AngularJS developers are at the heart of single-page application development, crafting dynamic and efficient web applications. They play a crucial role in connecting the user experience with server-side technologies, ensuring interactive and responsive web interfaces.
Skills necessary for an AngularJS developer include a deep understanding of AngularJS itself, proficiency in JavaScript, and familiarity with related technologies like HTML and CSS. Additionally, strong analytical skills and attention to detail are important for success in this role.
Candidates can write these abilities in their resumes, but you can’t verify them without on-the-job Angular Developer skill tests.
In this post, we will explore 7 essential Angular Developer skills, 10 secondary skills and how to assess them so you can make informed hiring decisions.
Table of contents
7 fundamental Angular Developer skills and traits
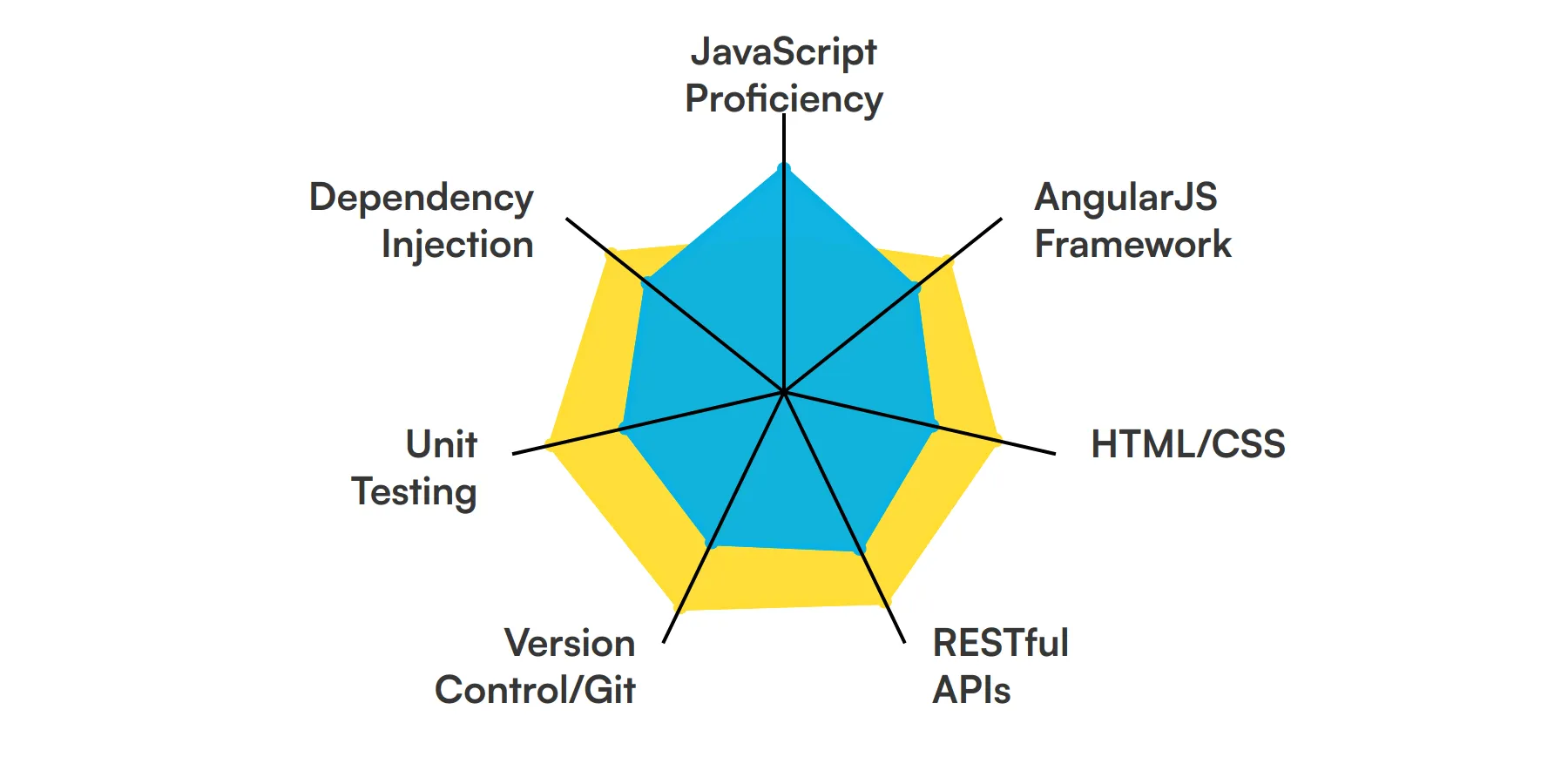
The best skills for Angular Developers include JavaScript Proficiency, AngularJS Framework, HTML/CSS, RESTful APIs, Version Control/Git, Unit Testing and Dependency Injection.
Let’s dive into the details by examining the 7 essential skills of a Angular Developer.

JavaScript Proficiency
A strong grasp of JavaScript is fundamental for any AngularJS developer. This skill allows you to manipulate the DOM, handle events, and create dynamic web applications. Without a solid understanding of JavaScript, leveraging AngularJS's full potential becomes challenging.
For more insights, check out our guide to writing a JavaScript Developer Job Description.
AngularJS Framework
Deep knowledge of the AngularJS framework is a must. This includes understanding its MVC architecture, directives, services, and dependency injection. Mastery of AngularJS enables developers to build scalable and maintainable web applications.
HTML/CSS
Proficiency in HTML and CSS is essential for creating the structure and styling of web applications. AngularJS developers use these skills to design responsive and visually appealing user interfaces that enhance user experience.
RESTful APIs
Understanding RESTful APIs is crucial for integrating backend services with AngularJS applications. This skill allows developers to fetch, update, and delete data from servers, ensuring seamless communication between the frontend and backend.
Check out our guide for a comprehensive list of interview questions.
Version Control/Git
Knowledge of version control systems like Git is important for managing code changes and collaborating with other developers. It helps AngularJS developers track progress, revert to previous states, and work efficiently in a team environment.
Unit Testing
Unit testing ensures that individual components of the application work as expected. AngularJS developers use testing frameworks like Jasmine and Karma to write and run tests, ensuring code reliability and reducing bugs.
Dependency Injection
Dependency injection is a core concept in AngularJS that allows for better code modularity and testing. Understanding how to inject dependencies properly helps developers create more maintainable and testable code.
10 secondary Angular Developer skills and traits
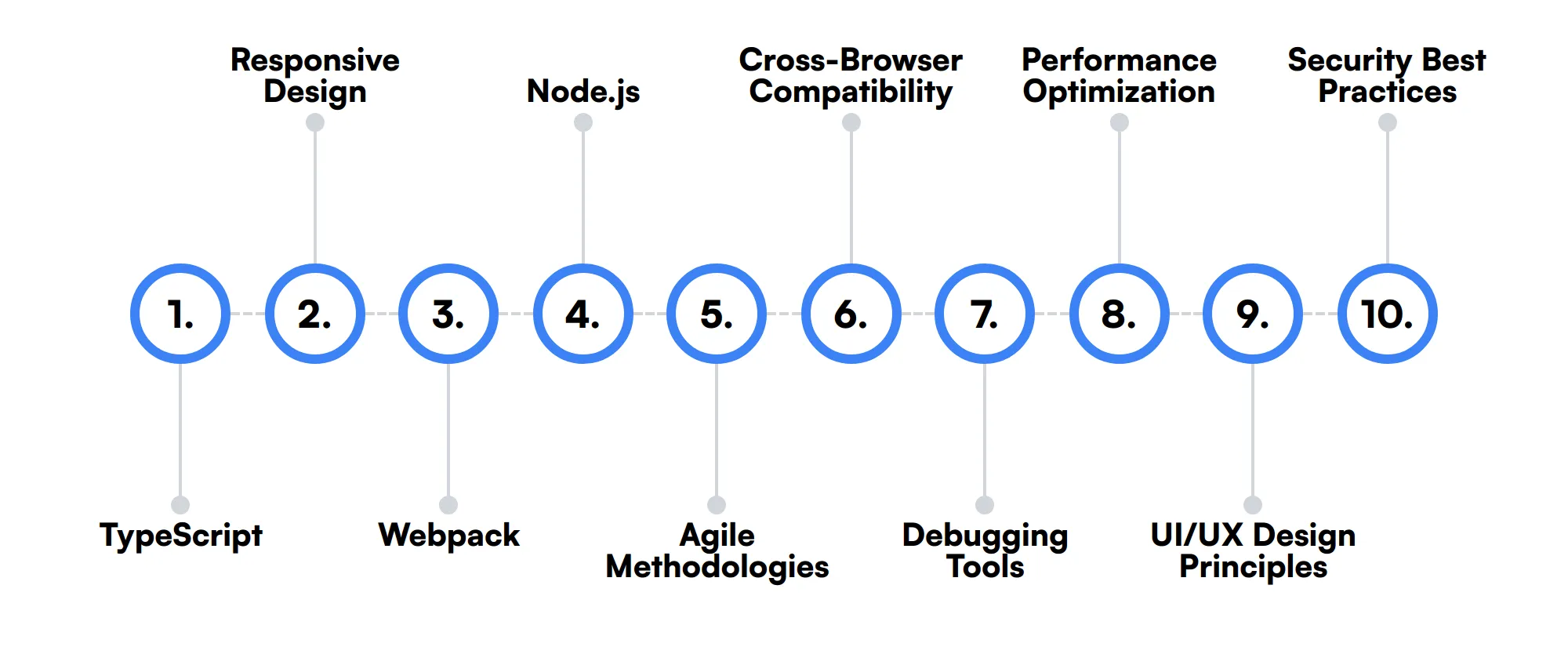
The best skills for Angular Developers include TypeScript, Responsive Design, Webpack, Node.js, Agile Methodologies, Cross-Browser Compatibility, Debugging Tools, Performance Optimization, UI/UX Design Principles and Security Best Practices.
Let’s dive into the details by examining the 10 secondary skills of a Angular Developer.

TypeScript
While not mandatory, knowledge of TypeScript can be beneficial. It adds static typing to JavaScript, making the code more predictable and easier to debug, which can be particularly useful in large AngularJS projects.
Responsive Design
Creating applications that work well on various devices is important. Skills in responsive design ensure that AngularJS applications provide a good user experience on desktops, tablets, and smartphones.
Webpack
Familiarity with module bundlers like Webpack can help in optimizing and managing dependencies in AngularJS projects. It aids in improving the performance and loading times of web applications.
Node.js
Understanding Node.js can be advantageous for AngularJS developers, especially when working with server-side code or building full-stack applications. It allows for better integration and handling of server-side operations.
Agile Methodologies
Knowledge of Agile methodologies can help AngularJS developers work more effectively in a team. It promotes iterative development, continuous feedback, and collaboration, leading to better project outcomes.
Cross-Browser Compatibility
Ensuring that applications work across different browsers is important for a seamless user experience. Skills in cross-browser compatibility help AngularJS developers identify and fix issues that may arise in different environments.
Debugging Tools
Proficiency with debugging tools like Chrome DevTools is essential for identifying and fixing issues in AngularJS applications. It helps developers inspect elements, monitor network activity, and debug JavaScript code efficiently.
Performance Optimization
Understanding how to optimize the performance of AngularJS applications is crucial. This includes techniques like lazy loading, code splitting, and minimizing HTTP requests to ensure fast and responsive applications.
UI/UX Design Principles
Basic knowledge of UI/UX design principles can help AngularJS developers create more user-friendly applications. It involves understanding user behavior, designing intuitive interfaces, and enhancing overall user satisfaction.
Security Best Practices
Awareness of security best practices is important for protecting AngularJS applications from vulnerabilities. This includes understanding common threats like XSS and CSRF and implementing measures to safeguard the application.
How to assess Angular Developer skills and traits
When it comes to hiring an AngularJS developer, understanding the breadth and depth of their skills is more than just a checklist of technical abilities. It involves a nuanced approach to evaluating how well they can apply their knowledge in real-world scenarios. The key lies in assessing not just their technical skills but also their ability to integrate these skills effectively into your projects.
AngularJS developers need a solid grasp of JavaScript, familiarity with the AngularJS framework itself, and skills in HTML/CSS, RESTful APIs, version control using Git, unit testing, and dependency injection. However, knowing these skills exist on a resume and understanding how well a developer can leverage them are two different things.
To bridge this gap, skills assessments are invaluable. By using targeted tests, you can see a candidate's problem-solving process in action. This is where Adaface assessments come into play, offering a way to measure how effectively a candidate uses their AngularJS knowledge in practical tasks. Employers who use Adaface have seen a 2x improvement in the quality of their hires, as well as an 85% reduction in screening time, making it a smart choice for your hiring process.
Let’s look at how to assess Angular Developer skills with these 6 talent assessments.
JavaScript Online Test
Our JavaScript Online Test gauges a vital front end dev skill. It evaluates candidates on JavaScript fundamentals, ability to manipulate HTML DOM, and asynchronous programming with Ajax, Fetch API, Promises & Async / Await.
The test assesses their understanding of JavaScript basics, structuring and styling HTML DOM, errors and exception handling, working with user data and JSON, ES6 features, higher-order functions and closures, OOP concepts, asynchronous JavaScript, and handling APIs. It includes scenario-based MCQs and coding questions to evaluate hands-on programming skills.
We offer a selection of JavaScript tests, including debugging and data structuring, so you can gauge various skill levels.

Angular Online Test
Our Angular Online Test screens for candidates' ability to develop responsive and scalable single-page web applications with the Angular framework. It evaluates their knowledge of Angular, HTML/CSS, and JavaScript.
The test assesses their understanding of JavaScript and HTML/CSS fundamentals, core Angular modules, routing and navigation, data binding and event handling, connecting to backend databases and APIs, reactive extensions and observables, performance improvements with lazy loading, and dependency injection. It includes scenario-based MCQs and a coding question to test hands-on programming skills.
This test screens for the ability to use Angular framework basics in real-world applications, connect Angular applications with backend APIs, write efficient modular components for scalability, and deploy Angular apps to production.

HTML/ CSS Online Test
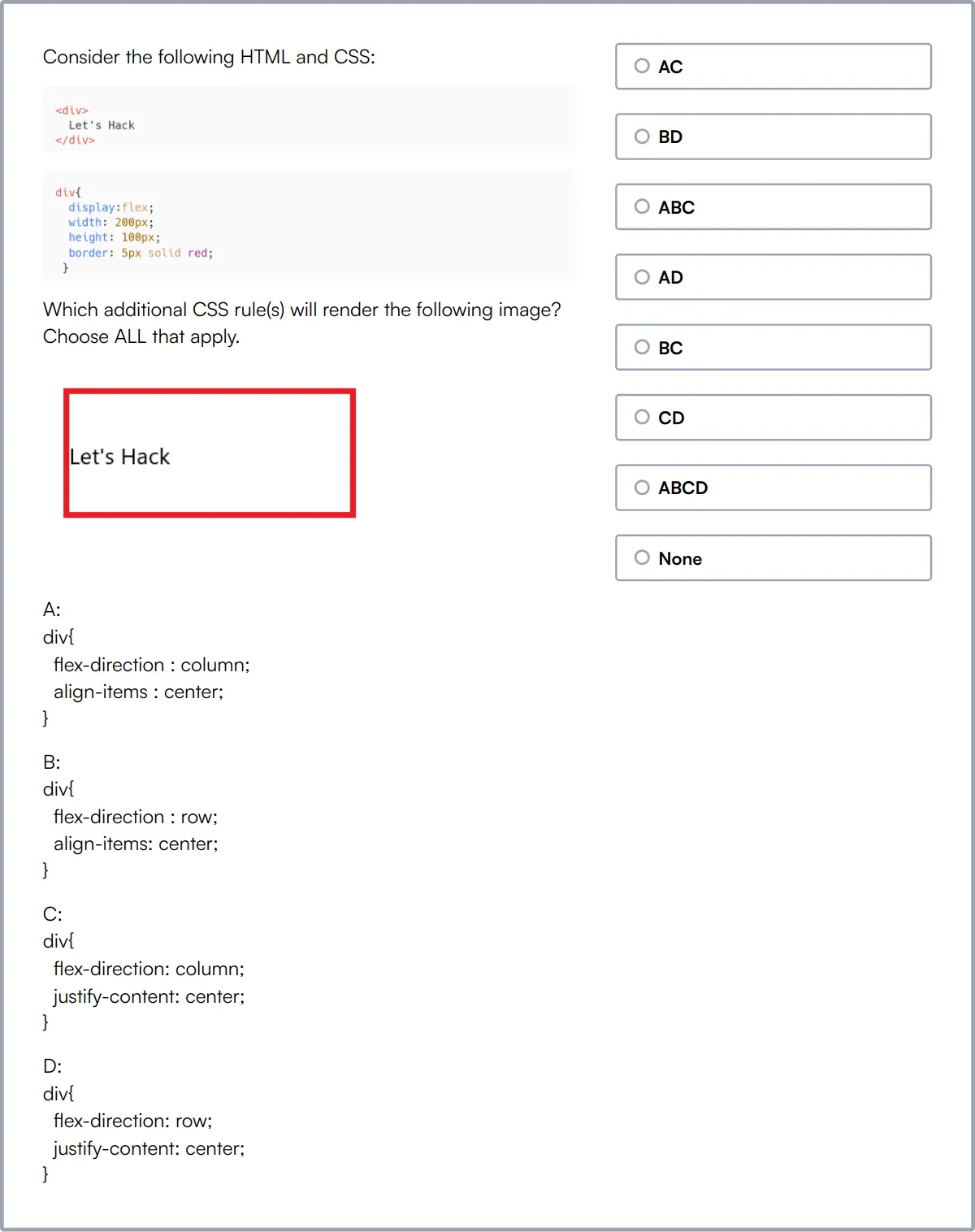
Our HTML/ CSS Online Test evaluates a candidate's ability to create web pages and style them using CSS. It assesses knowledge of HTML and critical CSS concepts.
The test covers core HTML tags, handling HTML forms, core CSS concepts, styling HTML elements, Flexbox and Grids for modern layouts, responsive websites using media queries, working with images, integrating custom fonts, and CSS-based animations. It includes scenario-based MCQs and simple coding questions to evaluate hands-on programming knowledge.
Successful candidates have an expert understanding of CSS layout techniques, responsiveness, and browser compatibility.
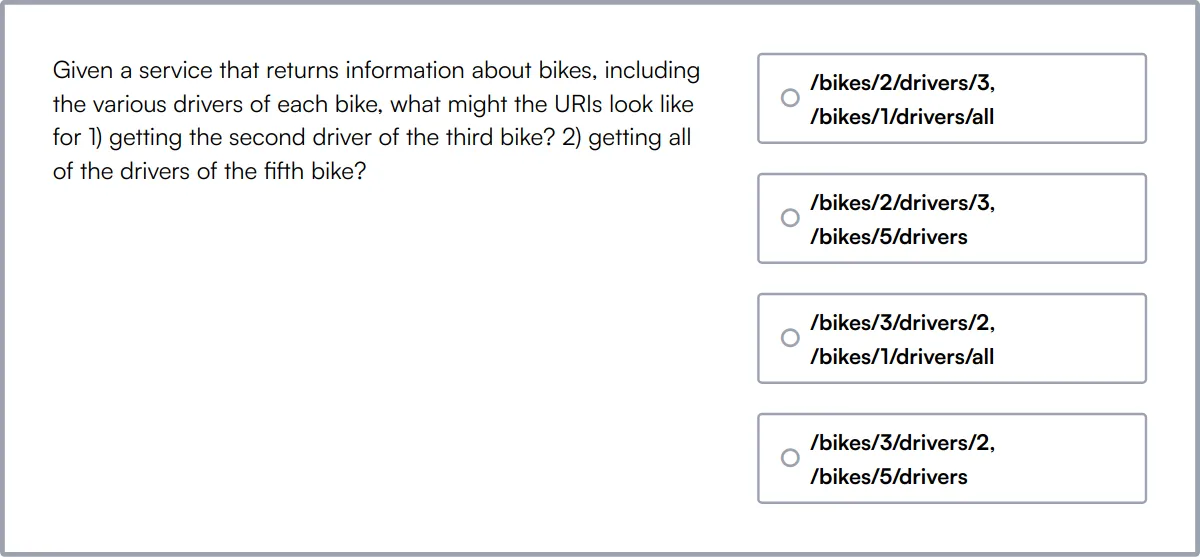
REST API Test
Our REST API Test evaluates a candidate's understanding of RESTful APIs and their ability to create, interact, and test them. It includes multiple-choice questions and a coding question.
The test assesses their understanding of REST API basics, API design, best practices, designing backend services, and coding. It covers REST principles, HTTP methods, status codes, authentication, serialization formats, and best practices.
High-scoring candidates also show expert learning agility. Front end skills like problem-solving directly relate to continuous and quick learning.

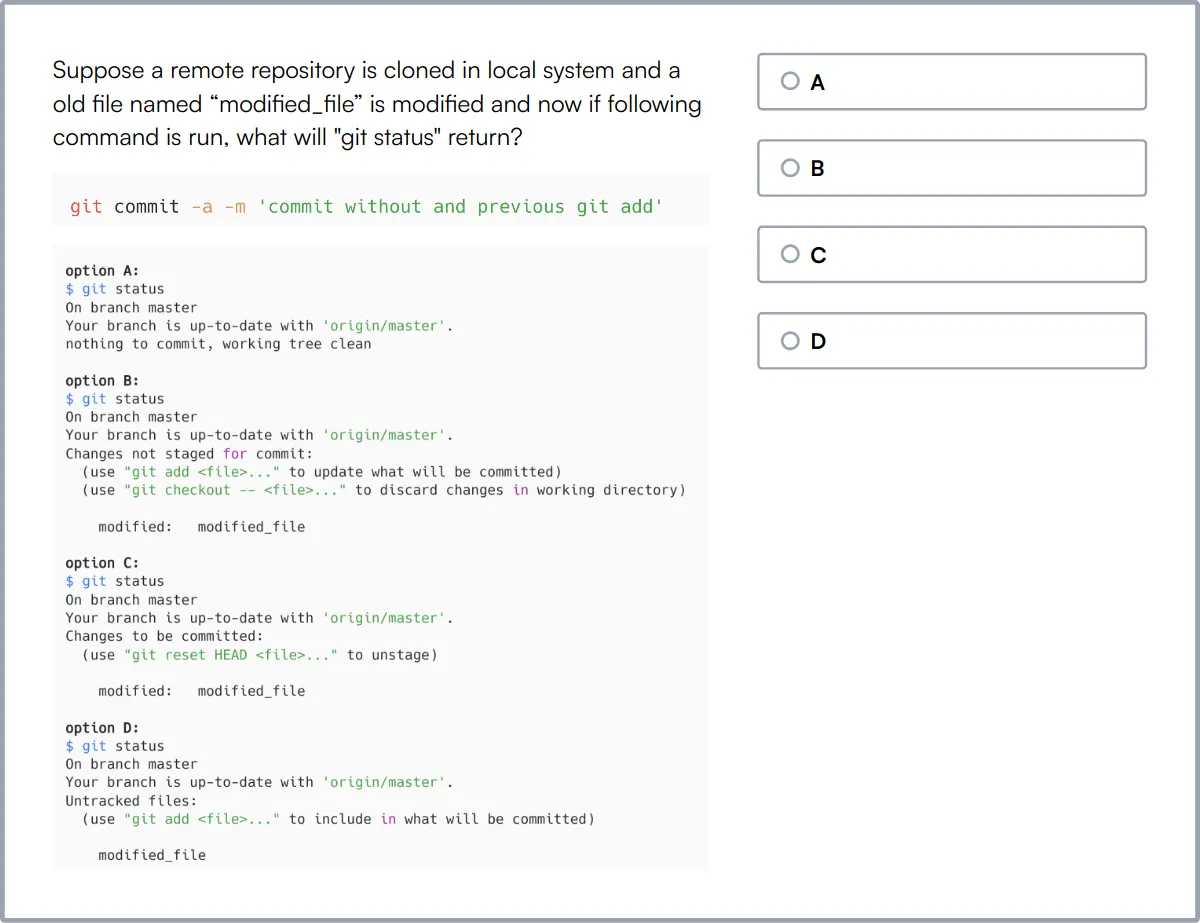
Git Online Test
Our Git Online Test uses scenario-based MCQs to evaluate candidates on their understanding of Git, a popular version control system. It assesses their knowledge of basic and advanced Git commands.
The test covers Git basics, repository creation, branching and merging, committing changes, conflict resolution, remote repositories, rebasing, Git workflows, Git commands and concepts, and Git branching models.
Successful candidates have a strong understanding of Git workflows and can manage source code effectively.

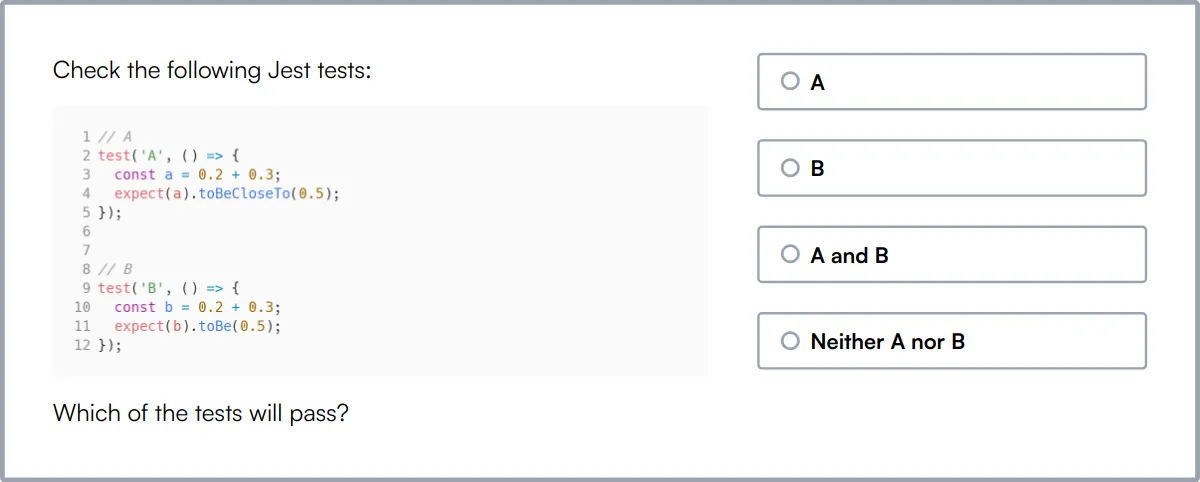
Jest Test
Our Jest Test uses multiple-choice questions to evaluate candidates on their knowledge of Jest, a popular JavaScript testing framework used for testing React and Node.js applications.
The test covers testing fundamentals, test-driven development, Jest configuration and setup, test matchers and assertions, mocking and spying, async testing, and snapshot testing. It assesses their ability to write effective and maintainable test cases, debug and troubleshoot testing issues, and integrate Jest with other tools and frameworks.
High-scoring candidates demonstrate proficiency in writing and maintaining test cases and integrating Jest with other tools and frameworks.

Summary: The 7 key Angular Developer skills and how to test for them
| Angular Developer skill | How to assess them |
|---|---|
| 1. JavaScript Proficiency | Evaluate the ability to write clean, functional, and efficient JavaScript code. |
| 2. AngularJS Framework | Assess the understanding and application of AngularJS concepts and components. |
| 3. HTML/CSS | Gauge how a developer creates a well-structured, user-friendly interface. |
| 4. RESTful APIs | Check the capability to integrate and work with RESTful services. |
| 5. Version Control/Git | Discover how well a candidate collaborates and manages code repositories. |
| 6. Unit Testing | Determine the proficiency in writing and executing unit tests. |
| 7. Dependency Injection | Evaluate the understanding and implementation of dependency injection patterns. |
Angular Online Test
Angular Developer skills FAQs
What are the key skills to look for in an AngularJS developer?
Key skills include JavaScript proficiency, knowledge of the AngularJS framework, HTML/CSS, RESTful APIs, and version control with Git.
How can I assess a candidate's JavaScript proficiency?
You can assess JavaScript proficiency through coding tests, technical interviews, and reviewing their past projects or contributions on platforms like GitHub.
Why is knowledge of RESTful APIs important for AngularJS developers?
RESTful APIs are crucial for enabling communication between the frontend and backend, making it essential for AngularJS developers to understand how to integrate and work with them.
What tools can be used to test an AngularJS developer's skills in version control?
You can use platforms like GitHub or Bitbucket to review their repositories, commit history, and collaboration on projects to assess their version control skills.
How important is TypeScript for an AngularJS developer?
While not mandatory, TypeScript can enhance code quality and maintainability. Assessing familiarity with TypeScript can be beneficial for long-term projects.
What methods can be used to evaluate a candidate's debugging skills?
You can evaluate debugging skills through technical interviews, coding challenges, and asking candidates to walk through their problem-solving process on past projects.
How do you assess an AngularJS developer's understanding of UI/UX design principles?
Review their portfolio for user-friendly designs, ask about their design process, and discuss how they incorporate user feedback into their work.
What is the significance of performance optimization in AngularJS development?
Performance optimization ensures that applications run smoothly and efficiently. Assess this skill by discussing techniques like lazy loading, code splitting, and performance profiling.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



