JavaScript remains a cornerstone of modern web development, making it crucial for hiring managers to assess candidates' proficiency accurately. Asking the right interview questions can help you identify top talent and ensure they have the skills needed for your team's success.
This blog post provides a comprehensive list of JavaScript interview questions tailored for different experience levels, from junior to senior developers. We cover topics ranging from basic concepts to advanced techniques, including event handling, asynchronous programming, and real-world problem-solving scenarios.
By using these questions, you can effectively evaluate candidates' JavaScript knowledge and problem-solving abilities. Consider combining these interview questions with a JavaScript skills assessment to get a well-rounded view of each candidate's capabilities before making your final hiring decision.
Table of contents
Top 8 JavaScript questions to ask in interviews

To determine whether your applicants have the right understanding and practical knowledge of JavaScript, ask them some of these top interview questions. These questions are designed to assess both their fundamental and applied skills, making sure you find the best fit for your team.
1. Can you explain what closures are in JavaScript and why they are useful?
Closures are functions that have access to variables from another function’s scope. This is achieved by creating a function inside another function, and the inner function has access to the outer function’s variables.
Closures are useful because they enable data encapsulation. They allow you to create functions with private variables, helping to prevent accidental interference from other parts of the code. This is particularly beneficial in web development.
Look for candidates who can clearly articulate how closures work and provide examples of scenarios where closures would be beneficial. They should demonstrate an understanding of scope and data privacy.
2. How does JavaScript handle asynchronous operations?
JavaScript handles asynchronous operations using callbacks, promises, and async/await. These mechanisms allow JavaScript to perform non-blocking operations, which is crucial for web applications that require tasks like network requests or file reading.
Callbacks are functions passed as arguments to other functions, executed after the main function completes. Promises represent a value that may be available now, later, or never, providing better control over asynchronous operations. Async/await is syntactic sugar over promises, making the code look synchronous while retaining asynchronous behavior.
Ideal candidates will explain these mechanisms and provide use cases for each, demonstrating their ability to manage asynchronous tasks effectively.
3. What is the difference between `==` and `===` in JavaScript?
The == operator checks for equality with type conversion, which means it compares values after converting them to a common type. On the other hand, === checks for strict equality, meaning it compares both value and type without any conversion.
Using === is generally recommended to avoid unexpected behavior due to type coercion. It ensures that the comparison is more predictable and reliable.
Candidates should demonstrate a clear understanding of the type coercion concept and explain why using === is often a best practice.
4. How would you explain event delegation in JavaScript?
Event delegation is a technique where you set up a single event listener on a parent element instead of multiple event listeners on individual child elements. When an event is triggered on a child element, it bubbles up to the parent, which can then handle the event.
This technique is efficient because it reduces the number of event listeners in your code, which can improve performance. It also simplifies event handling for dynamically added elements.
Look for candidates who can explain the concept clearly and discuss scenarios where event delegation would be particularly useful, such as handling events on dynamically generated lists.
5. What is the purpose of the `this` keyword in JavaScript?
The this keyword in JavaScript refers to the context in which a function is executed. It can represent different things depending on where it is used. In the global context, this refers to the global object (window in browsers). Inside a method, this refers to the object that owns the method. In a constructor function, this refers to the newly created object.
Understanding this is crucial for working with object-oriented programming in JavaScript. It allows methods to access and manipulate the object’s properties.
Candidates should demonstrate a clear understanding of how this works in different contexts and provide examples to support their explanation.
6. Can you explain the concept of prototypes in JavaScript?
Prototypes are JavaScript’s way of implementing inheritance. Every JavaScript object has a prototype, which is another object. Objects inherit properties and methods from their prototype. This chain continues until it reaches an object with a null prototype.
Prototypes allow you to define methods and properties that can be shared across all instances of a particular object type, reducing memory usage and improving performance.
Look for candidates who can explain the prototype chain and discuss how prototypes are used to achieve inheritance in JavaScript.
7. What are JavaScript promises, and why are they important?
Promises in JavaScript represent the eventual completion (or failure) of an asynchronous operation and its resulting value. A promise can be in one of three states: pending, fulfilled, or rejected.
Promises are important because they provide a cleaner and more manageable way to handle asynchronous operations compared to callbacks. They help avoid 'callback hell' and make the code easier to read and maintain.
Ideal candidates will explain the states and benefits of promises and provide scenarios where promises would be preferable over traditional callbacks.
8. What is the event loop in JavaScript, and how does it work?
The event loop is a fundamental part of JavaScript’s runtime model, responsible for executing code, collecting and processing events, and executing queued sub-tasks. JavaScript is single-threaded, so the event loop allows it to handle asynchronous operations by placing callback functions in a queue when an operation completes.
The event loop continuously checks the call stack and the task queue. If the call stack is empty, it takes the first task from the queue and pushes it onto the stack for execution.
Candidates should demonstrate an understanding of the event loop's role in managing asynchronous operations and maintaining JavaScript’s non-blocking behavior.
19 JavaScript interview questions to ask junior developers

To evaluate whether junior developers possess essential JavaScript skills, consider asking them these 19 targeted interview questions. These inquiries can help you gauge their technical understanding and practical knowledge, ensuring they align with your expectations for a JavaScript developer role. For more insights on specific job requirements, check out our guide on JavaScript developer job descriptions.
- What is the difference between `let`, `const`, and `var`, and when would you use each?
- Can you explain how the `map()`, `filter()`, and `reduce()` methods work in JavaScript?
- What are template literals in JavaScript, and how do they differ from regular strings?
- How can you handle errors in JavaScript code? Can you describe the use of `try`, `catch`, and `finally`?
- What is the purpose of the `async` and `await` keywords in JavaScript?
- How do you create a simple object in JavaScript, and what are the key differences between objects and arrays?
- Can you explain what the `bind()` method does in JavaScript?
- What are JavaScript modules, and why are they important?
- How do you prevent a default action of an event in JavaScript?
- What is the purpose of the `addEventListener()` method in JavaScript?
- Can you explain the concept of hoisting in JavaScript?
- What is a JavaScript generator function, and how does it work?
- How do you create a promise in JavaScript and handle its resolution or rejection?
- What is the difference between synchronous and asynchronous execution in JavaScript?
- How can you check if a variable is an array in JavaScript?
- What is event bubbling, and how does it differ from event capturing in JavaScript?
- Can you explain what a closure is in the context of scope and execution context?
- How do you use the `forEach()` method in JavaScript, and how does it differ from a standard `for` loop?
- What is the purpose of the `JSON.stringify()` and `JSON.parse()` methods in JavaScript?
10 intermediate JavaScript interview questions and answers to ask mid-tier developers

To determine whether your mid-tier JavaScript candidates possess the necessary skills and understanding to handle more complex tasks, this list of intermediate questions will be your go-to. Use these questions to dig deeper into their knowledge and get a clearer picture of their problem-solving abilities.
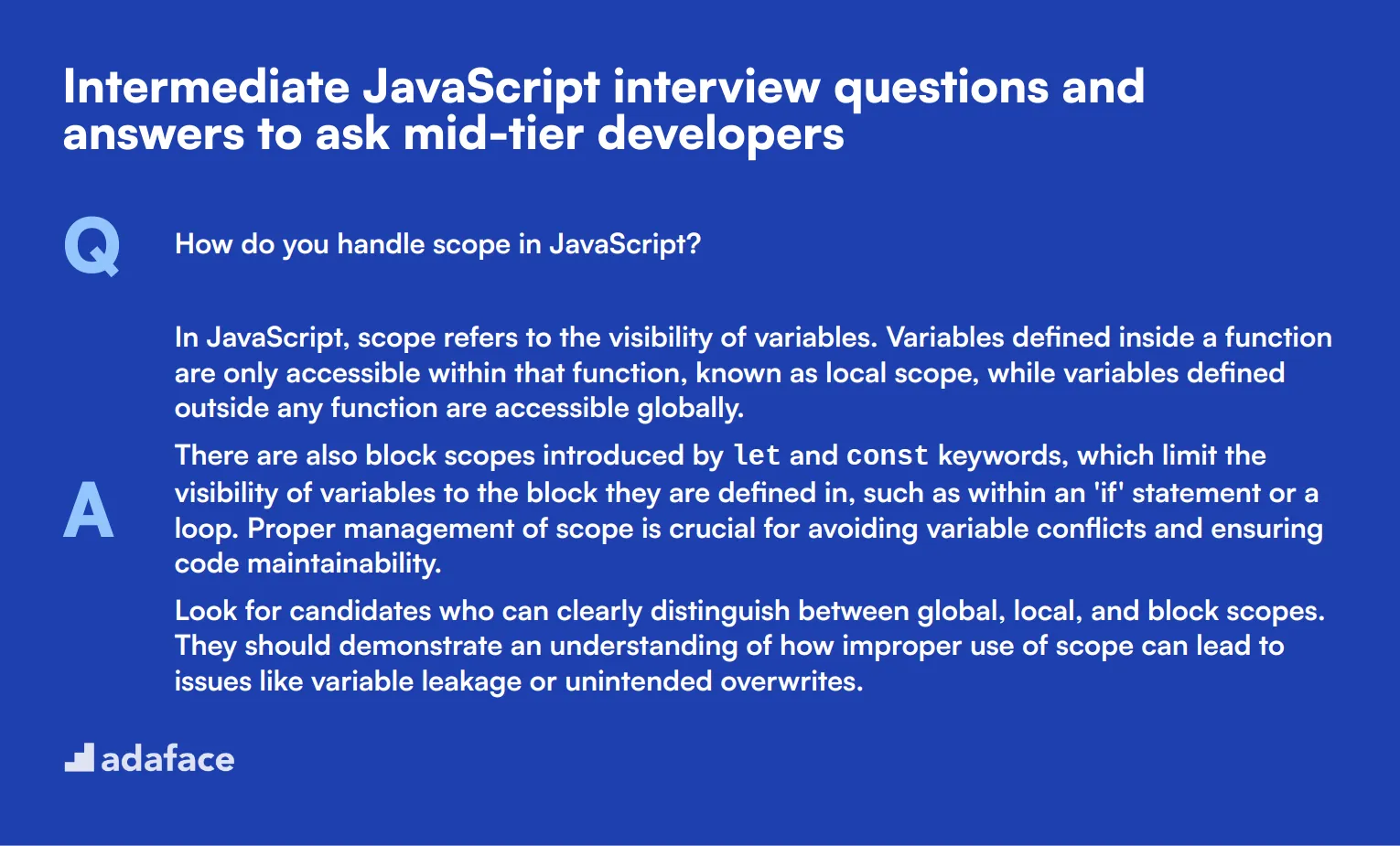
1. How do you handle scope in JavaScript?
In JavaScript, scope refers to the visibility of variables. Variables defined inside a function are only accessible within that function, known as local scope, while variables defined outside any function are accessible globally.
There are also block scopes introduced by let and const keywords, which limit the visibility of variables to the block they are defined in, such as within an 'if' statement or a loop. Proper management of scope is crucial for avoiding variable conflicts and ensuring code maintainability.
Look for candidates who can clearly distinguish between global, local, and block scopes. They should demonstrate an understanding of how improper use of scope can lead to issues like variable leakage or unintended overwrites.
2. What are the main differences between synchronous and asynchronous programming in JavaScript?
Synchronous programming executes code line by line, blocking further execution until the current operation completes. This can be inefficient when dealing with tasks like network requests or file I/O.
Asynchronous programming, on the other hand, allows the program to continue executing other tasks while waiting for the asynchronous operation to complete. This is achieved using callbacks, promises, or async/await, making JavaScript highly effective for non-blocking operations.
Ideal candidates should explain how asynchronous programming helps in improving performance and responsiveness of applications. They should mention scenarios where asynchronous programming is beneficial and discuss potential pitfalls such as callback hell.
3. How do you approach debugging JavaScript code?
Debugging JavaScript code often begins with using console.log statements to track the flow of execution and variable values. However, more sophisticated tools like browser developer tools provide breakpoints, watch expressions, and call stack inspection.
Candidates might also mention using error handling techniques like try, catch, and finally blocks to manage exceptions and identify problematic code sections.
Recruiters should look for candidates who can articulate a structured approach to debugging, including the use of both basic and advanced tools. They should demonstrate problem-solving skills and an understanding of common debugging challenges in JavaScript.
4. What are higher-order functions in JavaScript, and why are they useful?
Higher-order functions are functions that take other functions as arguments or return functions as their result. Examples include map, filter, and reduce.
These functions are useful for creating more abstract and reusable code. They allow for operations to be defined in a clear and concise manner, promoting functional programming practices.
Candidates should be able to explain how higher-order functions can lead to cleaner, more maintainable code. They should provide examples of scenarios where such functions are particularly beneficial, showcasing their practical knowledge.
5. Can you explain what 'hoisting' is in JavaScript?
Hoisting is a JavaScript mechanism where variable and function declarations are moved to the top of their containing scope during the compile phase, even before the code executes.
This means that you can use functions and variables before they are declared in the code. However, only the declarations are hoisted, not the initializations. Variables declared with let and const are not hoisted in the same way as var.
An ideal candidate should explain the implications of hoisting on code execution and potential pitfalls, such as undefined variables. They should demonstrate an understanding of how to write code that avoids common hoisting-related issues.
6. How do you manage state in a JavaScript application?
State management in JavaScript applications can be handled in various ways, depending on the complexity of the application. For simpler applications, local component state or global state using objects and arrays may suffice.
For more complex applications, especially in front-end frameworks like React, state management libraries like Redux or Context API are often used. These tools help maintain a predictable state and facilitate easier debugging and testing.
Candidates should provide insights into their preferred state management techniques and discuss why they choose specific methods for different types of applications. They should also demonstrate an understanding of state management challenges and best practices.
7. What is the difference between deep and shallow copy in JavaScript?
A shallow copy of an object is a copy of the original object that only copies the first level of properties. Changes to nested objects in the shallow copy will affect the original object.
A deep copy, on the other hand, creates a new object and recursively copies all nested objects, ensuring that changes to the deep copy do not affect the original object. Libraries like Lodash provide methods for deep copying objects.
Look for candidates who can explain scenarios where deep copying is necessary and how it impacts performance. They should also discuss common methods for creating deep copies and their limitations.
8. What are the key differences between 'null' and 'undefined' in JavaScript?
'null' is an assignment value that represents no value or an empty value. It is explicitly set by the programmer to indicate that a variable intentionally has no value.
'undefined' means that a variable has been declared but has not yet been assigned a value. It indicates the absence of a value but not intentionally like 'null'.
Candidates should articulate situations where 'null' and 'undefined' might be used and the implications of each. They should also understand how these values affect type checking and equality comparisons.
9. How do you optimize the performance of a JavaScript application?
Optimizing a JavaScript application involves various techniques to improve its performance. This can include minimizing the number of DOM manipulations, using efficient algorithms, and optimizing critical rendering paths.
Other techniques include lazy loading of resources, reducing the size of JavaScript bundles, and using modern JavaScript features like async/await to handle asynchronous operations efficiently.
Ideal candidates should provide specific examples of optimizations they have implemented in past projects. They should demonstrate an understanding of performance bottlenecks and how to measure and address them effectively.
10. How do you handle errors and exceptions in JavaScript?
In JavaScript, error handling is typically done using try, catch, and finally blocks. This allows you to catch exceptions and handle them gracefully, rather than letting the program crash.
Candidates might also mention using custom error objects and logging errors to external services for better monitoring and debugging. Proper error handling ensures that the application remains robust and user-friendly.
Look for candidates who can explain different types of errors (e.g., syntax, runtime) and provide examples of how they have handled errors in real-world applications. They should also discuss best practices for logging and monitoring errors.
10 JavaScript interview questions about event handling

To assess whether candidates possess the essential skills for effective event handling in JavaScript, consider asking some of these targeted interview questions. This focused list will help reveal their understanding and practical knowledge, crucial for roles such as JavaScript developers.
- Can you explain the difference between event bubbling and event capturing in JavaScript?
- How do you stop event propagation in JavaScript?
- What is the purpose of the `stopPropagation()` method in event handling?
- How would you implement custom events in JavaScript?
- Can you describe how to handle multiple events with a single function?
- What are passive event listeners and why are they significant?
- How do you manage event listener memory leaks in JavaScript?
- Can you explain the role of the `preventDefault()` method in event handling?
- How do you handle keyboard events in JavaScript?
- What strategies would you use to optimize event handling performance in a web application?
9 JavaScript interview questions and answers related to asynchronous programming

To assess your candidates' understanding of JavaScript's asynchronous nature, dive into these 9 interview questions. These questions will help you gauge their ability to handle real-world asynchronous scenarios, ensuring they are well-equipped to manage complex tasks.
1. Can you explain the difference between a callback function and a promise?
A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some kind of routine or action.
A promise is an object that represents the eventual completion (or failure) of an asynchronous operation and its resulting value. It's more powerful and flexible than callbacks because it allows chaining and improved error handling.
Look for candidates who can clearly articulate these differences and provide examples of when each might be used. An ideal response demonstrates understanding of both concepts and their practical applications.
2. What are some common pitfalls when working with asynchronous code in JavaScript?
Common pitfalls include callback hell, where callbacks are nested within other callbacks leading to hard-to-read and maintain code. Another issue is not properly handling errors in promises, leading to unhandled promise rejections.
Other pitfalls include race conditions, where the timing of events affects the behavior of the code, and using synchronous methods that block the main thread, reducing performance.
Candidates should demonstrate awareness of these pitfalls and discuss strategies to avoid them, such as using promises, async/await syntax, or libraries like Async.js to manage control flow.
3. How does the async/await syntax improve asynchronous code readability?
Async/await syntax allows you to write asynchronous code in a way that looks synchronous, making it easier to read and debug. It eliminates the need for chaining promises and provides a straightforward approach to handle asynchronous operations.
With async/await, you can use try/catch blocks for error handling, which is more intuitive than promise-based error handling.
Look for candidates who can discuss the benefits of async/await in terms of code maintainability and readability. They should also be aware of scenarios where async/await might not be the best choice.
4. What is a race condition and how can it be avoided in JavaScript?
A race condition occurs when two or more operations must complete in the correct order, but the code does not enforce that order, leading to unpredictable results.
Race conditions can be avoided by using synchronization techniques, such as locking mechanisms, or by restructuring the code to ensure operations occur in the correct sequence, often using promises or async/await.
Ideal candidates will provide specific examples and solutions they've implemented to handle race conditions, demonstrating their problem-solving skills in real-world scenarios.
5. Explain how you would handle multiple asynchronous operations that need to be completed before moving on to the next step.
To handle multiple asynchronous operations, you can use Promise.all() which takes an array of promises and returns a single promise that resolves when all of the promises in the array have resolved.
Alternatively, you can use async/await with a loop or other control structures to sequentially await the resolution of each promise.
Candidates should be able to discuss the advantages and disadvantages of each approach and provide examples of how they have used these techniques to manage complex asynchronous workflows.
6. What is an example of when you might use a promise instead of a callback?
Promises are particularly useful in situations where you need to perform multiple asynchronous operations in sequence or in parallel and handle errors more gracefully.
For example, when fetching data from multiple APIs, promises allow you to chain the fetch requests and handle any errors that occur at any stage of the process using a single .catch() block.
Candidates should be able to provide real-world examples where promises improved the readability and maintainability of their code compared to callbacks.
7. How would you handle errors in an asynchronous function using async/await?
You can handle errors in an async function using a try/catch block. The try block contains the code that may throw an error, and the catch block handles the error if one is thrown.
This approach ensures that any asynchronous errors are caught and handled within the same function, making it easier to manage and debug.
Look for candidates who can explain this concept clearly and provide examples of how they have used try/catch to handle errors in their asynchronous functions.
8. What are the benefits of using promises over traditional callback functions?
Promises provide a more structured way to handle asynchronous operations, reducing the complexity of nested callbacks (callback hell). They allow chaining of multiple asynchronous operations, improving code readability and maintainability.
Promises offer better error handling compared to callbacks, as errors can be caught and handled in a single .catch() block, rather than needing to handle errors at each level of callbacks.
Candidates should be able to articulate these benefits and discuss how promises have made their code cleaner and more efficient in real-world projects.
9. How does JavaScript's event loop handle asynchronous operations?
JavaScript's event loop is responsible for managing asynchronous operations by pushing callback functions to a queue when an asynchronous operation completes. The event loop continuously checks the queue and executes any pending callbacks in the order they were added.
This allows JavaScript to perform non-blocking operations, ensuring that the main thread remains responsive while waiting for asynchronous tasks to complete.
Candidates should demonstrate a clear understanding of how the event loop works and its role in managing asynchronous code. They should also be able to discuss potential issues, such as blocking the event loop, and how to avoid them.
7 situational JavaScript interview questions with answers for hiring top developers

Ready to level up your JavaScript hiring game? These situational interview questions will help you spot top developers who can think on their feet. Use them to assess problem-solving skills and real-world application of JavaScript concepts. Remember, the best candidates don't just recite facts—they demonstrate practical understanding and creative thinking.
1. How would you optimize the performance of a JavaScript-heavy web application?
A strong candidate should discuss several optimization strategies, such as:
- Minimizing DOM manipulation
- Implementing code splitting and lazy loading
- Utilizing browser caching
- Optimizing images and assets
- Employing efficient data structures and algorithms
- Using performance profiling tools to identify bottlenecks
Look for candidates who can explain these concepts in practical terms and provide examples from their past experiences. A great answer might also include mention of specific tools like Chrome DevTools or Lighthouse for performance auditing.
2. Describe a situation where you had to debug a complex JavaScript issue. How did you approach it?
An ideal response should outline a systematic approach to debugging, such as:
- Reproducing the issue consistently
- Isolating the problem area
- Using browser developer tools to inspect network requests, console logs, and breakpoints
- Employing debugging techniques like console.log() or debugger statements
- Analyzing the call stack and variable states
- Formulating and testing hypotheses
- Implementing and verifying the fix
Pay attention to candidates who emphasize the importance of methodical problem-solving and demonstrate familiarity with debugging tools. Strong answers might also mention collaboration with team members or referring to documentation when stuck.
3. How would you explain the concept of 'this' in JavaScript to a junior developer?
A good explanation might go something like this:
"'this' in JavaScript refers to the context in which a function is executed. It's like a special variable that changes depending on how a function is called. Imagine 'this' as a pronoun in a sentence - its meaning changes based on who's speaking.
In a regular function, 'this' usually refers to the object that called the function. In an arrow function, 'this' is inherited from the surrounding scope. When used in a method, 'this' refers to the object the method belongs to."
Look for candidates who can break down complex concepts into simple analogies. The best responses will include practical examples and mention common pitfalls, such as losing 'this' context in callbacks.
4. If you were tasked with converting a large jQuery project to modern JavaScript, how would you approach it?
A strong answer should outline a strategic approach:
- Assess the current codebase and identify jQuery dependencies
- Create a migration plan with prioritized tasks
- Gradually replace jQuery methods with vanilla JavaScript equivalents
- Implement modern JavaScript features like arrow functions and template literals
- Consider introducing a modern framework if appropriate
- Set up a build process for transpilation and bundling
- Implement thorough testing at each stage of the migration
- Refactor and optimize the new codebase
Evaluate candidates based on their ability to balance technical considerations with project management skills. Look for mentions of tools like Babel for transpilation or ESLint for maintaining code quality during the transition. The best answers might also discuss strategies for maintaining performance throughout the migration process.
5. How would you implement a feature that requires real-time updates from a server?
A comprehensive answer should cover multiple approaches:
- WebSockets: For full-duplex, real-time communication
- Server-Sent Events (SSE): For server-to-client updates
- Long Polling: As a fallback for older browsers
- REST API with frequent polling: For simpler implementations
Look for candidates who can explain the pros and cons of each method. They should consider factors like browser support, scalability, and the specific requirements of the feature. Strong answers might also mention libraries like Socket.io or discuss handling connection issues and offline scenarios.
6. Describe how you would structure a large-scale JavaScript application to ensure maintainability and scalability.
An ideal answer should touch on several key architectural concepts:
- Modular design: Breaking the application into reusable, independent modules
- Clear separation of concerns: Dividing logic, data management, and UI components
- State management: Using tools like Redux or MobX for complex state
- Design patterns: Implementing patterns like Observer, Factory, or Module
- Code splitting: Lazy loading components for better performance
- Testing strategy: Unit tests, integration tests, and end-to-end tests
- Documentation: Maintaining clear, up-to-date documentation
Evaluate responses based on the candidate's ability to think at a high level about application architecture. Look for mentions of specific tools or frameworks they've used successfully in past projects. The best answers might also discuss strategies for future-proofing the codebase and managing technical debt.
7. How would you ensure cross-browser compatibility in a JavaScript application?
A strong answer should include several strategies:
- Use feature detection instead of browser detection
- Employ polyfills or transpilation for newer JavaScript features
- Utilize CSS prefixes or post-processors
- Test on multiple browsers and devices
- Use tools like BrowserStack or Sauce Labs for comprehensive testing
- Implement graceful degradation or progressive enhancement
- Stay updated with browser release notes and deprecations
Look for candidates who emphasize the importance of testing and demonstrate knowledge of tools that aid in cross-browser development. The best responses might also discuss how to balance supporting older browsers with leveraging modern features, and mention strategies for handling browser-specific bugs.
Which JavaScript skills should you evaluate during the interview phase?
While it's challenging to assess every aspect of a candidate's JavaScript proficiency in a single interview, focusing on core skills can provide valuable insights into their capabilities. Here are some essential skills you should evaluate during the interview phase to identify strong JavaScript developers.

Fundamentals of JavaScript
Understanding the fundamentals of JavaScript is critical as it forms the foundation for all JavaScript-based tasks and projects. Candidates should be well-versed in basic concepts like variables, data types, functions, and control structures.
You can utilize assessment tests that ask relevant MCQs to filter out candidates who have a solid grasp of JavaScript fundamentals. Consider using our JavaScript online test for this purpose.
In addition to tests, ask targeted interview questions to gauge the candidate's understanding of these basic concepts.
Can you explain the difference between let, const, and var in JavaScript?
When asking this question, look for candidates who can clearly differentiate between the scopes and reassignability of these keywords. A strong answer should include details about block scope, function scope, and immutability.
Asynchronous Programming
Asynchronous programming is a key skill in JavaScript, especially for handling I/O operations and enhancing application performance. Candidates should understand promises, async/await, and callbacks.
Assessment tests with MCQs on asynchronous programming can help identify candidates proficient in this critical skill. Our JavaScript online test includes questions on this topic.
To further assess their understanding, you can ask specific interview questions related to asynchronous operations.
How do promises work in JavaScript, and how do they differ from callbacks?
Evaluate if the candidate can explain the lifecycle of promises — from pending to fulfilled or rejected — and how they can be chained. A comprehensive answer should also touch on the drawbacks of callbacks, such as callback hell.
DOM Manipulation
DOM manipulation is fundamental for creating dynamic web pages. Candidates should be skilled in using JavaScript to interact with and manipulate the DOM to update content and respond to user interactions.
During the interview, asking questions about real-world scenarios can help gauge a candidate’s practical knowledge of DOM manipulation.
Can you write a JavaScript function to change the text of a specific HTML element when a button is clicked?
Look for a step-by-step explanation where the candidate highlights event listeners, element selection (e.g., getElementById), and how the text content is updated. A well-rounded answer should also cover potential edge cases or errors.
Hire the Best JavaScript Developers with Adaface
If you are looking to hire someone with JavaScript skills, it’s important to make sure they truly possess those skills.
The best way to do this is by using skill tests. Consider using our JavaScript online test or JavaScript-Node-SQL test.
Once you've used these tests, you can shortlist the best applicants and call them for interviews.
To get started, sign up at our dashboard or explore our full test library.
JavaScript Online Test
Download JavaScript interview questions template in multiple formats
JavaScript Interview Questions FAQs
The questions cover junior, mid-tier, and senior developer skill levels, including topics like event handling and asynchronous programming.
Use them to assess candidates' JavaScript knowledge during interviews, tailoring the selection to the specific role and required expertise.
Yes, the post includes answers for many questions, helping interviewers evaluate responses and understand what to look for.
Regularly review and update your questions to keep pace with evolving JavaScript features and best practices in web development.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources