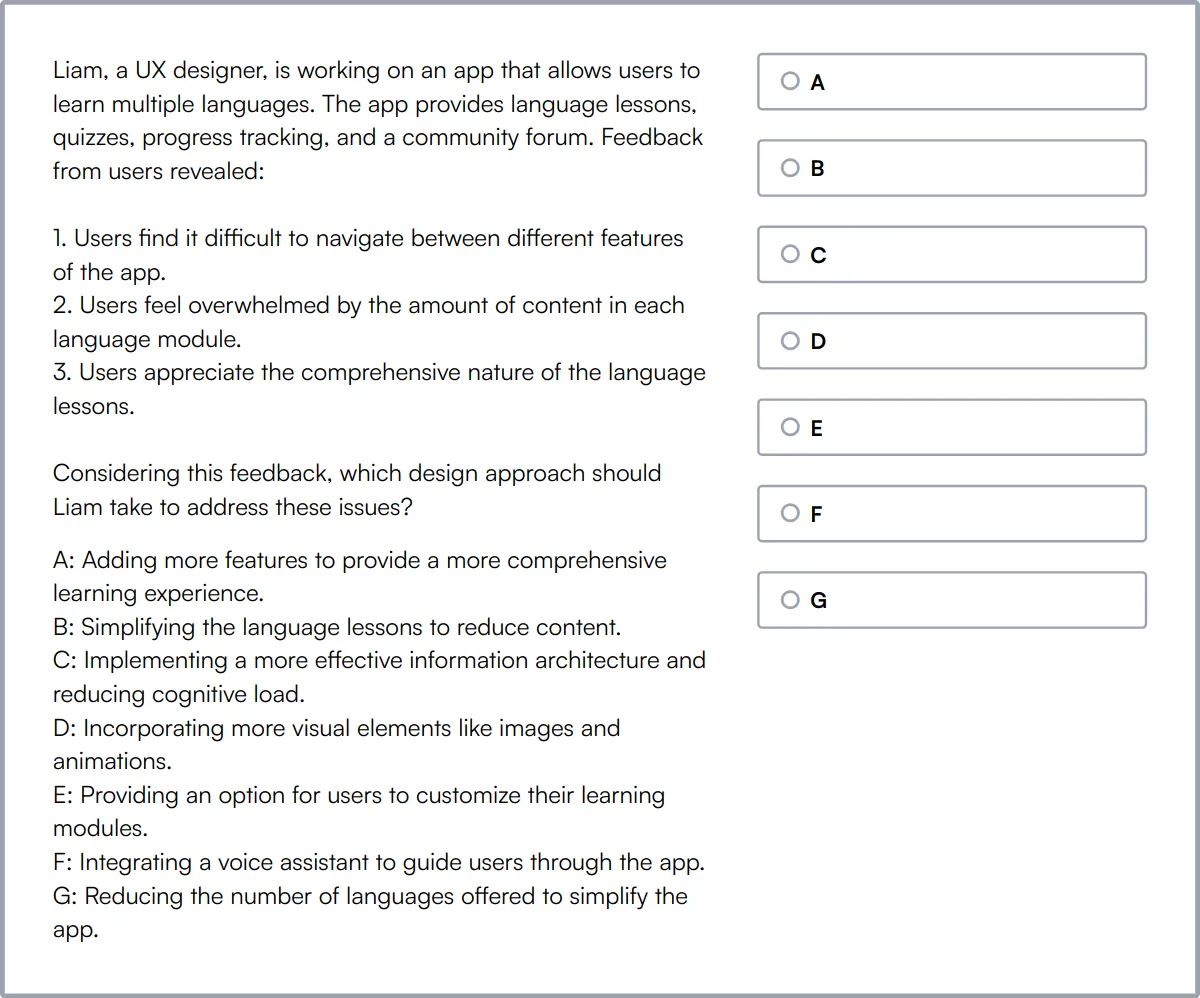
UI/UX Design Test
Our UI/UX Design Test evaluates a candidate's skills in UI and UX design principles. This test is designed to assess the ability to create user-friendly and visually appealing designs.
The test covers design thinking, UX design principles, wire-framing, landing pages, customer journey, UI fundamentals, A/B testing, user research techniques, interaction design principles, visual design principles, information architecture, mobile app design considerations, accessibility guidelines, UX writing, and HCI fundamentals. It uses scenario-based questions to evaluate practical knowledge.
Successful candidates demonstrate a strong understanding of UI/UX design principles and can create effective designs that enhance user experience. They are proficient in wire-framing, prototyping, and conducting user research.

Summary: The 8 key Front End Drupal Developer skills and how to test for them
| Front End Drupal Developer skill | How to assess them |
|---|---|
| 1. Drupal Development | Evaluate proficiency in building and customizing Drupal sites. |
| 2. HTML/CSS | Gauge how a developer creates a well-structured, user-friendly interface. |
| 3. JavaScript | Assess a developer’s skills in creating interactive, dynamic designs. |
| 4. Version Control | Check ability to manage and track code changes using tools like Git. |
| 5. Theme Development | Review expertise in creating and customizing Drupal themes. |
| 6. Performance Optimization | Determine skills in enhancing site speed and performance. |
| 7. Cross-Browser Compatibility | Assess ability to ensure consistent functionality across different browsers. |
| 8. UX/UI Principles | Evaluate understanding of user experience and interface design. |
Front End Developer Online Test
Front End Drupal Developer skills FAQs
What are the key skills required for a Front End Drupal Developer?
A Front End Drupal Developer should be proficient in Drupal Development, HTML/CSS, JavaScript, and Theme Development. Knowledge of Version Control, Performance Optimization, and Cross-Browser Compatibility is also important.
How can I assess a candidate's Drupal Development skills?
Evaluate their experience with Drupal projects, ask for code samples, and discuss their understanding of Drupal's architecture. Practical tests or coding challenges can also be useful.
Why is knowledge of UX/UI Principles important for a Front End Drupal Developer?
Understanding UX/UI Principles ensures that the developer can create user-friendly and visually appealing interfaces, enhancing the overall user experience on the website.
What methods can be used to test a candidate's proficiency in HTML/CSS?
Review their portfolio, ask them to complete a coding task, and discuss their approach to responsive design and cross-browser compatibility.
How important is SEO knowledge for a Front End Drupal Developer?
SEO Best Practices are important to ensure that the website is optimized for search engines, which can improve visibility and traffic.
What tools can be used to assess a developer's Version Control skills?
Ask about their experience with Git or other version control systems, review their GitHub profile, and discuss their workflow for managing code changes.
How can I evaluate a candidate's ability to optimize website performance?
Discuss their experience with performance optimization techniques, such as lazy loading, minification, and caching. Practical tests can also be helpful.
What is the significance of Accessibility Standards in front-end development?
Adhering to Accessibility Standards ensures that the website is usable by people with disabilities, which is important for inclusivity and legal compliance.
Assess and hire the best Front End Drupal Developers with Adaface
Assessing and finding the best Front End Drupal Developer is quick and easy when you use talent assessments. You can check out our product tour, sign up for our free plan to see talent assessments in action or view the demo here:

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



