A CoffeeScript developer brings a unique blend of simplicity and elegance to JavaScript development. By using CoffeeScript, they write cleaner and more readable code, which translates to more maintainable and efficient applications.
CoffeeScript development skills include a strong understanding of JavaScript fundamentals, proficiency in CoffeeScript syntax, and the ability to translate complex logic into concise code. Additionally, skills like debugging, testing, and effective communication are crucial for success in this role.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job Coffeescript Developer skill tests.
In this post, we will explore 8 essential Coffeescript Developer skills, 10 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
8 fundamental Coffeescript Developer skills and traits
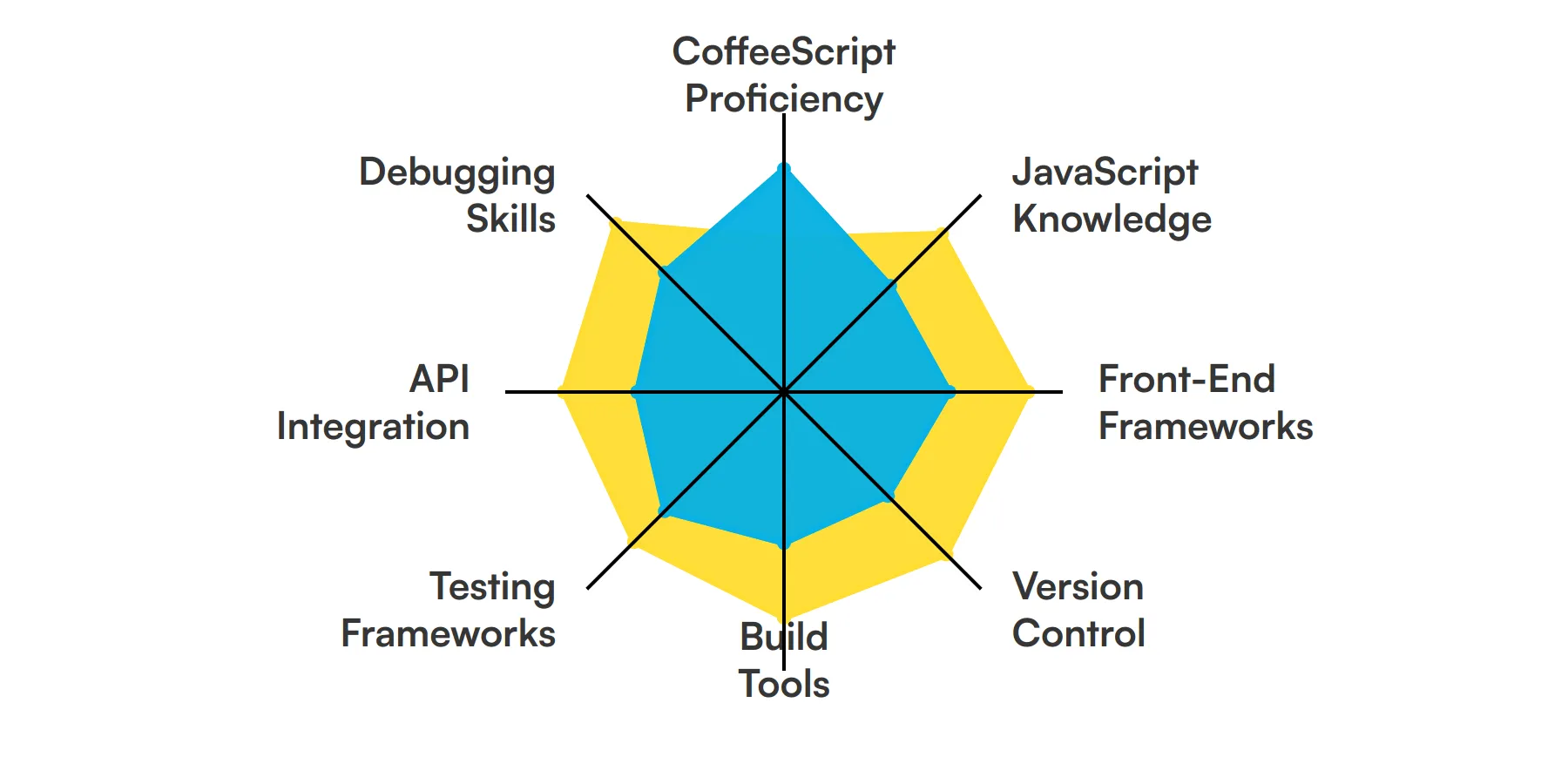
The best skills for Coffeescript Developers include CoffeeScript Proficiency, JavaScript Knowledge, Front-End Frameworks, Version Control, Build Tools, Testing Frameworks, API Integration and Debugging Skills.
Let’s dive into the details by examining the 8 essential skills of a Coffeescript Developer.

CoffeeScript Proficiency
A CoffeeScript developer must have a strong grasp of CoffeeScript syntax and features. This includes understanding how CoffeeScript compiles into JavaScript and leveraging its syntactic sugar to write cleaner and more concise code.
For more insights, check out our guide to writing a CoffeeScript Developer Job Description.
JavaScript Knowledge
Since CoffeeScript compiles into JavaScript, a deep understanding of JavaScript is crucial. This helps in debugging compiled code and ensures that the CoffeeScript code integrates seamlessly with existing JavaScript libraries and frameworks.
Front-End Frameworks
Familiarity with front-end frameworks like React, Angular, or Vue.js is important. A CoffeeScript developer often needs to integrate CoffeeScript code with these frameworks to build dynamic and responsive user interfaces.
Version Control
Proficiency in version control systems like Git is essential for managing code changes and collaborating with other developers. This skill ensures that a CoffeeScript developer can efficiently track and merge code changes.
Check out our guide for a comprehensive list of interview questions.
Build Tools
Knowledge of build tools such as Webpack, Gulp, or Grunt is necessary. These tools help automate tasks like code compilation, minification, and testing, making the development process smoother for a CoffeeScript developer.
Testing Frameworks
Experience with testing frameworks like Mocha, Jasmine, or Jest is important. A CoffeeScript developer needs to write and run tests to ensure the reliability and performance of their code.
API Integration
Understanding how to work with RESTful APIs and GraphQL is crucial. A CoffeeScript developer often needs to fetch and manipulate data from external sources to build feature-rich applications.
Debugging Skills
Strong debugging skills are necessary to identify and fix issues in CoffeeScript code. This includes using browser developer tools and understanding the compiled JavaScript to trace and resolve bugs.
10 secondary Coffeescript Developer skills and traits
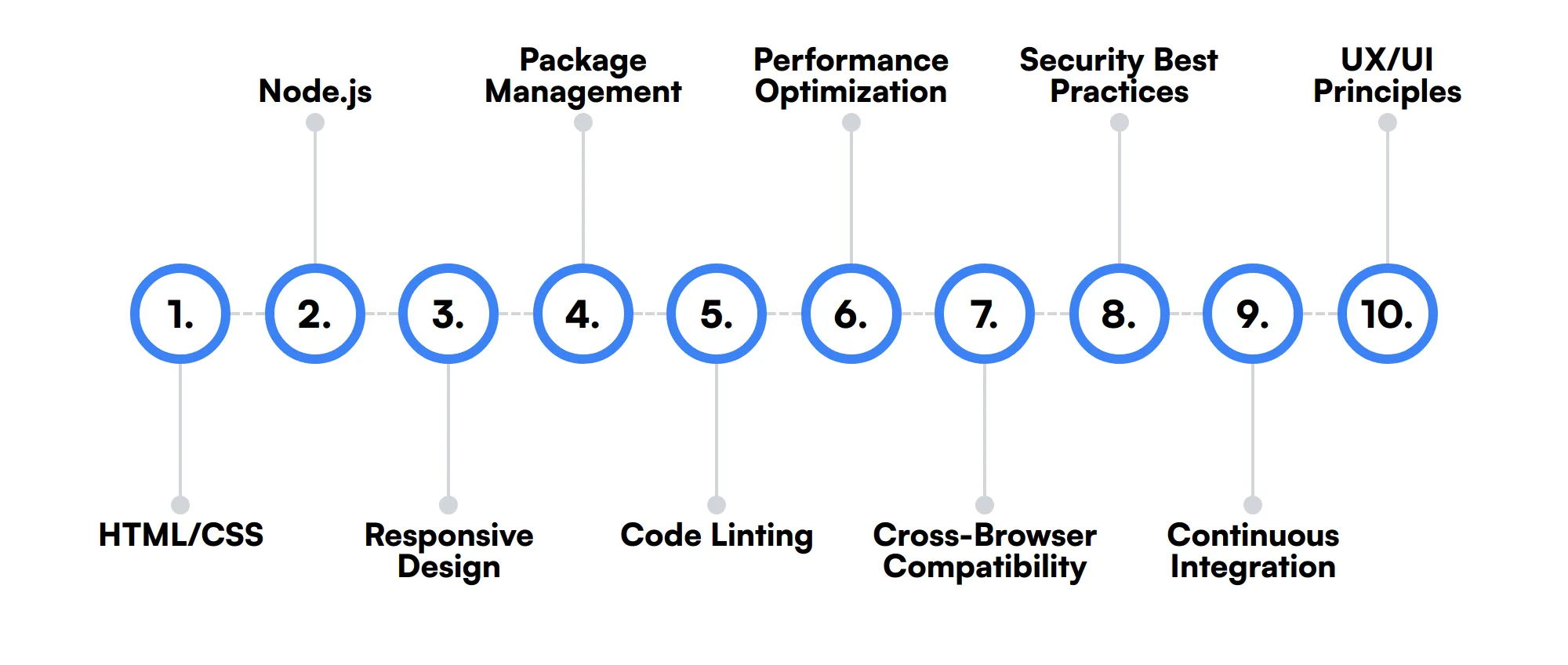
The best skills for Coffeescript Developers include HTML/CSS, Node.js, Responsive Design, Package Management, Code Linting, Performance Optimization, Cross-Browser Compatibility, Security Best Practices, Continuous Integration and UX/UI Principles.
Let’s dive into the details by examining the 10 secondary skills of a Coffeescript Developer.

HTML/CSS
A good grasp of HTML and CSS is beneficial for a CoffeeScript developer. This helps in creating well-structured and styled web pages that complement the CoffeeScript code.
Node.js
Familiarity with Node.js can be advantageous. It allows a CoffeeScript developer to write server-side code and build full-stack applications using CoffeeScript.
Responsive Design
Understanding responsive design principles ensures that applications built by a CoffeeScript developer look and function well on various devices and screen sizes.
Package Management
Knowledge of package managers like npm or Yarn is useful. A CoffeeScript developer needs to manage dependencies and libraries efficiently to streamline the development process.
Code Linting
Using code linting tools like ESLint helps maintain code quality and consistency. A CoffeeScript developer should be familiar with setting up and using these tools.
Performance Optimization
Skills in performance optimization are important for improving the speed and efficiency of web applications. A CoffeeScript developer should know how to identify and address performance bottlenecks.
Cross-Browser Compatibility
Ensuring that applications work across different browsers is crucial. A CoffeeScript developer should test and optimize their code for compatibility with various browsers.
Security Best Practices
Understanding web security best practices helps protect applications from vulnerabilities. A CoffeeScript developer should be aware of common security threats and how to mitigate them.
Continuous Integration
Experience with continuous integration tools like Jenkins or Travis CI is beneficial. These tools help automate the testing and deployment process, ensuring that a CoffeeScript developer can deliver high-quality code consistently.
UX/UI Principles
A basic understanding of UX/UI principles can enhance the user experience of applications. A CoffeeScript developer should consider usability and design aesthetics when writing code.
How to assess Coffeescript Developer skills and traits
Assessing the skills and traits of a CoffeeScript developer involves more than just glancing at a resume. It requires a deep dive into their technical abilities and problem-solving skills. Understanding their proficiency in CoffeeScript, JavaScript, and related technologies is key to determining their capability to handle real-world projects.
While traditional hiring methods rely heavily on resumes and interviews, these can often fall short in revealing a candidate's true technical expertise. This is where skills assessments come into play. By using targeted tests, you can measure a developer's ability to work with front-end frameworks, manage version control, utilize build tools, and integrate APIs effectively.
Adaface assessments offer a streamlined approach to evaluate these competencies. With tests designed to mirror actual job tasks, they provide a realistic measure of a candidate's debugging skills and their ability to use testing frameworks. This method not only helps in identifying the most skilled developers but also significantly cuts down on screening time. Learn more about how Adaface can help you achieve a 85% reduction in screening time at Adaface assessments.
Let’s look at how to assess Coffeescript Developer skills with these 6 talent assessments.
JavaScript Online Test
Our JavaScript Online Test gauges a vital front end dev skill. It evaluates candidates on JavaScript fundamentals, ability to manipulate HTML DOM, and asynchronous programming with Ajax, Fetch API, Promises & Async / Await.
The test assesses their understanding of JavaScript basics, structuring and styling HTML DOM, errors and exception handling, working with user data and JSON, and ES6 features. It includes coding questions to evaluate hands-on JavaScript programming skills.
Successful candidates demonstrate proficiency in higher-order functions and closures, OOP concepts, and handling APIs. The test also evaluates their ability to work with asynchronous JavaScript and manage event loops, promises, and async/await.

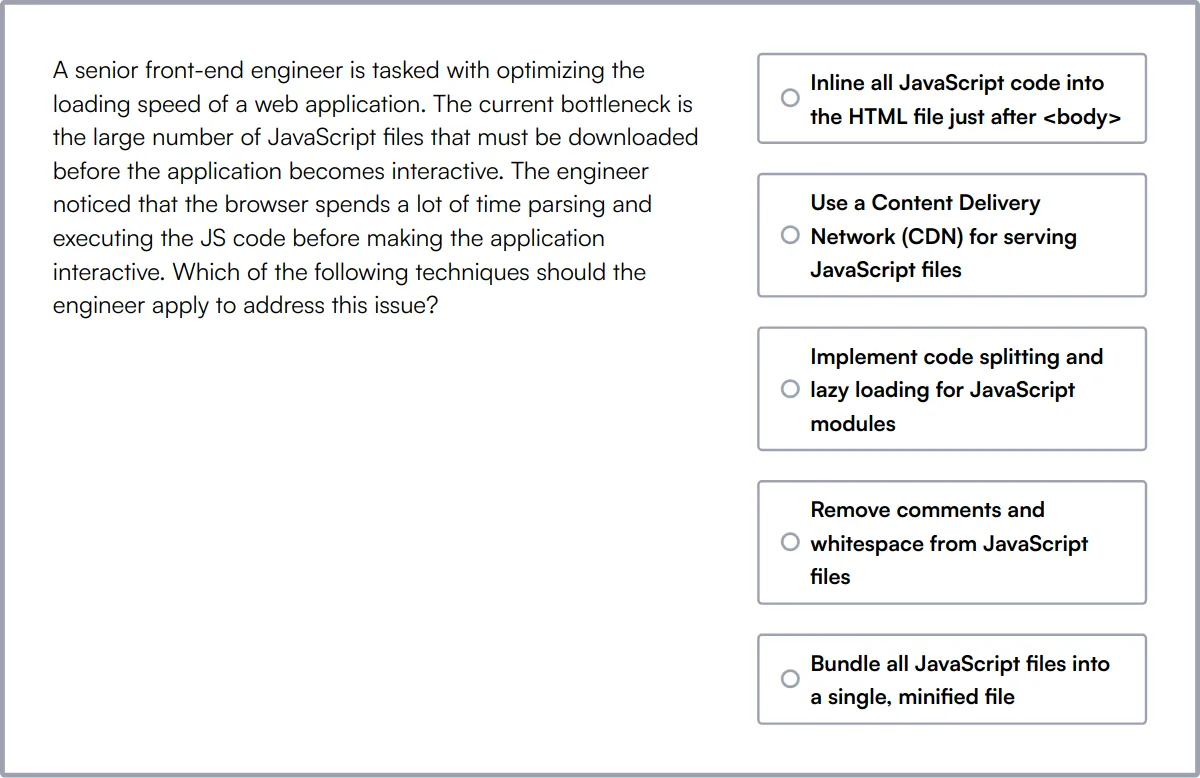
Front End Developer Online Test
Our Front End Developer Online Test assesses a candidate’s skills in front-end web development. It evaluates their ability to create and implement user interfaces using HTML, CSS, and JavaScript.
The test covers HTML, CSS, JavaScript, responsive design, UI/UX, Git, debugging, and performance optimization. It includes scenario-based MCQs to evaluate knowledge of front-end development, including client-side scripting and JavaScript frameworks.
High-scoring candidates show proficiency in responsive design, layout and grid systems, and cross-browser compatibility. The test also evaluates their ability to optimize web performance and handle JavaScript coding challenges.

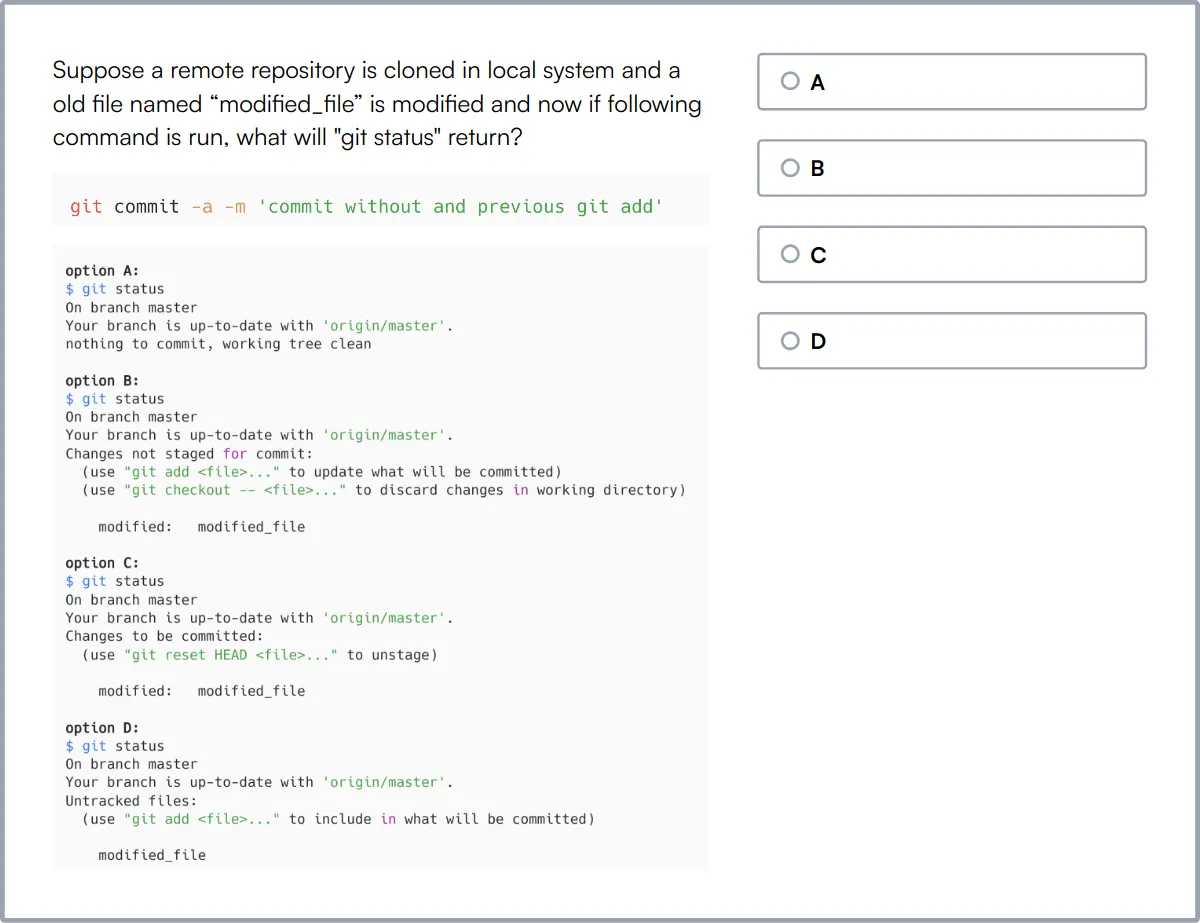
Git Online Test
Our Git Online Test evaluates candidates on their understanding of Git, a popular version control system. It assesses their knowledge of basic and advanced Git commands and their ability to manage source code.
The test covers Git basics, repository creation, branching and merging, committing changes, conflict resolution, and remote repositories. It includes scenario-based MCQs to evaluate proficiency in using Git workflows and branching models.
Successful candidates demonstrate expertise in rebasing, Git commands and concepts, and conflict resolution. The test also evaluates their ability to use Git to manage source code effectively.

Grunt Test
Our Grunt Test evaluates candidates on their proficiency in using Grunt, a popular JavaScript task runner. It assesses their ability to configure and manage Grunt tasks for automating repetitive tasks in web development.
The test covers task configuration, file mapping, file compaction, custom filter functions, creating tasks, Grunt CLI, task dependency, and wrapper. It includes scenario-based MCQs to evaluate knowledge of Grunt plugins and integration with other web development tools.
High-scoring candidates show proficiency in build automation, code optimization, and web performance. The test also evaluates their ability to use Grunt for compilation, minification, and linting.
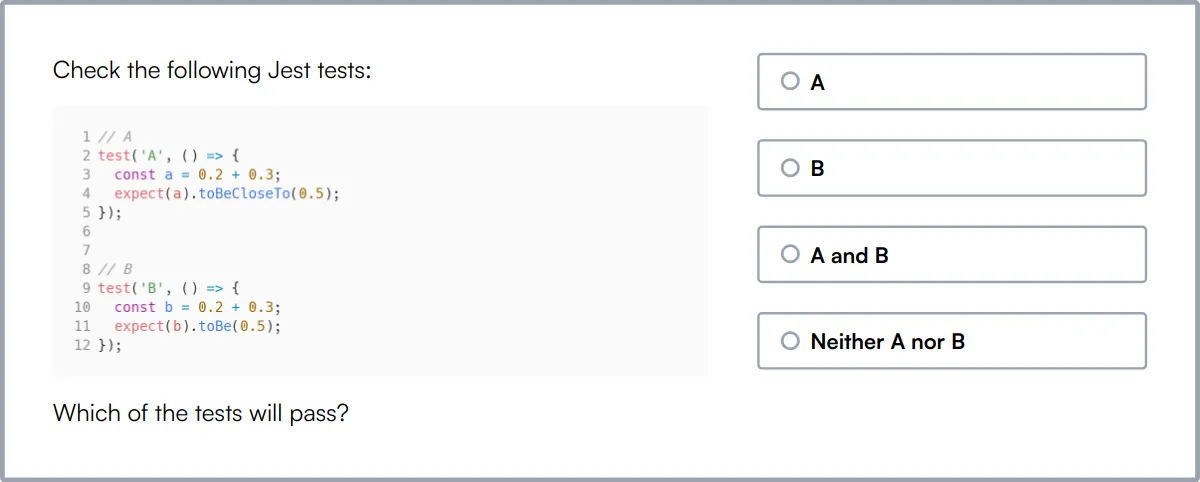
Jest Test
Our Jest Test evaluates candidates on their knowledge of Jest, a popular JavaScript testing framework. It assesses their ability to write effective and maintainable test cases for React and Node.js applications.
The test covers testing fundamentals, test-driven development, Jest configuration and setup, test matchers and assertions, mocking and spying, async testing, and snapshot testing. It includes multiple-choice questions to evaluate proficiency in debugging and troubleshooting testing issues.
Successful candidates demonstrate expertise in integrating Jest with other tools and frameworks. The test also evaluates their ability to handle test execution, Mocha backends, and computation layers.

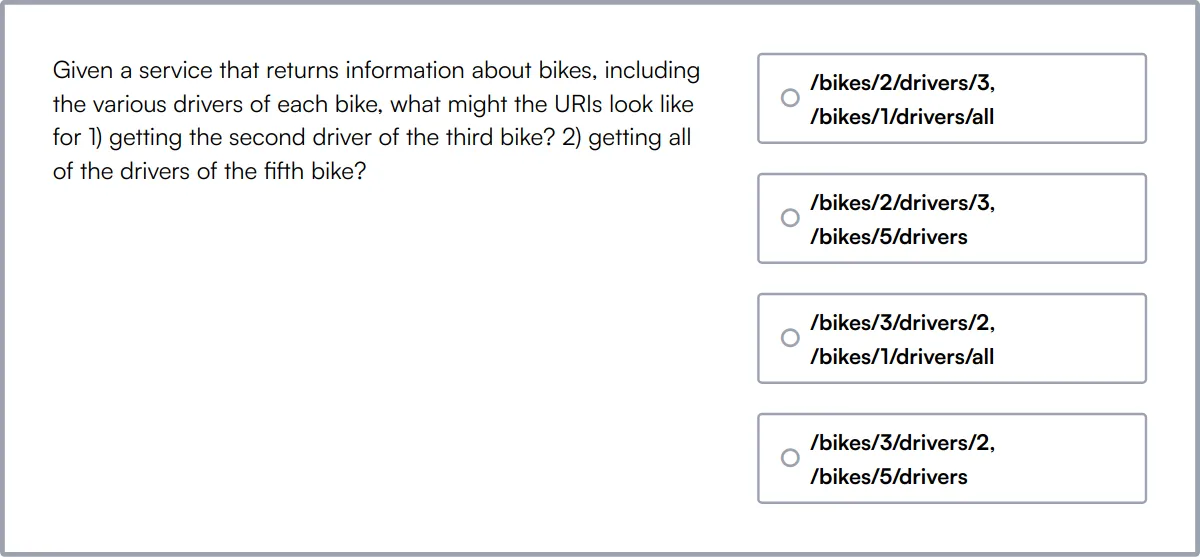
REST API Test
Our REST API Test evaluates a candidate's understanding of RESTful APIs. It assesses their ability to create, interact, and test REST APIs effectively.
The test covers REST API basics, API design, best practices, designing backend services, and coding. It includes multiple-choice questions to evaluate knowledge of REST principles, HTTP methods, status codes, authentication, and serialization formats.
High-scoring candidates demonstrate proficiency in API integrations and technical aptitude. The test also evaluates their ability to follow best practices in API design and implementation.

Summary: The 8 key Coffeescript Developer skills and how to test for them
| Coffeescript Developer skill | How to assess them |
|---|---|
| 1. CoffeeScript Proficiency | Evaluate the ability to write clean, concise CoffeeScript code. |
| 2. JavaScript Knowledge | Assess skills in creating interactive, dynamic designs. |
| 3. Front-End Frameworks | Check ability to use libraries and prebuilt components. |
| 4. Version Control | Review experience in managing code with Git. |
| 5. Build Tools | Determine proficiency with tools like Webpack or Gulp. |
| 6. Testing Frameworks | Evaluate skills in writing and running unit tests. |
| 7. API Integration | Assess ability to connect and interact with APIs. |
| 8. Debugging Skills | Check problem-solving skills in identifying and fixing bugs. |
Blockchain Developer Test
Coffeescript Developer skills FAQs
What is CoffeeScript and why is it important for developers?
CoffeeScript is a programming language that compiles into JavaScript. It offers a more readable and concise syntax, making it easier to write and maintain code.
How can I assess a candidate's proficiency in CoffeeScript?
You can assess proficiency by reviewing their past projects, conducting technical interviews, and giving them a coding test focused on CoffeeScript.
Why is JavaScript knowledge important for a CoffeeScript developer?
Since CoffeeScript compiles into JavaScript, understanding JavaScript helps developers debug and optimize the compiled code effectively.
What front-end frameworks should a CoffeeScript developer be familiar with?
A CoffeeScript developer should be familiar with frameworks like React, Angular, or Vue.js, as these are commonly used in web development.
How important is version control for a CoffeeScript developer?
Version control, especially using Git, is important for tracking changes, collaborating with team members, and managing project versions.
What build tools are commonly used by CoffeeScript developers?
Common build tools include Webpack, Gulp, and Grunt. These tools help automate tasks like compiling CoffeeScript, minifying code, and running tests.
How can I evaluate a candidate's debugging skills?
You can evaluate debugging skills by asking candidates to solve coding problems, debug existing code, and explain their debugging process during interviews.
What testing frameworks should a CoffeeScript developer know?
A CoffeeScript developer should be familiar with testing frameworks like Mocha, Jasmine, and Chai for writing and running tests.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



