Front end developers are crucial in crafting the visual and interactive elements of websites and applications. They play a key role in translating creative design into functional user interfaces that engage and retain users.
Essential skills for a front end developer include proficiency in technologies like HTML, CSS, and JavaScript. Additionally, they must possess strong problem-solving abilities and effective communication skills to collaborate with team members and stakeholders.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job Front End Developer skill tests.
In this post, we will explore 9 essential Front End Developer skills, 11 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
9 fundamental Front End Developer skills and traits
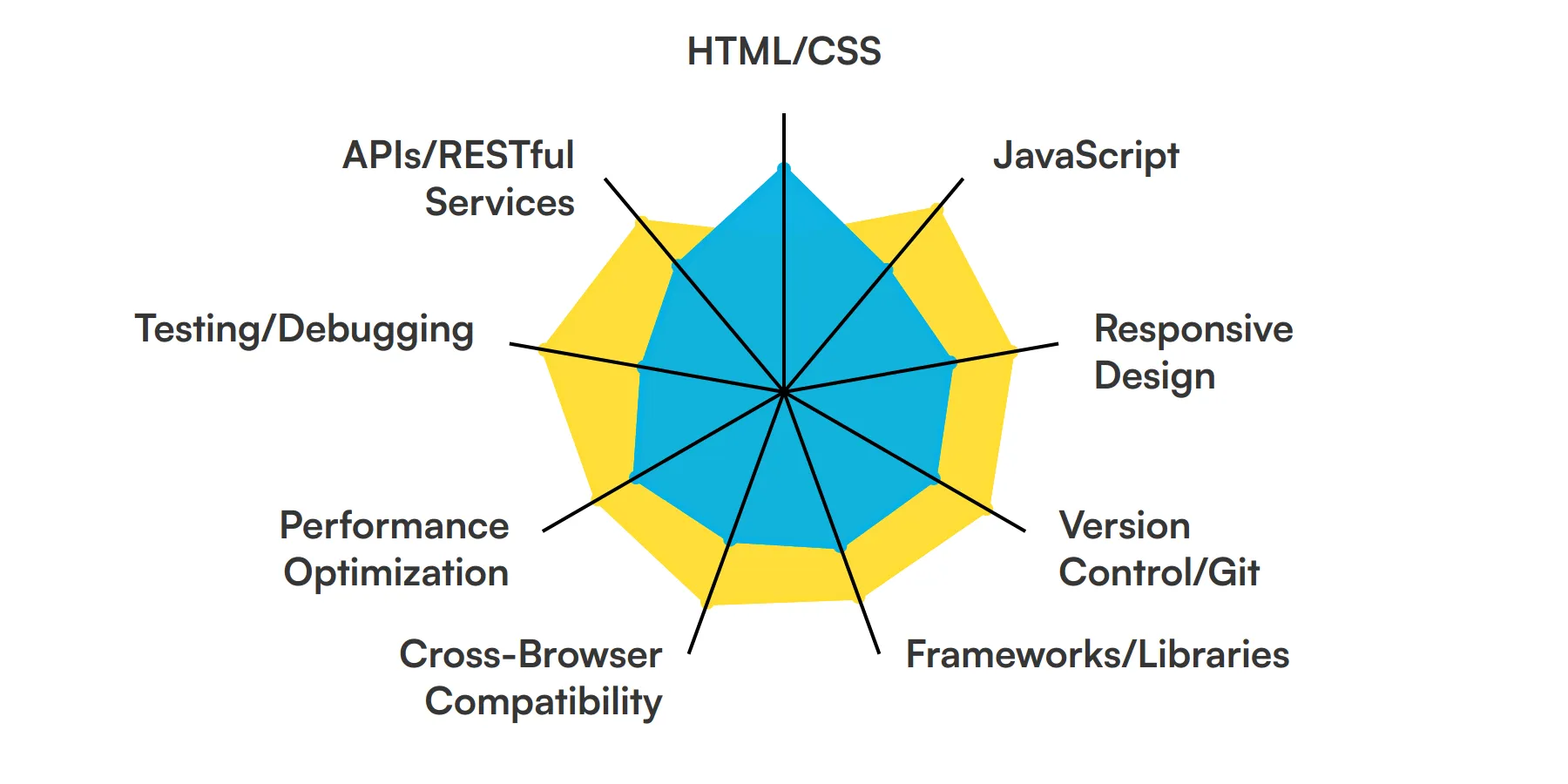
The best skills for Front End Developers include HTML/CSS, JavaScript, Responsive Design, Version Control/Git, Frameworks/Libraries, Cross-Browser Compatibility, Performance Optimization, Testing/Debugging and APIs/RESTful Services.
Let’s dive into the details by examining the 9 essential skills of a Front End Developer.

HTML/CSS
HTML and CSS form the backbone of web development. A front end developer uses HTML to structure content and CSS to style it, ensuring that web pages are both visually appealing and functional across different devices.
For more insights, check out our guide to writing a HTML5 Developer Job Description.
JavaScript
JavaScript is the scripting language that brings interactivity to web pages. Front end developers use it to create dynamic content, handle events, and build complex user interfaces that enhance user experience.
Responsive Design
Responsive design ensures that web applications look and function well on a variety of devices and screen sizes. Front end developers use media queries and flexible layouts to create a seamless experience for users, whether they're on a desktop, tablet, or smartphone.
Version Control/Git
Version control systems like Git allow developers to track changes in their codebase, collaborate with team members, and manage different versions of their projects. This skill is crucial for maintaining code integrity and facilitating teamwork.
Check out our guide for a comprehensive list of interview questions.
Frameworks/Libraries
Frameworks and libraries like React, Angular, or Vue.js help front end developers build complex applications more efficiently. These tools provide pre-written code and components, speeding up development and ensuring consistency.
Cross-Browser Compatibility
Ensuring that web applications work across different browsers is a key responsibility for front end developers. This involves testing and debugging to handle inconsistencies and ensure a uniform user experience.
Performance Optimization
Performance optimization involves techniques to make web applications load faster and run more smoothly. Front end developers use methods like lazy loading, minification, and caching to enhance the user experience.
Testing/Debugging
Testing and debugging are essential for delivering reliable web applications. Front end developers use tools and frameworks to write tests, identify bugs, and ensure that their code works as intended.
APIs/RESTful Services
APIs and RESTful services allow front end developers to interact with back-end systems and third-party services. This skill is crucial for integrating data and functionality from various sources into web applications.
11 secondary Front End Developer skills and traits
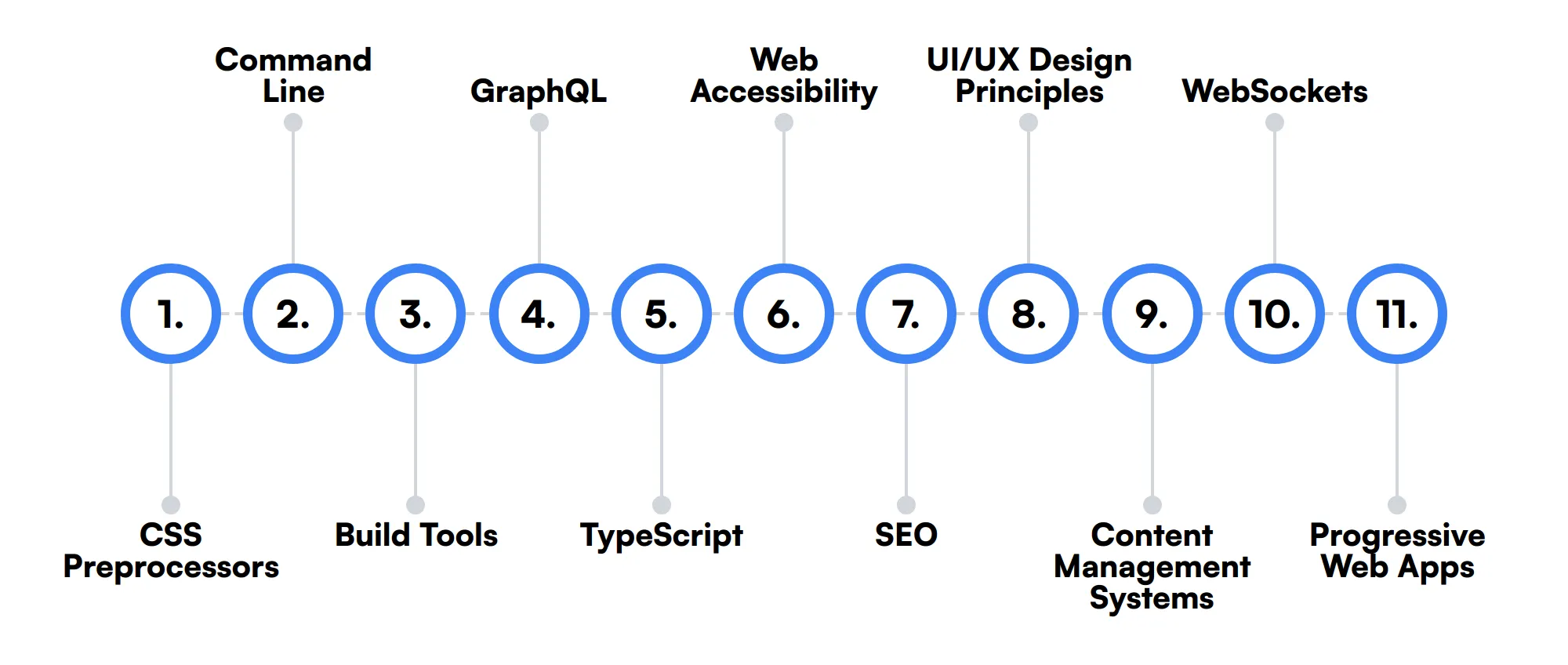
The best skills for Front End Developers include CSS Preprocessors, Command Line, Build Tools, GraphQL, TypeScript, Web Accessibility, SEO, UI/UX Design Principles, Content Management Systems, WebSockets and Progressive Web Apps.
Let’s dive into the details by examining the 11 secondary skills of a Front End Developer.

CSS Preprocessors
CSS preprocessors like SASS or LESS extend the capabilities of CSS, allowing developers to use variables, nested rules, and functions. This makes writing and maintaining stylesheets more efficient.
Command Line
Basic command line skills are useful for front end developers to navigate file systems, run scripts, and manage development environments. This can streamline many development tasks.
Build Tools
Build tools like Webpack, Gulp, or Grunt automate repetitive tasks such as minification, compilation, and testing. These tools help front end developers maintain a smooth and efficient workflow.
GraphQL
GraphQL is a query language for APIs that allows front end developers to request specific data, reducing the amount of data transferred over the network. This can lead to more efficient and faster applications.
TypeScript
TypeScript is a superset of JavaScript that adds static typing. It helps front end developers catch errors early in the development process and write more maintainable code.
Web Accessibility
Web accessibility ensures that web applications are usable by people with disabilities. Front end developers need to follow best practices and guidelines to make their applications accessible to all users.
SEO
Search Engine Optimization (SEO) involves optimizing web applications to rank higher in search engine results. Front end developers use techniques like semantic HTML and proper meta tags to improve visibility.
UI/UX Design Principles
Understanding UI/UX design principles helps front end developers create user-friendly and aesthetically pleasing interfaces. This knowledge is crucial for building applications that are both functional and enjoyable to use.
Content Management Systems
Familiarity with content management systems (CMS) like WordPress or Drupal can be beneficial for front end developers. It allows them to integrate and manage dynamic content more effectively.
WebSockets
WebSockets enable real-time communication between the client and server. Front end developers use this technology to build interactive applications like chat apps or live updates.
Progressive Web Apps
Progressive Web Apps (PWAs) combine the best of web and mobile apps. Front end developers use service workers, manifests, and other technologies to create fast, reliable, and engaging user experiences.
How to assess Front End Developer skills and traits
Assessing the skills and traits of a Front End Developer involves more than just glancing at their resume. While a resume might showcase a list of skills and previous job titles, it doesn't provide insight into the candidate's hands-on capabilities with HTML/CSS, JavaScript, or Responsive Design. To truly understand if a candidate will thrive in your environment, a practical and direct evaluation of their skills is necessary.
One effective way to measure these competencies is through tailored assessments that reflect real-world challenges. For instance, testing knowledge in areas like Version Control/Git, Frameworks/Libraries, and APIs/RESTful Services can reveal a candidate's ability to handle typical tasks they would encounter on the job. Moreover, evaluating their skills in Cross-Browser Compatibility, Performance Optimization, and Testing/Debugging can demonstrate their readiness to deliver smooth and efficient user experiences.
Incorporating Adaface assessments into your hiring process can significantly streamline candidate screening. These tests are designed to mimic actual job scenarios, ensuring that you assess candidates on skills that matter the most. By using Adaface, companies have seen a 85% reduction in screening time, making it easier and quicker to identify top talent.
Let’s look at how to assess Front End Developer skills with these 4 talent assessments.
HTML/ CSS Online Test
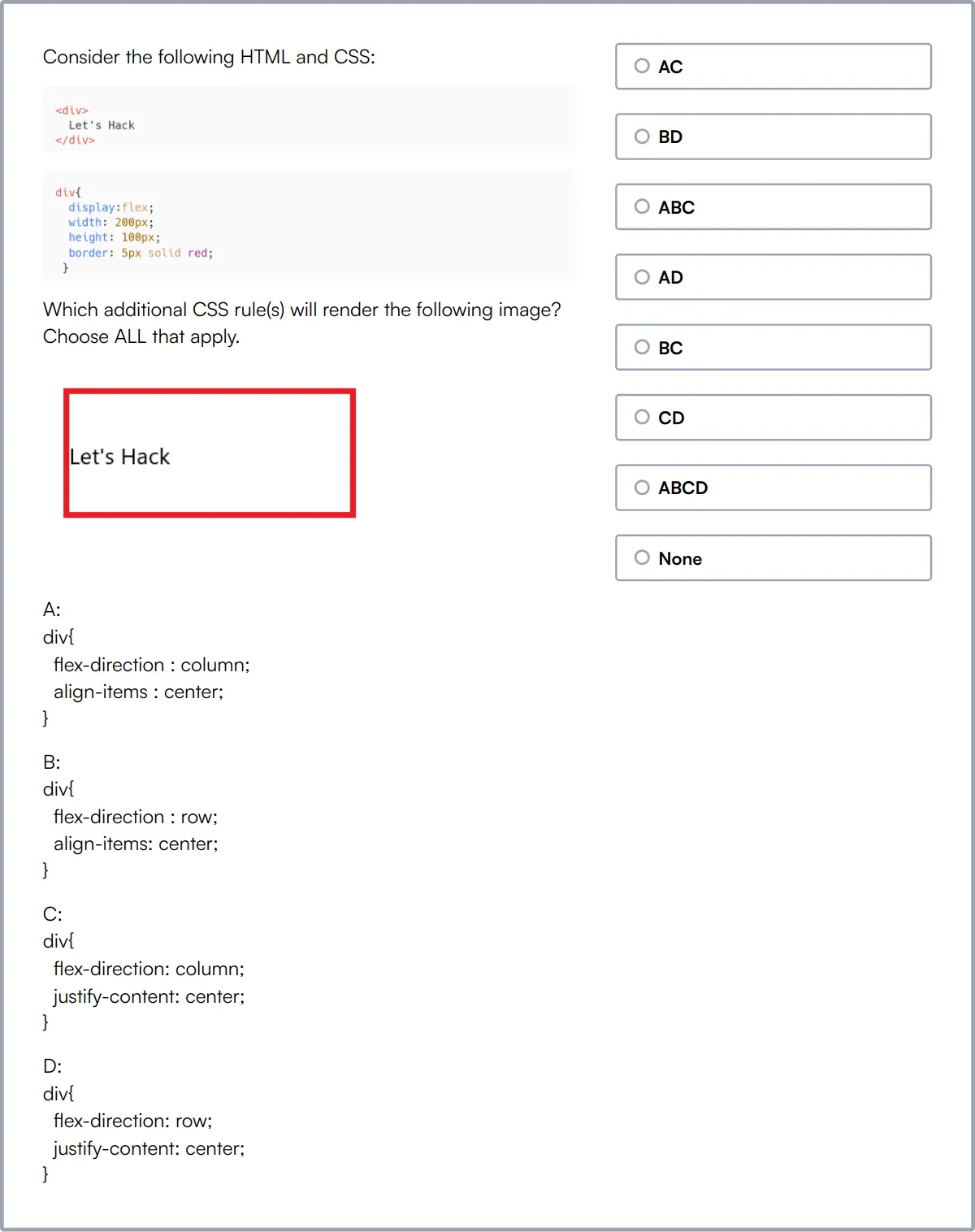
Our HTML/ CSS Online Test evaluates a candidate's ability to create web pages and style them using CSS. This test is designed to assess knowledge of HTML (DOM, tags, forms, tables) and critical CSS concepts (box model, positioning, styling, Flexbox, Grid) and the ability to build responsive layouts.
The test covers core HTML tags, handling HTML forms, core CSS concepts like the box model, inheritance, and specificity, and styling HTML elements with CSS. It also includes Flexbox and Grids for modern layouts, responsive websites using media queries, and CSS-based animations.
Successful candidates have a strong understanding of CSS layout techniques, responsiveness, and browser compatibility. The test also includes simple coding questions to evaluate hands-on programming knowledge.

JavaScript Online Test
Our JavaScript Online Test gauges a candidate's proficiency in JavaScript fundamentals (ES5, ES6), ability to manipulate HTML DOM, and asynchronous programming with Ajax, Fetch API, Promises, and Async/Await.
The test covers JavaScript basics like arrays, objects, strings, and functions, structuring and styling HTML DOM, errors and exception handling, and working with user data and JSON. It also includes ES6 features like arrow functions, destructuring, and spreads, as well as higher-order functions and closures.
We offer a selection of JavaScript tests, including debugging and data structuring, so you can gauge various skill levels. The test includes coding questions to evaluate hands-on JavaScript programming skills.

Git Online Test
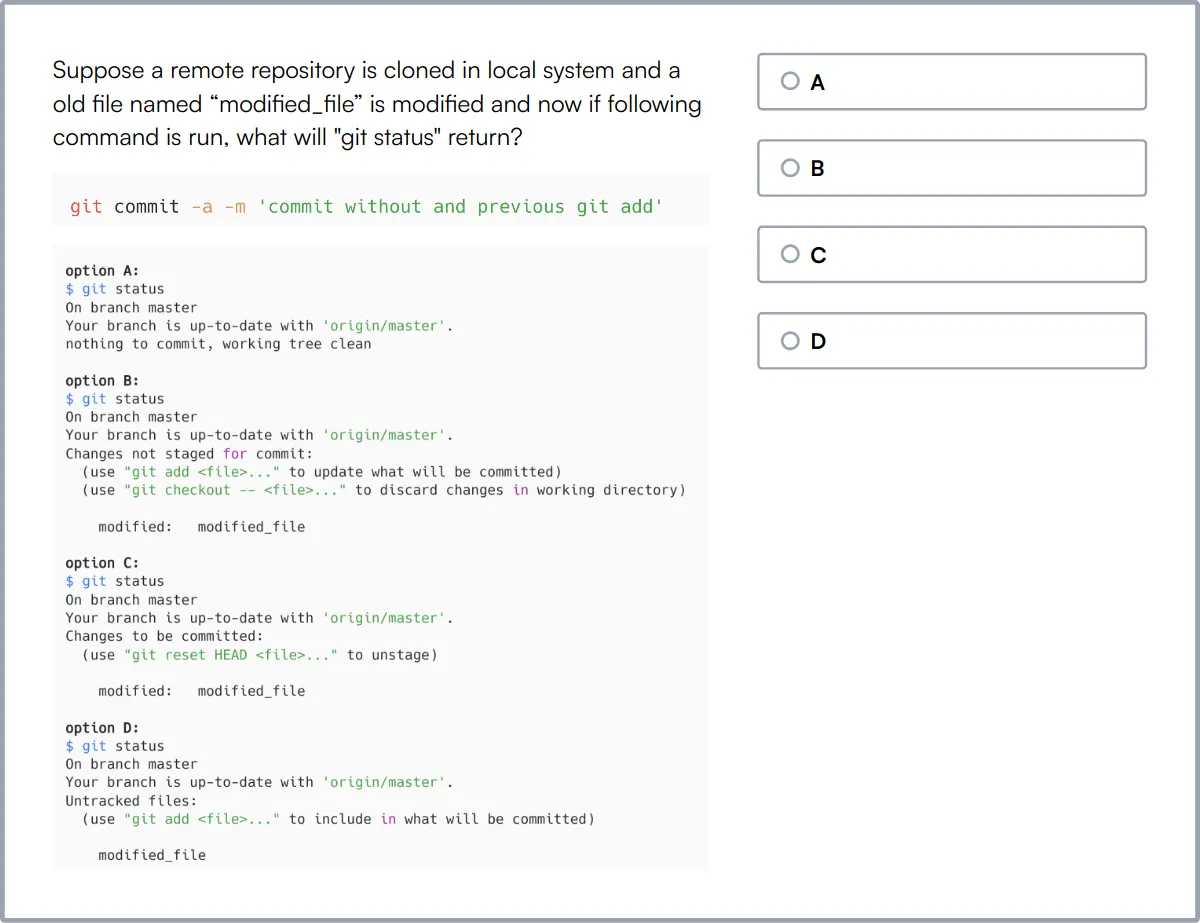
Our Git Online Test evaluates a candidate's understanding of Git, a popular version control system. The test assesses knowledge of basic and advanced Git commands, conflict resolution, and proficiency in using Git to manage source code.
The test covers Git basics, repository creation, branching and merging, committing changes, and conflict resolution. It also includes remote repositories, rebasing, Git workflows, and Git branching models.
High-scoring candidates demonstrate a strong grasp of Git commands and concepts, as well as the ability to effectively manage source code and resolve conflicts.

REST API Test
Our REST API Test evaluates a candidate's understanding of RESTful APIs and their ability to create, interact, and test them. The test includes multiple-choice questions to assess knowledge of REST principles, HTTP methods, status codes, authentication, serialization formats, and best practices.
The test covers technical aptitude, API integrations, REST API basics, API design, and best practices. It also includes designing backend services and coding.
Successful candidates show proficiency in designing and interacting with RESTful APIs, understanding HTTP methods and status codes, and following best practices for API design and integration.

Summary: The 9 key Front End Developer skills and how to test for them
| Front End Developer skill | How to assess them |
|---|---|
| 1. HTML/CSS | Gauge how a developer creates a well-structured, user-friendly interface |
| 2. JavaScript | Assess a developer’s skills in creating interactive, dynamic designs |
| 3. Responsive Design | Determine a candidate’s skills in building designs that work across multiple devices |
| 4. Version Control/Git | Discover how well a candidate collaborates and manages their code |
| 5. Frameworks/Libraries | Check a candidate’s ability to use libraries and prebuilt components |
| 6. Cross-Browser Compatibility | Evaluate ability to ensure consistent look and function across different browsers |
| 7. Performance Optimization | Assess how a developer enhances website speed and efficiency |
| 8. Testing/Debugging | Decide if a candidate can locate and solve bugs and errors |
| 9. APIs/RESTful Services | Evaluate how well a developer integrates and utilizes external services |
Front End Developer Online Test
Front End Developer skills FAQs
What are the key HTML/CSS skills a Front End Developer should have?
A Front End Developer should be proficient in writing semantic HTML, be able to create layouts using CSS, and understand concepts like Flexbox and Grid. Mastery of CSS selectors and understanding the box model are also important.
How important is JavaScript for a Front End Developer?
JavaScript is critical for Front End Developers as it enables interactive web experiences. Developers should understand DOM manipulation, ES6+ syntax, and asynchronous programming with Promises and async/await.
What should a recruiter look for in a candidate's experience with Responsive Design?
Recruiters should check for experience with media queries, mobile-first design principles, and a portfolio that displays websites that function well on both desktop and mobile devices.
Why is understanding Version Control/Git important for Front End Developers?
Version control is key for collaboration in development teams. Git allows developers to track changes, revert to previous states, and efficiently collaborate on projects with multiple contributors.
What frameworks or libraries are most commonly used by Front End Developers?
Popular choices include React.js, Angular, and Vue.js. Knowledge of these frameworks helps developers build complex applications more efficiently and with better structure.
How can Front End Developers ensure their websites are accessible?
Developers should follow Web Content Accessibility Guidelines (WCAG) and use semantic HTML. Tools like screen readers and accessibility testing software can help verify compliance.
What is the significance of SEO knowledge for Front End Developers?
Understanding SEO helps developers structure sites to improve visibility on search engines. This includes optimizing tags, improving site speed, and ensuring mobile responsiveness.
How do APIs and RESTful Services integrate into Front End Development?
APIs allow developers to connect and interact with other software applications. RESTful services provide a way to handle HTTP requests and responses in a stateless, reliable, and scalable manner.
Assess and hire the best Front End Developers with Adaface
Assessing and finding the best Front End Developer is quick and easy when you use talent assessments. You can check out our product tour, sign up for our free plan to see talent assessments in action or view the demo here:

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



