Backbone.js developers play a crucial role in building dynamic and responsive web applications. They leverage the Backbone.js framework to structure JavaScript code in a more organized and maintainable way, ensuring that applications are both scalable and efficient.
Skills required for a Backbone.js developer include a strong understanding of JavaScript, familiarity with RESTful APIs, and proficiency in using Backbone.js libraries and tools. Additionally, problem-solving abilities and effective communication are key to successfully collaborating with team members and stakeholders.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job Backbonejs Developer skill tests.
In this post, we will explore 7 essential Backbonejs Developer skills, 10 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
7 fundamental Backbonejs Developer skills and traits
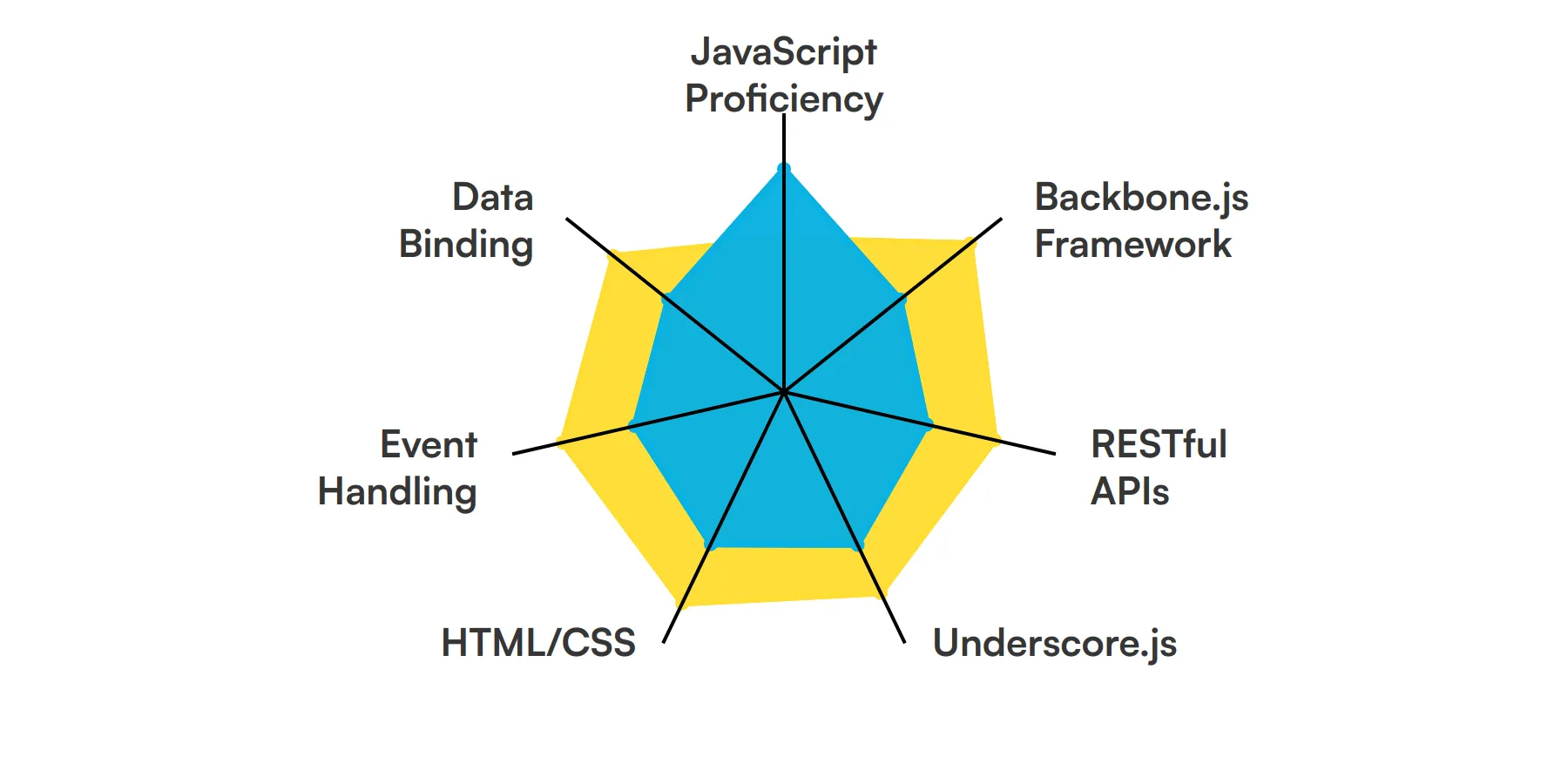
The best skills for Backbonejs Developers include JavaScript Proficiency, Backbone.js Framework, RESTful APIs, Underscore.js, HTML/CSS, Event Handling and Data Binding.
Let’s dive into the details by examining the 7 essential skills of a Backbonejs Developer.

JavaScript Proficiency
A Backbone.js developer must have a strong grasp of JavaScript, as it is the core language used in Backbone.js. This includes understanding ES6+ features, closures, and asynchronous programming. JavaScript proficiency allows developers to write clean, efficient, and maintainable code.
For more insights, check out our guide to writing a JavaScript Developer Job Description.
Backbone.js Framework
In-depth knowledge of the Backbone.js framework is crucial. This includes understanding its components like Models, Views, Collections, and Routers. A Backbone.js developer uses these components to structure web applications and manage data effectively.
RESTful APIs
Understanding RESTful APIs is essential for a Backbone.js developer. They often need to interact with server-side data, and RESTful APIs provide a standardized way to perform CRUD operations. This skill ensures seamless data integration and communication between the client and server.
Check out our guide for a comprehensive list of interview questions.
Underscore.js
Backbone.js relies heavily on Underscore.js, a utility library that provides functional programming helpers. A Backbone.js developer should be familiar with Underscore.js functions to manipulate data collections and simplify code logic.
HTML/CSS
Proficiency in HTML and CSS is necessary for creating and styling the user interface. A Backbone.js developer uses these skills to build responsive and visually appealing web applications. Understanding CSS preprocessors like SASS or LESS can be an added advantage.
For more insights, check out our guide to writing a HTML5 Developer Job Description.
Event Handling
Event handling is a core concept in Backbone.js. Developers need to manage user interactions and application events efficiently. This skill helps in creating dynamic and interactive web applications by responding to user actions and changes in data.
Data Binding
Data binding is crucial for synchronizing the UI with the underlying data model. A Backbone.js developer uses data binding to ensure that changes in the data model are automatically reflected in the user interface, providing a seamless user experience.
10 secondary Backbonejs Developer skills and traits
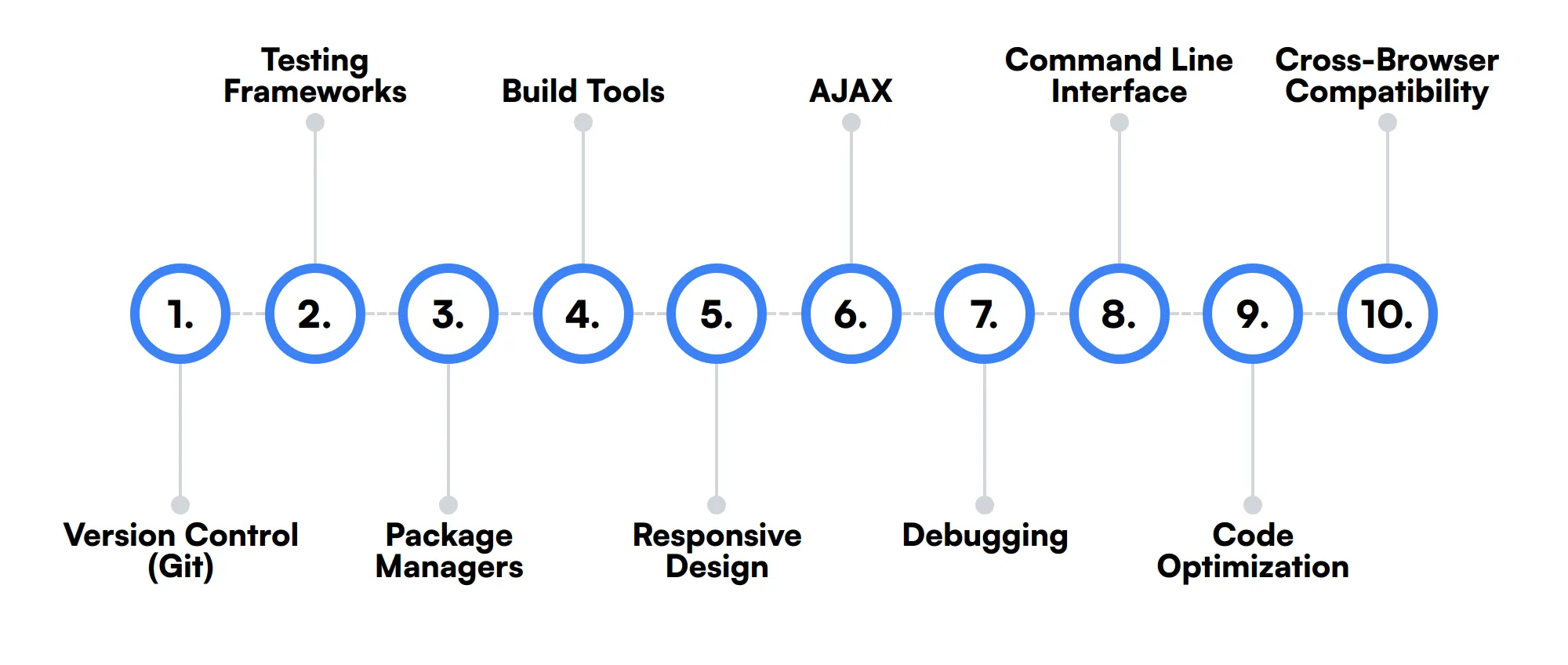
The best skills for Backbonejs Developers include Version Control (Git), Testing Frameworks, Package Managers, Build Tools, Responsive Design, AJAX, Debugging, Command Line Interface, Code Optimization and Cross-Browser Compatibility.
Let’s dive into the details by examining the 10 secondary skills of a Backbonejs Developer.

Version Control (Git)
Knowledge of version control systems like Git is important for managing code changes and collaborating with other developers. It helps in tracking changes, resolving conflicts, and maintaining a clean codebase.
Testing Frameworks
Familiarity with testing frameworks such as Jasmine, Mocha, or QUnit is beneficial. A Backbone.js developer uses these tools to write unit tests, ensuring the reliability and stability of the application.
Package Managers
Understanding package managers like npm or Yarn is useful for managing project dependencies. A Backbone.js developer uses these tools to install, update, and manage libraries and frameworks efficiently.
Build Tools
Knowledge of build tools like Webpack, Gulp, or Grunt is advantageous. These tools help in automating tasks such as minification, bundling, and transpiling, making the development process more efficient.
Responsive Design
Understanding responsive design principles is important for creating applications that work well on various devices and screen sizes. A Backbone.js developer uses this skill to ensure a consistent user experience across different platforms.
AJAX
Proficiency in AJAX is useful for making asynchronous requests to the server without reloading the page. A Backbone.js developer uses AJAX to fetch and update data dynamically, enhancing the user experience.
Debugging
Strong debugging skills are essential for identifying and fixing issues in the code. A Backbone.js developer uses tools like Chrome DevTools to inspect and debug JavaScript, HTML, and CSS, ensuring the application runs smoothly.
Command Line Interface
Familiarity with the command line interface (CLI) is beneficial for performing various development tasks. A Backbone.js developer uses CLI tools to run scripts, manage version control, and interact with build tools.
Code Optimization
Understanding code optimization techniques is important for improving the performance of web applications. A Backbone.js developer uses these techniques to write efficient code that loads quickly and runs smoothly.
Cross-Browser Compatibility
Ensuring cross-browser compatibility is crucial for providing a consistent user experience. A Backbone.js developer tests and optimizes the application to work seamlessly across different browsers and platforms.
How to assess Backbonejs Developer skills and traits
Assessing the skills and traits of a Backbone.js developer requires a comprehensive approach. It's not just about knowing the framework; it's about understanding how well a candidate can integrate various technologies and handle real-world challenges. From JavaScript proficiency to handling RESTful APIs, and from mastering Underscore.js to effective event handling, each skill plays a significant role in a developer's toolkit.
Traditional resumes and interviews often fall short in revealing a candidate's true capabilities. This is where skills-based assessments come into play. By leveraging tools like Adaface on-the-job skill tests, you can ensure a 2x improved quality of hires and an 85% reduction in screening time. These assessments provide a clear picture of a candidate's proficiency in Backbone.js, HTML/CSS, data binding, and more, making your hiring process more efficient and accurate.
Let’s look at how to assess Backbonejs Developer skills with these 3 talent assessments.
JavaScript Online Test
Our JavaScript Online Test gauges a vital front end dev skill. It evaluates candidates on JavaScript fundamentals, ability to manipulate HTML DOM, and asynchronous programming.
The test assesses their understanding of JavaScript basics, structuring and styling HTML DOM, errors and exception handling, working with user data and JSON, and ES6 features. It includes coding questions to evaluate hands-on JavaScript programming skills.
We offer a selection of JavaScript tests, including debugging and data structuring, so you can gauge various skill levels.

REST API Test
The REST API Test evaluates a candidate's understanding of RESTful APIs and their ability to create, interact, and test them. This is important for backend and full-stack developers.
The test assesses their knowledge of REST principles, HTTP methods, status codes, authentication, serialization formats, and best practices. It includes multiple-choice questions and a coding question to evaluate practical skills.
High-scoring candidates also show expert learning agility. Backend skills like problem-solving directly relate to continuous and quick learning.

HTML/ CSS Online Test
Our HTML/ CSS Online Test assesses proficiency in using HTML and CSS to create and style web pages. It evaluates knowledge of core HTML tags and critical CSS concepts.
The test assesses their understanding of HTML DOM, tags, forms, tables, and CSS concepts like box model, positioning, styling, Flexbox, and Grid. It includes scenario-based MCQ questions and simple coding questions.
Successful candidates have an expert understanding of CSS layout techniques, responsiveness, and browser compatibility.

Summary: The 7 key Backbonejs Developer skills and how to test for them
| Backbonejs Developer skill | How to assess them |
|---|---|
| 1. JavaScript Proficiency | Evaluate the ability to write clean, functional, and efficient JavaScript code. |
| 2. Backbone.js Framework | Assess the understanding and application of Backbone.js for building web applications. |
| 3. RESTful APIs | Check the capability to integrate and work with RESTful services. |
| 4. Underscore.js | Determine the proficiency in using Underscore.js for functional programming. |
| 5. HTML/CSS | Gauge how a developer creates a well-structured, user-friendly interface. |
| 6. Event Handling | Evaluate the handling of events and user interactions within the application. |
| 7. Data Binding | Assess the ability to bind data between models and views. |
Blockchain Developer Test
Backbonejs Developer skills FAQs
What are the key JavaScript skills required for a Backbone.js developer?
A Backbone.js developer should be proficient in JavaScript fundamentals, ES6+ features, and asynchronous programming. Understanding of DOM manipulation and JSON is also important.
How important is knowledge of RESTful APIs for a Backbone.js developer?
Knowledge of RESTful APIs is critical for Backbone.js developers as it enables them to connect and interact with web services and dynamically update the UI without reloading the page.
What role does Underscore.js play in Backbone.js development?
Underscore.js provides utility functions for common programming tasks, which is integral for handling collections and views in Backbone.js, enhancing the efficiency of the code.
Why is responsive design important for a Backbone.js developer?
Responsive design ensures that web applications operate smoothly across different devices and screen sizes, which is crucial for providing a good user experience.
What testing frameworks are commonly used in Backbone.js projects?
Common testing frameworks for Backbone.js include Jasmine, Mocha, and QUnit. These help in writing unit and integration tests to ensure the application functions as expected.
How can a Backbone.js developer ensure cross-browser compatibility?
Developers can ensure cross-browser compatibility by using polyfills, testing on different browsers, and adhering to web standards to prevent issues on less common browsers.
What is the significance of package managers in Backbone.js development?
Package managers like npm or Yarn help manage project dependencies efficiently, ensuring that all necessary libraries are installed and up-to-date, which simplifies development and deployment processes.
How does AJAX integrate with Backbone.js?
AJAX is used in Backbone.js to asynchronously fetch data from the server without reloading the web page, which is essential for building dynamic, single-page applications.
Assess and hire the best Backbonejs Developers with Adaface
Assessing and finding the best Backbonejs Developer is quick and easy when you use talent assessments. You can check out our product tour, sign up for our free plan to see talent assessments in action or view the demo here:

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



