JavaScript developers are in high demand, and finding the right talent can be challenging. Many companies struggle to attract and retain top JavaScript professionals due to fierce competition and a skills shortage in the market. The key is to understand what makes a great JavaScript developer and how to effectively assess their abilities beyond just technical skills.
This guide will walk you through the process of hiring JavaScript developers, from creating an ideal candidate profile to conducting effective interviews. We'll cover best practices, common pitfalls to avoid, and provide actionable insights to help you build a strong development team. For a comprehensive list of JavaScript interview questions, check out our JavaScript Developer Interview Questions resource.
Table of contents
JavaScript Developer Hiring Process
Hiring a JavaScript Developer involves a structured process to ensure you find the right fit. This process can typically take around 1-2 months, depending on the speed of execution and response from candidates.
- Crafting a Clear Job Description: Start by creating an accurate JavaScript Developer job description to attract suitable candidates. Post it on popular job boards and platforms.
- Resume Screening: Within the first few days, you'll start receiving applications. Shortlist candidates whose profiles match your requirements.
- Skill Testing: Conduct skill assessments using coding tests or technical challenges. This step usually takes a week to complete and helps in evaluating the technical capabilities of candidates.
- Interviews: Interview the shortlisted candidates to assess their problem-solving skills and cultural fit. This might involve multiple rounds including technical and HR interviews.
The hiring process ensures you find and select the best candidate for your team. We will now provide a detailed breakdown of each step, including checklists and resources that can assist you throughout the hiring journey.
Building the Ideal Candidate Profile for a JavaScript Developer
When hiring a JavaScript Developer, it's easy to get overwhelmed by the variety of skills one might need. The tricky part is distinguishing between what's absolutely necessary and what's simply nice to have. For instance, while a solid understanding of JavaScript and experience with frameworks like React or Angular are typically required, knowledge of tools like TypeScript might be preferred, but not compulsory for every role.
To draw a clear line, focus first on the foundational skills required for the job. Core JavaScript proficiency, clean coding practices, and familiarity with version control systems are just a few examples. Once these are established, you can factor in additional skills that enhance the candidate's profile, such as experience with Node.js or knowledge of JavaScript build tools. To assist you further in assessing technical skills, consider using some of the skills assessment tools available in your recruitment process.
| Required skills and qualifications | Preferred skills and qualifications |
|---|---|
| Proficiency in JavaScript, with a strong understanding of core concepts | Experience with Node.js and back-end JavaScript frameworks |
| Experience with front-end frameworks such as React, Angular, or Vue.js | Knowledge of TypeScript |
| Ability to write clean, maintainable, and efficient code | Understanding of JavaScript build tools and package managers (Webpack, npm, etc.) |
| Solid understanding of web development fundamentals (HTML, CSS, etc.) | Experience with testing frameworks and tools (Jest, Mocha, etc.) |
| Familiarity with version control systems, such as Git | Contributions to open-source JavaScript projects |
How to write a JavaScript Developer job description?
Once you've defined the ideal candidate profile for a JavaScript Developer, the next step is to articulate that in a job description that attracts the right talent. A well-crafted job description serves as a powerful tool in your hiring strategy.
- Highlight key responsibilities and impact: Clearly outline the main duties of the JavaScript Developer, such as building interactive web applications and collaborating with cross-functional teams. Emphasizing how their contributions will drive project success helps attract motivated candidates.
- Balance technical requirements with soft skills: While detailing necessary skills like proficiency in JavaScript frameworks (e.g., React, Angular), don't forget to include soft skills such as teamwork and problem-solving. This balance ensures you attract well-rounded professionals.
- Showcase unique selling points: Provide insight into what makes your company stand out, whether it’s innovative projects, growth opportunities, or a supportive culture. Highlighting your organization’s unique aspects can entice top talent to apply.
For more guidance, you can refer to this JavaScript Developer job description template.
Top Platforms to Source JavaScript Developers
Now that you have a well-crafted job description, it's time to list your opening on job platforms to attract qualified candidates. Posting on the right sites can significantly increase your chances of finding skilled JavaScript developers who fit your requirements.
LinkedIn Jobs
Ideal for posting full-time positions and reaching a wide network of professionals. Offers robust search and filtering options for recruiters.

Indeed
Versatile platform suitable for posting all types of JavaScript developer roles. Provides a large candidate pool and resume database.

Glassdoor for Employers
Excellent for employer branding and attracting candidates who research company reviews. Good for all types of JavaScript positions.

Beyond these top platforms, there are several other options to explore. Each caters to different hiring needs, from freelance marketplaces like Upwork to developer-focused sites such as Stack Overflow Talent. Consider using a mix of these platforms to create a comprehensive hiring strategy and reach a diverse pool of JavaScript talent.
How to Screen JavaScript Developer Resumes?
Resume screening is a necessary first step in the hiring process to quickly identify candidates who may be a match for your JavaScript developer positions. Given the high volume of applicants, manual screening helps you streamline the selection process by focusing on key skills and experiences.

To manually screen JavaScript developer resumes, familiarize yourself with keywords like 'JavaScript expertise', 'React', 'Node.js', and 'Git'. These terms help you quickly identify relevant qualifications, allowing you to filter out resumes that lack the primary skills you're seeking.
If manual screening seems daunting, consider using AI screening tools like ChatGPT. Provide the AI with a list of essential keywords, and let it assist in identifying promising candidates by filtering through submitted resumes.
Here's a sample AI prompt to streamline the screening process:
TASK: Screen resumes to match job description for JavaScript developer role
INPUT: Resumes
OUTPUT: For each resume, provide the following information:
- Email id
- Name
- Matching keywords
- Score (out of 10 based on keywords matched)
- Recommendation (detailed recommendation of whether to shortlist this candidate or not)
- Shortlist (Yes, No, or Maybe)
RULES:
- If you are unsure about a candidate's fit, put the candidate as Maybe instead of No
- Keep recommendations crisp and to the point.
KEYWORDS DATA:
- JavaScript (ES6+, DOM manipulation, Git)
- Frameworks (React, Angular, Vue.js)
- Back-end (Node.js, RESTful APIs)
Which skills tests should you use to assess JavaScript Developers?
Skills tests are a reliable method to gauge the capabilities of potential JavaScript developers. They provide an objective measure of a candidate’s proficiency and help ensure the individual is a good fit for your team. Here are some recommended tests to consider:
JavaScript Online Test: This test evaluates a candidate's ability to code in JavaScript, focusing on syntax and logic. It's perfect for determining if the applicant can effectively use JavaScript in practical scenarios. JavaScript Online Test
JavaScript HTML Test: Ideal for candidates who will work on web development, this test examines skills in both JavaScript and HTML. It ensures that applicants can develop and maintain user-friendly interfaces. JavaScript HTML Test
JavaScript Node Test: For those who will be managing server-side operations, this test assesses a candidate's proficiency with Node.js. It's important for ensuring candidates can manage backend tasks efficiently. JavaScript Node Test
JavaScript HTML React Test: This test is suitable for developers focusing on modern web applications. It evaluates the candidate’s skills in JavaScript, HTML, and React, making sure they can build responsive and dynamic user interfaces. JavaScript HTML React Test
JavaScript HTML Vue Test: Perfect for roles requiring Vue.js expertise, this test assesses a candidate's ability to develop applications using JavaScript, HTML, and Vue. It ensures they can create maintainable and efficient codebases. JavaScript HTML Vue Test
Structuring Technical Interviews for JavaScript Developers
After candidates pass the initial JavaScript skills tests, it's time for technical interviews. These interviews are key to assessing a candidate's practical skills and problem-solving abilities. While skills tests help filter out unqualified applicants, technical interviews reveal who's best suited for the role.
Here are some example interview questions to consider:
- Explain the concept of closures in JavaScript.
- How does prototypal inheritance work?
- What's the difference between '==' and '===' operators?
- Describe the event loop in JavaScript.
- How would you optimize the performance of a JavaScript application?
- Explain the differences between var, let, and const.
These questions help evaluate a candidate's understanding of JavaScript fundamentals, advanced concepts, and best practices.
How much does it cost to hire a JavaScript Developer?
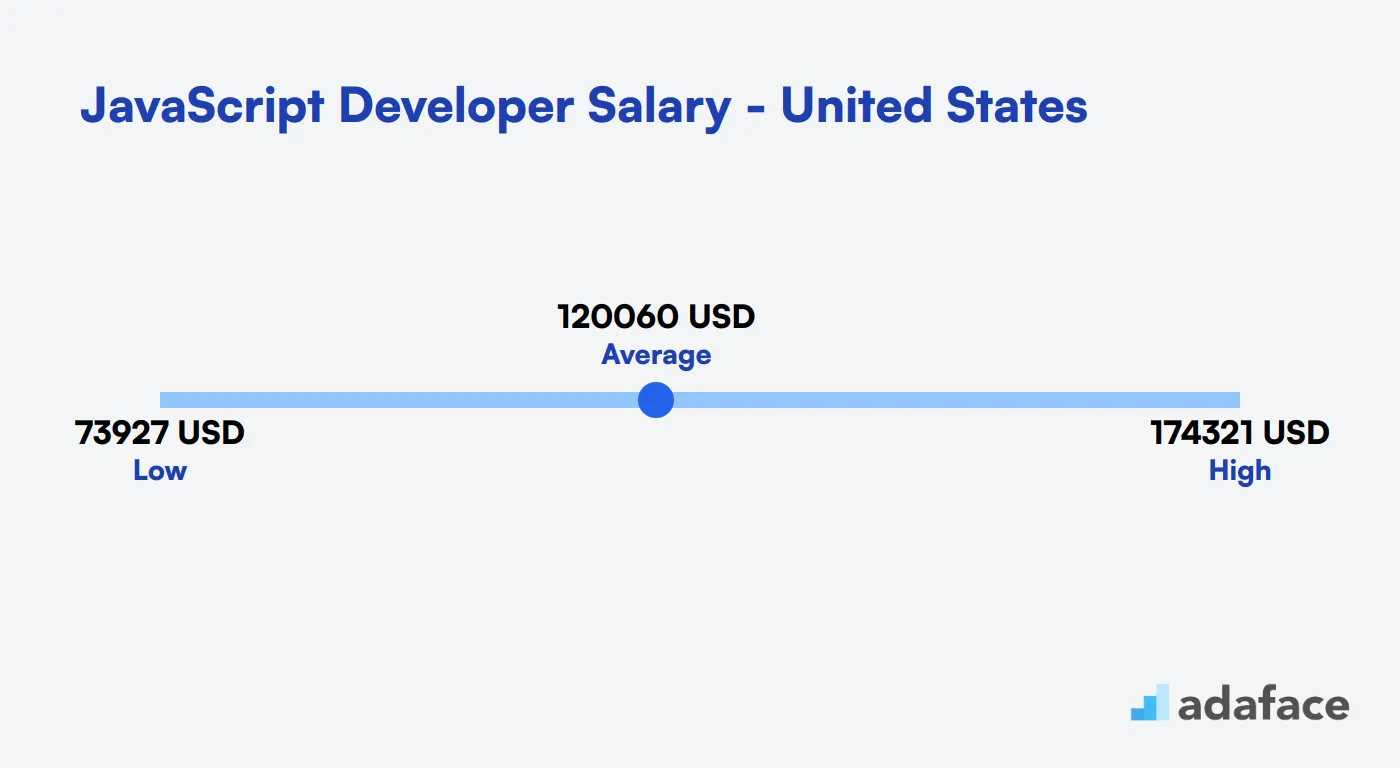
Hiring a JavaScript developer can vary in cost based on location and experience. In the United States, salaries average around $120,060 per year, with entry-level positions starting at approximately $73,927 and experienced developers earning up to $174,321. In Australia, the average is about AUD 122,758, ranging from AUD 84,520 to AUD 166,289. In Canada, the average salary varies by city, with Toronto at CAD 146,335, Vancouver at CAD 107,936, and Montréal around CAD 93,750.
JavaScript Developer Salary in the United States
JavaScript developers in the United States can expect a wide range of salaries based on their location and experience. On average, the salary hovers around $120,060 per year. While some entry-level positions start at approximately $73,927, experienced developers, especially those in major tech hubs like San Francisco, can earn up to $174,321. It's important to consider these variations when budgeting for your hiring needs.

JavaScript Developer Salary in Australia
In Australia, the average salary for a JavaScript Developer varies significantly across regions. Nationwide, the average salary is around AUD 122,758, with starting salaries around AUD 84,520 and top earners making up to AUD 166,289. Cities like Canberra boast the highest salaries, with medians reaching AUD 239,023, while Melbourne has lower median figures at about AUD 107,333. As you navigate hiring, consider these regional differences to attract top talent.

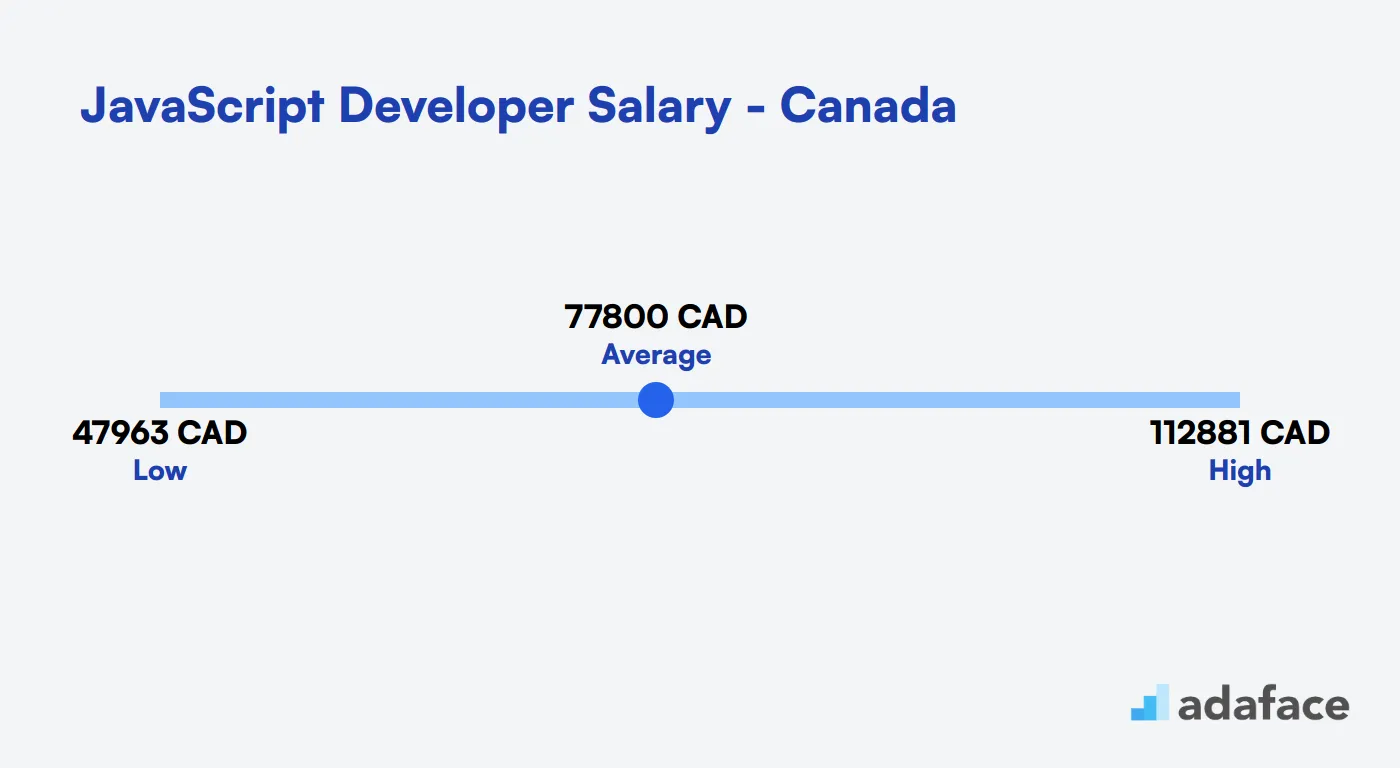
JavaScript Developer Salary in Canada
Hiring a JavaScript developer in Canada comes with varying salary expectations depending on the city. In Toronto, salaries range from CAD 107,528 to CAD 189,625, with an average of CAD 146,335. Vancouver offers a lower range, with salaries between CAD 64,081 and CAD 160,037 and an average of CAD 107,936. Montréal's market falls between these two, with salaries ranging from CAD 66,312 to CAD 124,728, averaging around CAD 93,750.

What's the difference between a Junior JavaScript Developer and a Senior JavaScript Developer?
It's easy to confuse Junior and Senior JavaScript Developers since both work with the same programming language. However, their roles and responsibilities within a team differ significantly, primarily due to their experience and skill sets.
A Junior JavaScript Developer typically has 0-2 years of experience. They are responsible for individual tasks and bug fixes, focusing on mastering foundational skills like basic JavaScript, HTML, and CSS. These developers follow coding standards and are often the ones being mentored within a team.
In contrast, a Senior JavaScript Developer boasts 5+ years of experience and handles complex responsibilities such as project leadership and system design. They possess advanced technical skills, including expertise in frameworks and software architecture. Senior developers often establish best coding practices and mentor junior team members.
When interviewing, juniors are assessed on basic coding skills and enthusiasm, while seniors are evaluated for system design and leadership abilities. For recruiters, understanding these distinctions is crucial for skill mapping when hiring the right talent.
| Junior JavaScript Developer | Senior JavaScript Developer | |
|---|---|---|
| Years of Experience | 0-2 years | 5+ years |
| Technical Skills | Basic JavaScript, HTML, CSS | Advanced JS, frameworks, architecture |
| Project Responsibility | Individual tasks, bug fixes | Project leadership, system design |
| Problem-Solving | Guided problem-solving | Independent complex problem-solving |
| Code Quality | Follows standards | Establishes best practices |
| Mentoring | Receives mentoring | Mentors junior developers |
| Salary Range | Entry-level | Significantly higher |
| Interview Focus | Basic coding, enthusiasm | System design, leadership |
What are the ranks of JavaScript Developers?
Many people find it challenging to differentiate between various ranks of JavaScript developers, as the roles can overlap in skills and responsibilities. Understanding these ranks can help recruiters and hiring managers identify the right fit for their teams.
• Junior JavaScript Developer: This is an entry-level position typically for fresh graduates or individuals with limited experience. Junior developers focus on learning the fundamentals of JavaScript and often work under the guidance of more experienced developers.
• Mid-Level JavaScript Developer: A mid-level developer has a few years of experience and is comfortable working independently on projects. They possess a solid understanding of JavaScript frameworks and libraries, often contributing to both front-end and back-end tasks.
• Senior JavaScript Developer: Senior developers have extensive experience and are often responsible for designing complex systems and mentoring junior colleagues. They are expected to lead projects and make significant architectural decisions.
• Lead JavaScript Developer: This role involves overseeing a team of developers, making strategic decisions about technology stacks, and ensuring the technical quality of the team's work. Lead developers often collaborate closely with project managers and stakeholders.
• JavaScript Architect: Architects focus on high-level design and technology strategy, ensuring that the systems built by the development team meet business needs. They typically have in-depth knowledge of multiple frameworks and best practices.
For more information on job descriptions related to these roles, consider exploring our JavaScript Developer Job Description page.
Hire the Best JavaScript Developers for Your Team
We've covered the entire process of hiring JavaScript developers, from creating job descriptions to conducting technical interviews. By following these steps, you'll be well-equipped to find the right talent for your team.
If there's one key takeaway, it's the importance of using accurate job descriptions and skills tests to make your hiring process more effective. Consider using a JavaScript online test to objectively evaluate candidates' skills and make data-driven hiring decisions.
JavaScript Online Test
FAQs
Look for proficiency in core JavaScript, familiarity with popular frameworks like React or Angular, knowledge of Node.js, understanding of web technologies (HTML/CSS), and experience with version control systems like Git. Soft skills such as problem-solving and communication are also important.
Focus on relevant work experience, projects they've contributed to, and their familiarity with modern JavaScript ecosystems. Look for candidates who have worked with technologies similar to those used in your company. Consider using our JavaScript Online Test for initial screening.
Popular platforms include LinkedIn, GitHub, Stack Overflow Jobs, and specialized job boards for developers. Attending tech meetups and conferences can also be effective for networking with potential candidates.
Include a mix of theoretical questions, practical coding challenges, and system design discussions. Consider using pair programming exercises or take-home projects to assess real-world problem-solving skills. Our JavaScript Interview Questions can help you prepare.
Senior developers typically have more extensive experience, deeper understanding of JavaScript ecosystems, ability to architect complex applications, and leadership skills. Juniors are often proficient in basic JavaScript but may need guidance on larger projects and best practices.
Use coding challenges that mimic real-world scenarios, ask them to explain their thought process, and present hypothetical problems to solve. Our Coding Tests can help evaluate problem-solving abilities in a practical context.
Avoid focusing solely on technical skills and neglecting soft skills, overlooking cultural fit, rushing the hiring process, or failing to provide a clear job description. Also, don't rely exclusively on traditional interviews; incorporate practical assessments for a more comprehensive evaluation.

40 min skill tests.
No trick questions.
Accurate shortlisting.
We make it easy for you to find the best candidates in your pipeline with a 40 min skills test.
Try for freeRelated posts
Free resources



