Bootstrap developers are integral to creating responsive and visually appealing interfaces that adapt seamlessly across different devices. Their role focuses on implementing design through Bootstrap's framework to ensure that websites are both functional and attractive.
Essential skills for a Bootstrap developer include proficiency in HTML, CSS, and JavaScript, specifically with the Bootstrap framework. Additionally, they need strong problem-solving abilities and effective communication skills to collaborate with team members and stakeholders.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job Bootstrap Developer skill tests.
In this post, we will explore 7 essential Bootstrap Developer skills, 10 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
7 fundamental Bootstrap Developer skills and traits
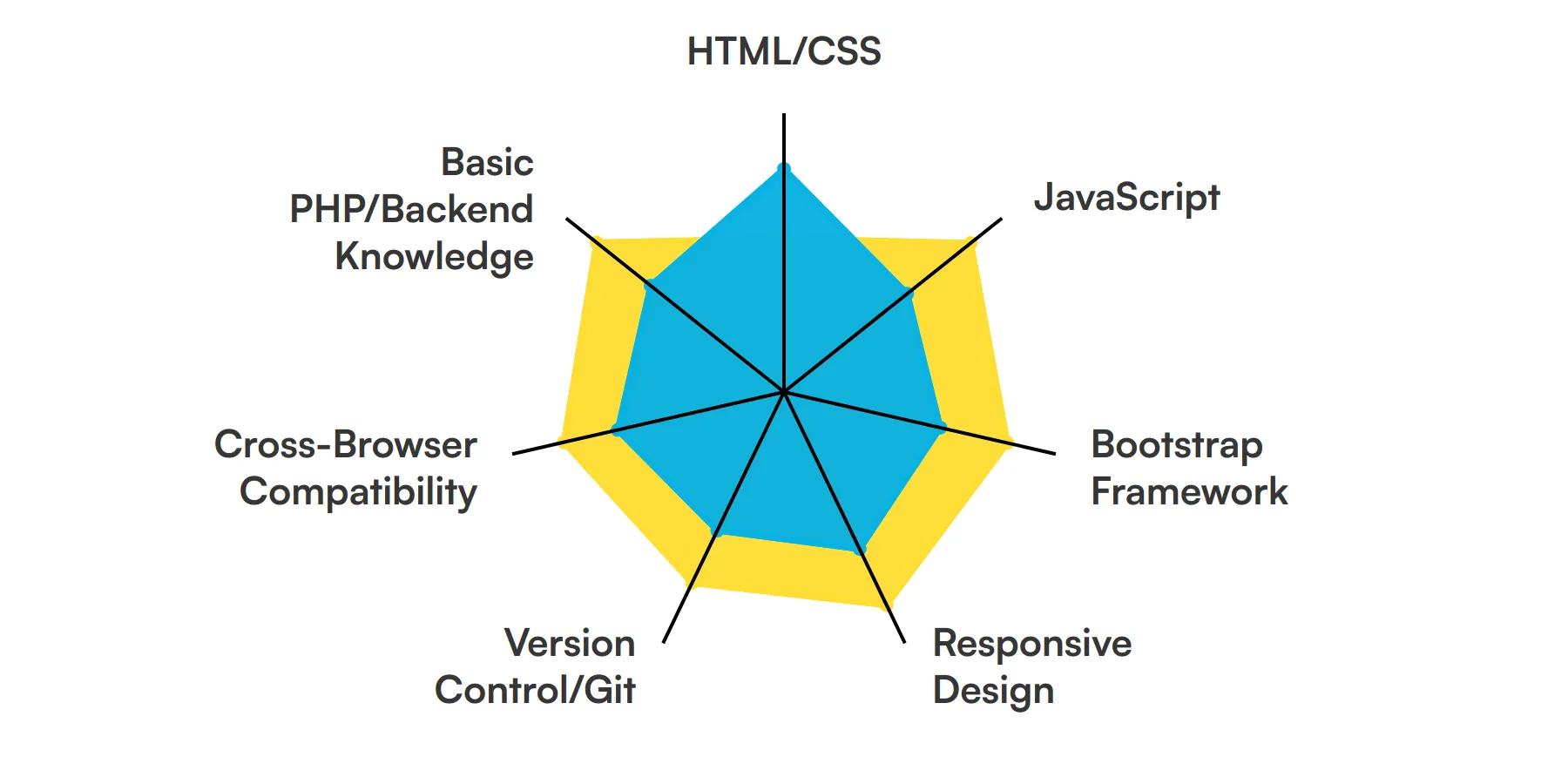
The best skills for Bootstrap Developers include HTML/CSS, JavaScript, Bootstrap Framework, Responsive Design, Version Control/Git, Cross-Browser Compatibility and Basic PHP/Backend Knowledge.
Let’s dive into the details by examining the 7 essential skills of a Bootstrap Developer.

HTML/CSS
A Bootstrap developer must have a strong grasp of HTML and CSS. These are the building blocks of web development, allowing you to structure content and style it effectively. You'll use these skills to create responsive and visually appealing web pages.
For more insights, check out our guide to writing a HTML5 Developer Job Description.
JavaScript
JavaScript is essential for adding interactivity to your Bootstrap projects. Whether it's creating dynamic content or handling user events, JavaScript allows you to enhance the user experience significantly. A good Bootstrap developer should be comfortable writing and debugging JavaScript code.
Bootstrap Framework
Understanding the Bootstrap framework inside and out is a must. This includes knowing how to use its grid system, components, and utilities to build responsive and mobile-first websites. Mastery of Bootstrap will enable you to quickly prototype and develop consistent, high-quality web pages.
Check out our guide for a comprehensive list of interview questions.
Responsive Design
Responsive design is crucial for ensuring that your web pages look good on all devices. As a Bootstrap developer, you'll need to use media queries and flexible grid layouts to create designs that adapt to different screen sizes. This skill ensures a seamless user experience across desktops, tablets, and smartphones.
Version Control/Git
Version control systems like Git are essential for managing code changes and collaborating with other developers. You'll use Git to track your work, revert to previous versions if needed, and collaborate efficiently with your team. This skill is crucial for maintaining a clean and organized codebase.
Cross-Browser Compatibility
Ensuring that your web pages work across different browsers is a key skill. You'll need to test and debug your Bootstrap projects in various browsers to ensure a consistent experience for all users. This involves understanding browser-specific quirks and how to address them.
Basic PHP/Backend Knowledge
While not always required, having a basic understanding of PHP or other backend technologies can be beneficial. This knowledge allows you to integrate your Bootstrap front-end with server-side logic, making your web applications more dynamic and functional.
For more insights, check out our guide to writing a PHP developer Job Description.
10 secondary Bootstrap Developer skills and traits
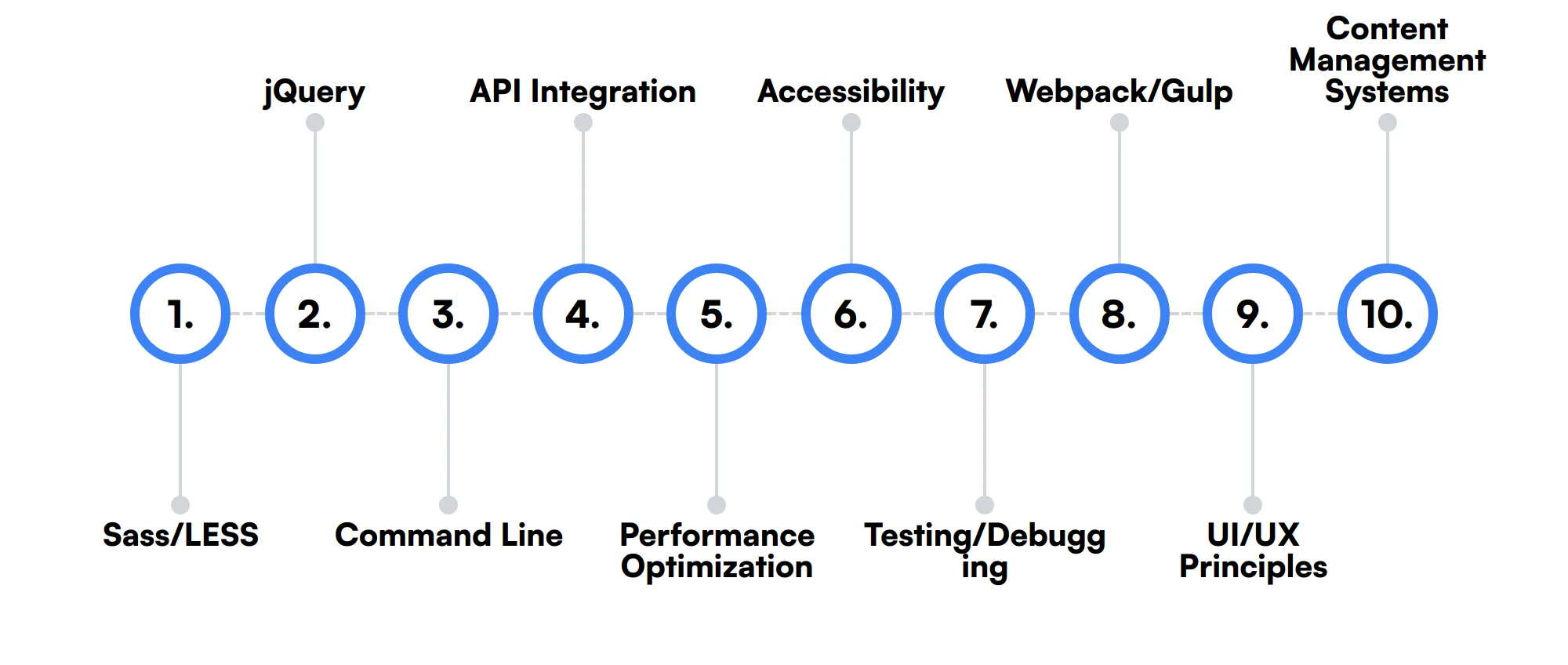
The best skills for Bootstrap Developers include Sass/LESS, jQuery, Command Line, API Integration, Performance Optimization, Accessibility, Testing/Debugging, Webpack/Gulp, UI/UX Principles and Content Management Systems.
Let’s dive into the details by examining the 10 secondary skills of a Bootstrap Developer.

Sass/LESS
Preprocessors like Sass or LESS can streamline your CSS workflow. They offer features like variables, nesting, and mixins, which make your stylesheets more maintainable and scalable.
jQuery
Although not as popular as it once was, jQuery is still used in many Bootstrap projects. Knowing how to use jQuery can help you manipulate the DOM more easily and add advanced interactivity to your web pages.
Command Line
Familiarity with the command line can speed up your development process. You'll use it for tasks like installing dependencies, running build scripts, and managing version control.
API Integration
Understanding how to work with APIs is useful for fetching and displaying data dynamically. This skill allows you to create more interactive and data-driven web applications.
Performance Optimization
Optimizing your web pages for performance is important for user experience and SEO. This includes techniques like minifying CSS/JS, optimizing images, and leveraging browser caching.
Accessibility
Ensuring that your web pages are accessible to all users, including those with disabilities, is a key aspect of modern web development. This involves using semantic HTML, ARIA roles, and other best practices.
Testing/Debugging
Being proficient in testing and debugging is crucial for delivering high-quality web applications. This includes using tools like Chrome DevTools, writing unit tests, and performing end-to-end testing.
Webpack/Gulp
Build tools like Webpack or Gulp can automate many aspects of your development workflow. They help in bundling assets, transpiling code, and optimizing your project for production.
UI/UX Principles
A good understanding of UI/UX principles can help you create more user-friendly and aesthetically pleasing web pages. This includes knowledge of design patterns, color theory, and typography.
Content Management Systems
Experience with CMS platforms like WordPress or Drupal can be beneficial. It allows you to integrate your Bootstrap designs into a content management system, making it easier to manage and update content.
How to assess Bootstrap Developer skills and traits
When it comes to hiring a Bootstrap Developer, understanding the breadth and depth of their skills is more than just a glance at their resume. A resume might list skills like HTML/CSS, JavaScript, and Bootstrap Framework, but it doesn't show how well they can actually use these tools in real-world scenarios.
To truly assess a Bootstrap Developer's abilities, you need a method that tests their knowledge in a practical context. This is where skills assessments come into play. By using targeted tests, you can evaluate not only their technical skills in HTML/CSS, JavaScript, and responsive design, but also their ability to handle version control with Git, ensure cross-browser compatibility, and integrate basic backend knowledge using PHP.
Adaface assessments offer a streamlined way to measure these competencies, ensuring that you can find developers who are not just qualified, but are also a great fit for your specific needs. With Adaface, you can enhance the quality of your hires and cut down the screening time by up to 85%.
Let’s look at how to assess Bootstrap Developer skills with these 6 talent assessments.
HTML/ CSS Online Test
Our HTML/ CSS Online Test evaluates a candidate's ability to design and style web pages using HTML and CSS. It focuses on practical skills such as creating responsive layouts and integrating multimedia content.
The test assesses their understanding of HTML forms, CSS box model, Flexbox, Grids, and media queries. It also evaluates their ability to apply CSS for styling and animations.
Successful candidates demonstrate a strong grasp of web page structuring and dynamic styling, ensuring compatibility across various devices and browsers.

JavaScript Online Test
Our JavaScript Online Test gauges a candidate's proficiency in JavaScript, covering both fundamental and advanced topics such as ES6 features and asynchronous programming.
This test evaluates knowledge in JavaScript basics, DOM manipulation, error handling, and working with APIs. It includes scenario-based questions to assess practical application of JavaScript in web development.
Candidates who score well are adept at writing clean, efficient code and can effectively handle complex functionalities using JavaScript.

Bootstrap Test
Our Bootstrap Test assesses candidates on their ability to use the Bootstrap framework for efficient web development, focusing on layout and responsive design principles.
The test covers Bootstrap components, grid system, and utilities, along with foundational HTML/CSS skills necessary for effective use of the framework.
High-scoring individuals show proficiency in utilizing Bootstrap to quickly prototype and build attractive, responsive websites.
UI/UX Design Test
Our UI/UX Design Test evaluates a candidate's ability to design user-centric digital interfaces and experiences, emphasizing on wire-framing, prototyping, and user research.
This test assesses understanding in UX design principles, interaction design, visual design, and accessibility. It challenges candidates to apply these principles in creating coherent and functional user interfaces.
Candidates excelling in this test demonstrate a deep understanding of user needs and are capable of translating them into engaging and accessible designs.

Git Online Test
Our Git Online Test measures a candidate's knowledge and skills in using Git for version control, an essential tool for collaborative software development.
The test evaluates proficiency in repository management, branching, merging, and handling conflicts. It also tests the candidate's ability to use advanced features like rebasing and managing remote repositories.
Skilled candidates demonstrate a strong command of Git operations, contributing to efficient and error-free code management in team settings.

Web Testing
Our Web Testing test is designed to evaluate a candidate's expertise in testing web applications, focusing on both automated and manual testing techniques.
This test covers fundamentals of web testing, use of Selenium for automated tests, and basic manual testing strategies. It assesses the candidate's ability to design and execute effective testing plans.
Proficient candidates are able to identify and rectify defects in web applications, ensuring a bug-free user experience.
Summary: The 7 key Bootstrap Developer skills and how to test for them
| Bootstrap Developer skill | How to assess them |
|---|---|
| 1. HTML/CSS | Gauge how a developer creates a well-structured, user-friendly interface |
| 2. JavaScript | Assess a developer’s skills in creating interactive, dynamic designs |
| 3. Bootstrap Framework | Evaluate proficiency in using Bootstrap for responsive, mobile-first web development |
| 4. Responsive Design | Determine skills in building designs that work across multiple devices |
| 5. Version Control/Git | Check ability to manage code and collaborate with other developers |
| 6. Cross-Browser Compatibility | Assess capability to ensure consistent performance across different browsers |
| 7. Basic PHP/Backend Knowledge | Evaluate understanding of server-side scripting and backend integration |
Bootstrap Test
Bootstrap Developer skills FAQs
What are the key skills required for a Bootstrap Developer?
A Bootstrap Developer should be proficient in HTML/CSS, JavaScript, and the Bootstrap framework itself. They should also understand responsive design, version control using Git, and cross-browser compatibility. Skills in Sass/LESS, jQuery, and basic backend knowledge (like PHP) are also beneficial.
How can recruiters assess a candidate's proficiency in Bootstrap?
Recruiters can assess proficiency by reviewing portfolio projects that use Bootstrap, conducting practical tests that involve coding in Bootstrap, and asking specific questions about the framework during interviews. Understanding how candidates use Bootstrap to solve various design issues can also be insightful.
Why is responsive design important for a Bootstrap Developer?
Responsive design ensures that web applications function well on a variety of devices and screen sizes. Bootstrap Developers must create interfaces that are flexible and provide a seamless user experience across all platforms, which is critical for modern web development.
What tools should a Bootstrap Developer be familiar with?
Apart from Bootstrap, developers should be familiar with version control systems like Git, front-end build tools like Webpack or Gulp, and command line utilities. Knowledge of pre-processors like Sass or LESS and jQuery is also useful for efficient development.
How does understanding UI/UX principles benefit a Bootstrap Developer?
Understanding UI/UX principles helps Bootstrap Developers create more intuitive and engaging interfaces. This knowledge ensures that the applications not only look good but are also user-friendly, aligning with best practices in user-centered design.
What is the role of API integration in Bootstrap development?
API integration allows Bootstrap Developers to connect and interact with other software applications and data services. This skill is necessary for creating dynamic content that updates in real time and enhances the functionality of web applications.
How important is cross-browser compatibility knowledge for a Bootstrap Developer?
Knowledge of cross-browser compatibility ensures that a web application works well across all major browsers. This is important because it affects user experience and accessibility, making sure that the application is usable for a wide audience.
What is the significance of performance optimization in Bootstrap development?
Performance optimization is key to reducing load times and improving the responsiveness of a website. Bootstrap Developers need to implement best practices like minifying CSS/JavaScript and optimizing images to enhance the overall performance of the web applications they build.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



