Ember.js developers are at the heart of creating rich and interactive web applications. They play a crucial role in building the client-side logic using the Ember.js framework, which emphasizes convention over configuration and the importance of an end-to-end development toolchain.
The skills required for an Ember.js developer include a deep understanding of the Ember.js framework, proficiency in JavaScript, and familiarity with modern web technologies such as HTML and CSS. Additionally, they need strong problem-solving abilities and effective communication skills to collaborate with team members and stakeholders.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job Emberjs Developer skill tests.
In this post, we will explore 7 essential Emberjs Developer skills, 10 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
7 fundamental Emberjs Developer skills and traits
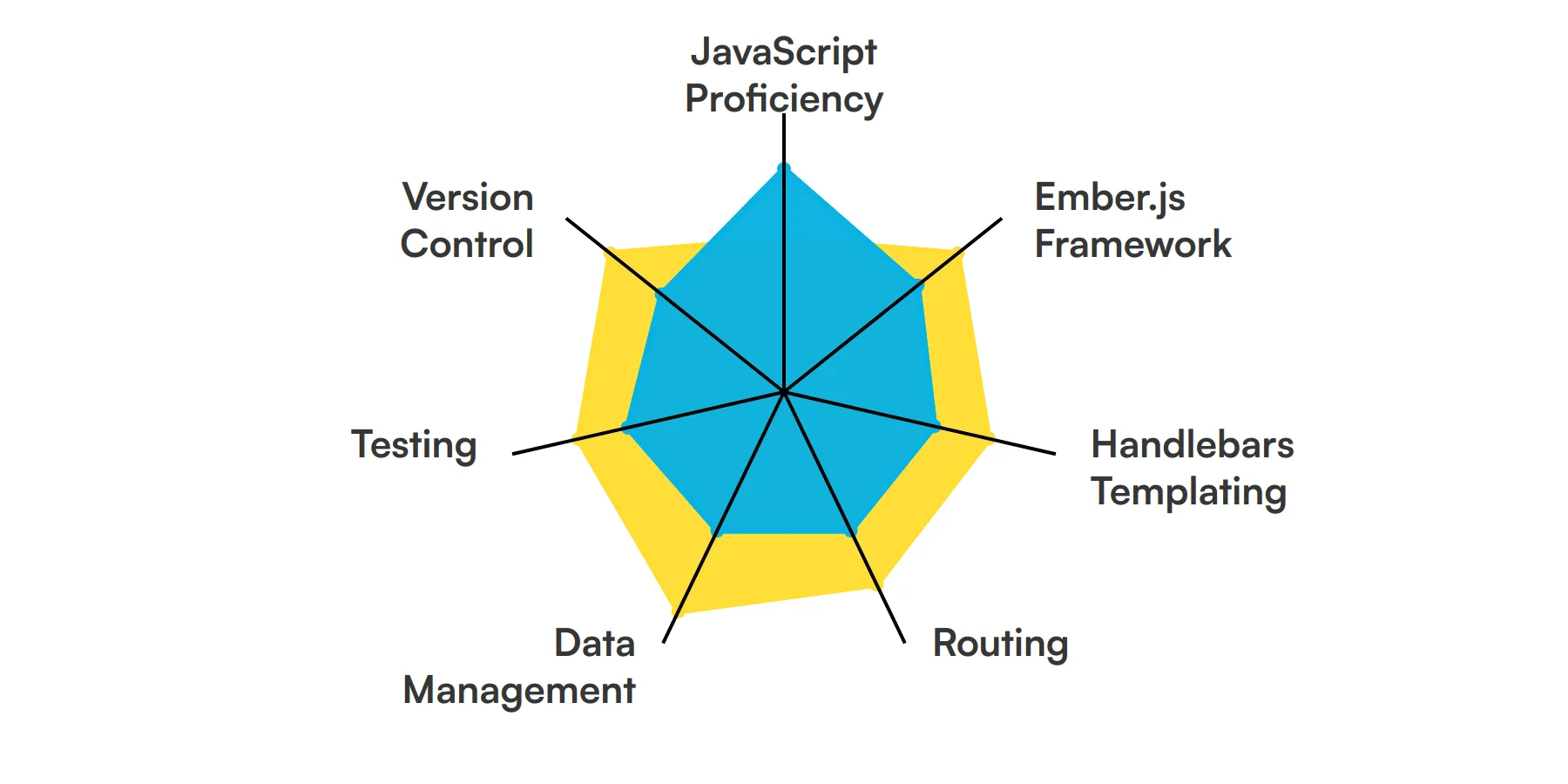
The best skills for Emberjs Developers include JavaScript Proficiency, Ember.js Framework, Handlebars Templating, Routing, Data Management, Testing and Version Control.
Let’s dive into the details by examining the 7 essential skills of a Emberjs Developer.

JavaScript Proficiency
A strong grasp of JavaScript is fundamental for an Ember.js developer. This skill is crucial for writing clean, efficient code and understanding the framework's core concepts. JavaScript proficiency allows developers to build dynamic, interactive web applications.
For more insights, check out our guide to writing a JavaScript Developer Job Description.
Ember.js Framework
Deep knowledge of the Ember.js framework is a must. This includes understanding its conventions, components, and the Ember CLI. Mastery of Ember.js enables developers to create scalable and maintainable applications with ease.
Handlebars Templating
Handlebars is the templating engine used in Ember.js. Proficiency in Handlebars allows developers to create dynamic views and bind data seamlessly. This skill is essential for rendering HTML efficiently and managing user interfaces.
Routing
Routing is a core concept in Ember.js, enabling developers to manage the state of the application and navigate between different parts of the app. Understanding routing helps in creating a smooth user experience and maintaining application flow.
Data Management
Ember Data is the data management library in Ember.js. Knowledge of Ember Data is crucial for handling models, relationships, and data persistence. This skill ensures that developers can efficiently manage and manipulate data within the application.
Testing
Testing is an integral part of the development process. Familiarity with testing frameworks like QUnit and Mocha is important for ensuring code quality and reliability. An Ember.js developer should be adept at writing unit, integration, and acceptance tests.
Version Control
Proficiency in version control systems like Git is essential for collaboration and code management. This skill allows developers to track changes, manage branches, and work effectively in a team environment.
Check out our guide for a comprehensive list of interview questions.
10 secondary Emberjs Developer skills and traits
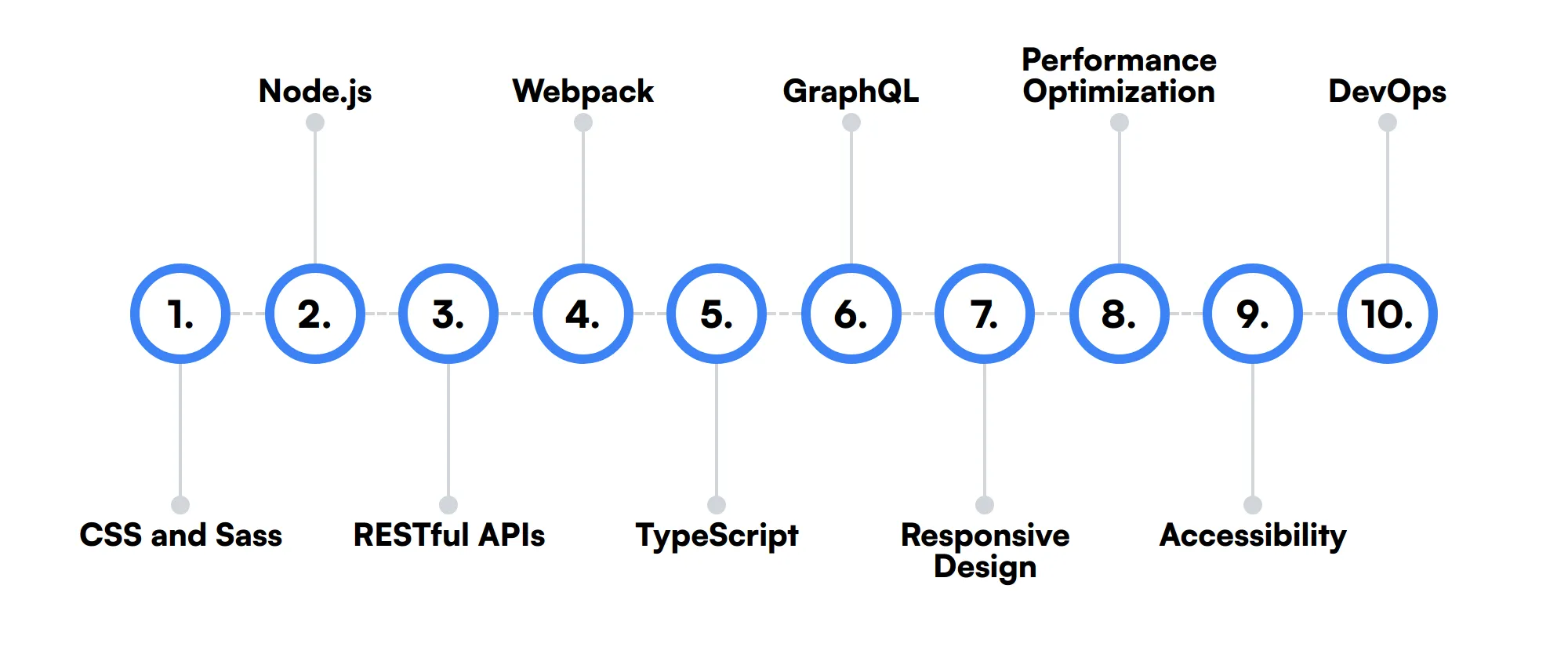
The best skills for Emberjs Developers include CSS and Sass, Node.js, RESTful APIs, Webpack, TypeScript, GraphQL, Responsive Design, Performance Optimization, Accessibility and DevOps.
Let’s dive into the details by examining the 10 secondary skills of a Emberjs Developer.

CSS and Sass
Knowledge of CSS and pre-processors like Sass is beneficial for styling Ember.js applications. This skill helps in creating visually appealing and responsive designs.
Node.js
Understanding Node.js is useful for managing the development environment and build processes. It also aids in server-side scripting and handling backend tasks.
RESTful APIs
Familiarity with RESTful APIs is important for integrating Ember.js applications with backend services. This skill ensures smooth communication between the client and server.
Webpack
Knowledge of Webpack can be advantageous for optimizing and bundling assets. This skill helps in improving the performance and loading times of Ember.js applications.
TypeScript
While not mandatory, understanding TypeScript can be beneficial. It adds type safety to JavaScript, making the code more robust and easier to maintain.
GraphQL
Experience with GraphQL can be a plus for managing data queries and mutations. This skill allows for more efficient data fetching and manipulation.
Responsive Design
Creating applications that work well on various devices is important. Knowledge of responsive design principles ensures that Ember.js applications are accessible and user-friendly across different screen sizes.
Performance Optimization
Understanding performance optimization techniques is useful for improving the speed and efficiency of Ember.js applications. This includes techniques like lazy loading, code splitting, and minimizing re-renders.
Accessibility
Ensuring that applications are accessible to all users, including those with disabilities, is important. Knowledge of accessibility standards and best practices helps in creating inclusive Ember.js applications.
DevOps
Basic knowledge of DevOps practices can be beneficial for managing deployment pipelines and continuous integration/continuous deployment (CI/CD) processes. This skill helps in maintaining a smooth development workflow.
How to assess Emberjs Developer skills and traits
When it comes to hiring an Ember.js developer, understanding the breadth and depth of their skills is more than just a glance at their resume. Assessing the real-world capabilities of candidates in areas like JavaScript, Ember.js framework, and data management is key to finding the right fit for your team.
Traditional interviews often skim the surface and can miss out on uncovering the practical skills that determine a developer's effectiveness in a real work environment. This is where practical assessments come into play. By incorporating tests that evaluate skills in routing, Handlebars templating, and version control, you can get a clearer picture of a candidate's ability to handle the complexities of modern web development.
Using Adaface assessments, you can create a customized test that aligns perfectly with the needs of your project, ensuring that you assess all the necessary skills effectively. With tools that focus on practical skills rather than theoretical knowledge, Adaface helps you improve the quality of your hires significantly.
Let’s look at how to assess Emberjs Developer skills with these 4 talent assessments.
JavaScript Online Test
Our JavaScript Online Test gauges a vital front end dev skill. It evaluates candidates on JavaScript fundamentals, ability to manipulate HTML DOM, and asynchronous programming.
The test assesses their understanding of JavaScript basics, ES6 features, OOP principles, and asynchronous JavaScript. It includes scenario-based MCQs and coding questions to evaluate hands-on programming skills.
We offer a selection of JavaScript tests, including debugging and data structuring, so you can gauge various skill levels.

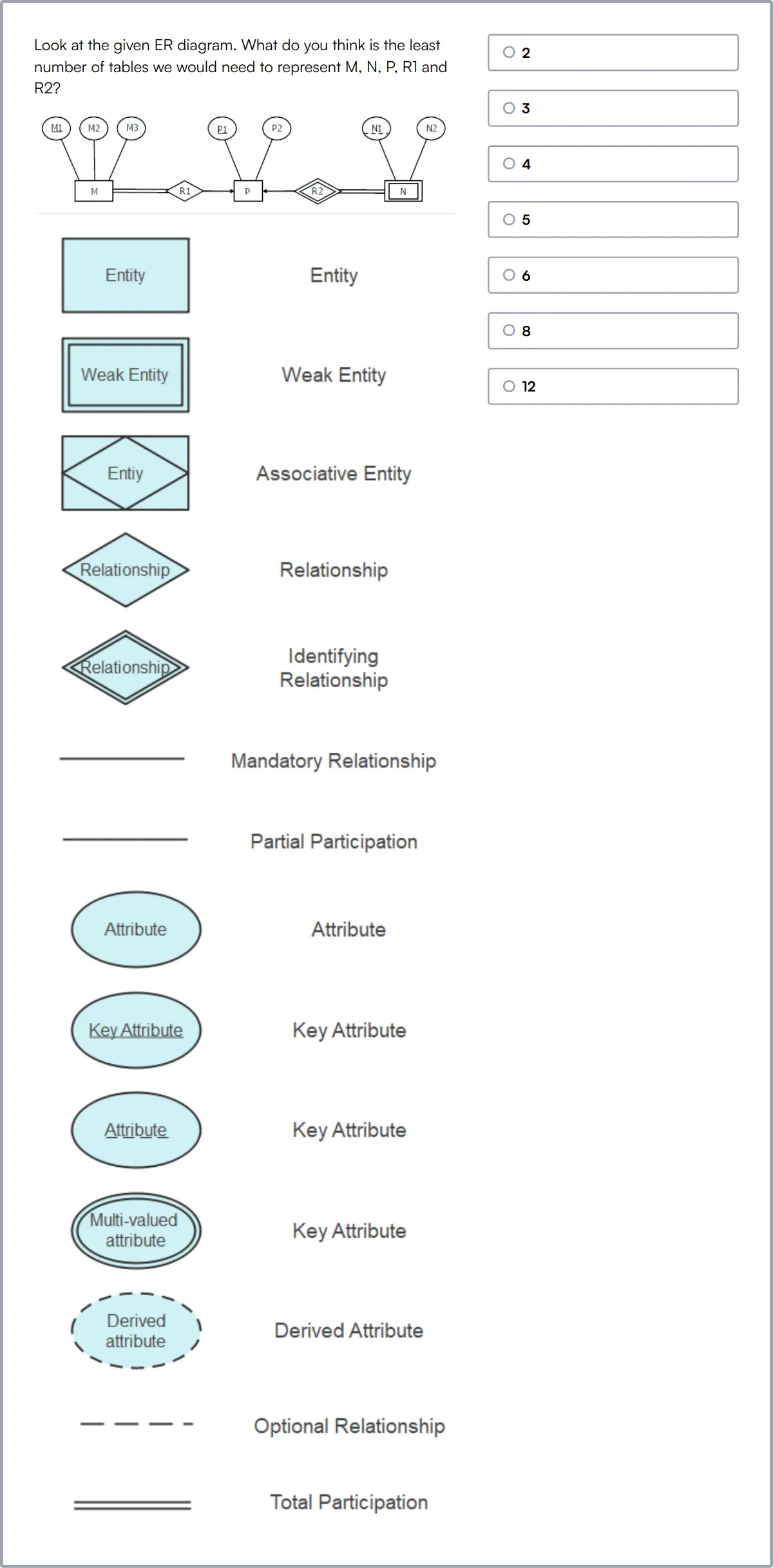
Data Modeling Skills Test
Our Data Modeling Skills Test evaluates a candidate's knowledge and abilities in database design and SQL. This test is crucial for roles that require strong data management skills.
The test assesses their understanding of data modeling, database design, SQL, and data integrity. It includes MCQs on ER diagrams, normalization, and relational schema.
High-scoring candidates demonstrate proficiency in data mapping, validation, and transformation, ensuring robust database management.

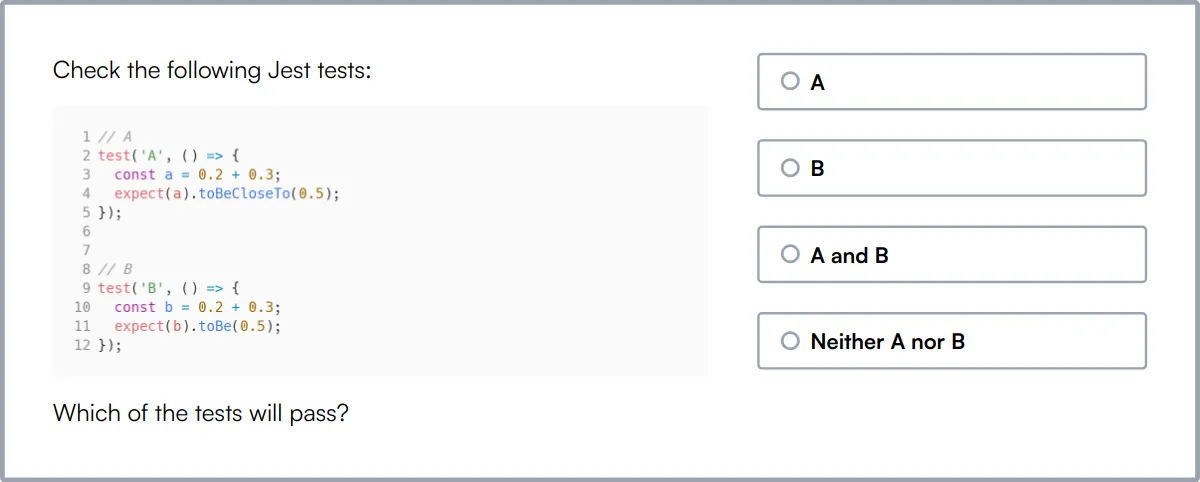
Jest Test
Our Jest Test evaluates candidates on their knowledge of Jest, a popular JavaScript testing framework. This test is important for assessing skills in testing React and Node.js applications.
The test covers testing fundamentals, test-driven development, Jest configuration, and async testing. It includes MCQs to evaluate the ability to write effective and maintainable test cases.
Successful candidates show proficiency in debugging, troubleshooting testing issues, and integrating Jest with other tools and frameworks.

Git Online Test
Our Git Online Test evaluates candidates on their understanding of Git, a popular version control system. This test is essential for roles that require source code management.
The test assesses their knowledge of basic and advanced Git commands, conflict resolution, and Git workflows. It includes scenario-based MCQs to evaluate practical skills.
High-scoring candidates demonstrate proficiency in using Git to manage source code, including branching, merging, and rebasing.

Summary: The 7 key Emberjs Developer skills and how to test for them
| Emberjs Developer skill | How to assess them |
|---|---|
| 1. JavaScript Proficiency | Evaluate a developer's ability to implement complex interactive web features. |
| 2. Ember.js Framework | Assess familiarity and expertise with Ember.js conventions and best practices. |
| 3. Handlebars Templating | Check understanding of logic-less template syntax and binding data. |
| 4. Routing | Review skills in managing and implementing navigational structures in applications. |
| 5. Data Management | Examine ability to handle data flow and state management effectively. |
| 6. Testing | Determine proficiency in writing tests and ensuring code reliability. |
| 7. Version Control | Observe how a developer manages code changes and collaboration. |
Blockchain Developer Test
Emberjs Developer skills FAQs
What are the key JavaScript skills required for an Ember.js developer?
An Ember.js developer should be proficient in ES6+ features, understand asynchronous programming, and be skilled in manipulating data structures and algorithms.
How important is understanding Handlebars templating for Ember.js development?
Handlebars templating is integral to Ember.js as it helps in creating dynamic HTML content efficiently. Developers should know how to build, compose, and manage Handlebars templates.
What should a recruiter look for when assessing routing skills in Ember.js?
Recruiters should check for experience in defining routes, handling dynamic segments, loading and error substates, and integrating with Ember Data for model hook usage.
Can you explain the significance of testing in Ember.js development?
Testing is key to ensuring code reliability and application stability. Developers should be familiar with Ember’s testing framework, including unit, integration, and acceptance tests.
What role does CSS and Sass play in Ember.js projects?
CSS and Sass are used to style Ember.js applications. Knowledge of responsive design principles and the ability to use Sass for more complex styling scenarios is important.
Why is knowledge of RESTful APIs and GraphQL important for Ember.js developers?
Understanding RESTful APIs and GraphQL is crucial for integrating external data sources and services into Ember.js applications, enhancing the app's capabilities and user experience.
How does Node.js complement Ember.js development?
Node.js is often used for building and serving Ember.js applications, especially during development. It's also used for server-side rendering and building custom back-end services.
What are the best practices for performance optimization in Ember.js?
Best practices include efficient data fetching, minimizing observers, lazy loading of routes and components, and leveraging Ember’s run loop for scheduling work.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts



