Design thinking: Design thinking is a problem-solving approach that focuses on understanding user needs, challenging assumptions, and designing solutions that meet those needs effectively. This skill is measured in the test to assess a candidate's ability to approach design challenges with a user-centered perspective.
Wire-framing: Wire-framing is the process of creating a visual representation of a website or app's structure, layout, and functionality. It helps in defining the user interface and understanding the flow of information. This skill is measured in the test to evaluate a candidate's proficiency in translating ideas into a coherent and organized design blueprint.
Landing pages: Landing pages are single web pages designed to capture leads or drive conversions. They are optimized for a specific marketing campaign or goal. This skill is measured in the test to gauge a candidate's understanding of how to create impactful and persuasive landing pages that align with user expectations and business objectives.
User research techniques: User research techniques involve gathering and analyzing data about user preferences, behaviors, and needs to inform the design process. These techniques help designers gain valuable insights into their target audience and make informed design decisions. This skill is measured in the test to assess a candidate's ability to conduct effective user research and apply the findings to create user-centric designs.
Interaction design principles: Interaction design principles guide the creation of meaningful and intuitive interactions between users and digital products. They focus on enhancing user experience through thoughtful design choices, clear feedback, and intuitive navigation. This skill is measured in the test to evaluate a candidate's understanding of how to create engaging and user-friendly digital interactions.
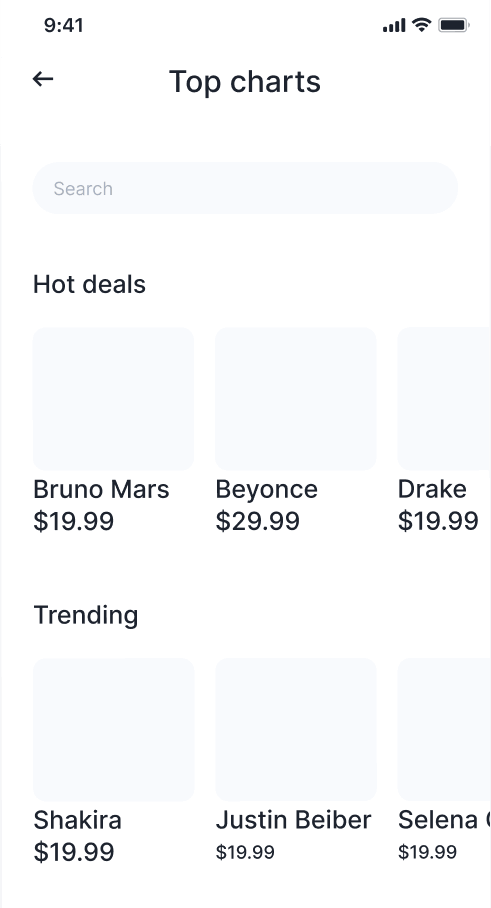
Mobile app design considerations: Mobile app design considerations involve understanding the unique constraints and opportunities presented by mobile devices, such as limited screen size, touch-based interactions, and varying network conditions. This skill is measured in the test to assess a candidate's ability to adapt their design approach to the specific requirements of mobile app interfaces.
Accessibility guidelines and principles: Accessibility guidelines and principles ensure that digital products can be accessed and used by individuals with disabilities. They involve designing inclusive experiences that consider factors like color contrast, screen readers, and keyboard navigation. This skill is measured in the test to evaluate a candidate's knowledge of accessibility standards and their ability to create designs that are usable by all.
UX writing and content strategy: UX writing and content strategy involve creating clear, concise, and engaging copy that guides users through the interface and helps them accomplish their goals. It also includes developing a content strategy that aligns with the user's needs and supports the overall user experience. This skill is measured in the test to assess a candidate's ability to create effective microcopy and content strategies that enhance the user's interaction and understanding of the product.
Information architecture: Information architecture is the practice of organizing and structuring information within a digital product to facilitate intuitive navigation and efficient access to content. It involves categorizing information, defining hierarchies, and designing navigation systems. This skill is measured in the test to evaluate a candidate's ability to create coherent and logical information structures that enable users to find what they are looking for easily.
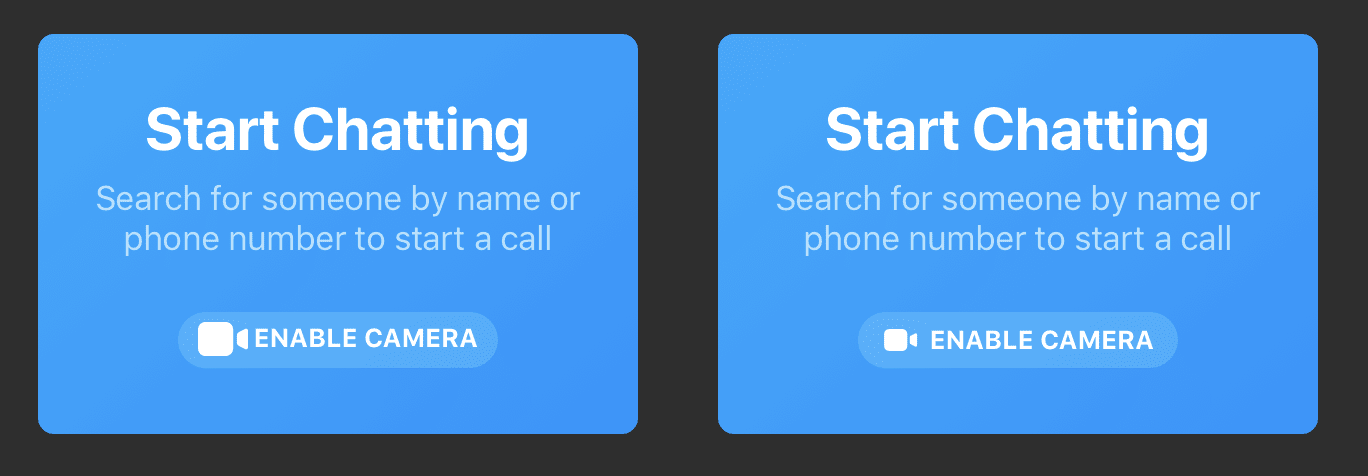
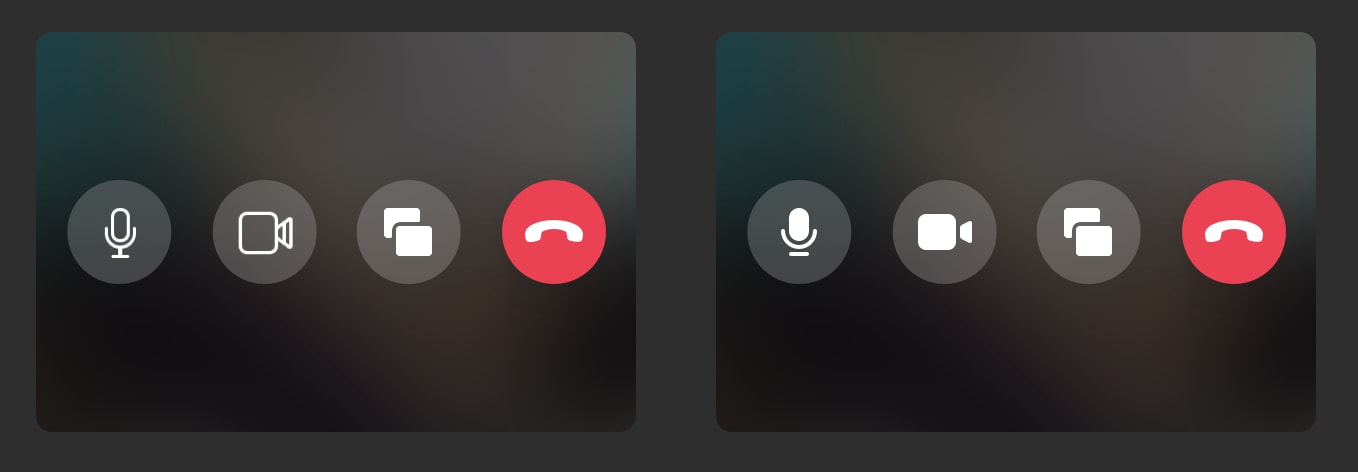
A/B testing: A/B testing is a method of comparing two versions of a webpage or app interface to determine which one performs better in terms of user behavior and conversion metrics. It helps in making data-driven design decisions and optimizing the user experience. This skill is measured in the test to assess a candidate's familiarity with experimental design and their ability to analyze and interpret A/B test results.
UI fundamentals: UI fundamentals encompass the basic principles and elements of user interface design, such as layout, typography, color theory, and visual hierarchy. These fundamentals form the foundation for creating aesthetically pleasing and effective user interfaces. This skill is measured in the test to evaluate a candidate's grasp of the core principles and their ability to apply them consistently in their designs.
A/B testing: A/B testing is a method of comparing two versions of a webpage or app interface to determine which one performs better in terms of user behavior and conversion metrics. It helps in making data-driven design decisions and optimizing the user experience. This skill is measured in the test to assess a candidate's familiarity with experimental design and their ability to analyze and interpret A/B test results.
Human-computer interaction (HCI) fundamentals: Human-computer interaction (HCI) fundamentals involve understanding the psychological and cognitive aspects of human behavior in relation to the use of digital interfaces. This understanding helps designers create interfaces that are intuitive, efficient, and enjoyable to use. This skill is measured in the test to evaluate a candidate's knowledge of HCI principles and their ability to apply them in designing user-friendly interfaces.
Visual design principles: Visual design principles focus on creating aesthetically appealing and visually consistent designs using elements like color, typography, layout, and imagery. These principles help in conveying the brand's personality, organizing information, and guiding the user's attention. This skill is measured in the test to assess a candidate's understanding of how to create visually engaging and coherent designs.
Customer journey: Customer journey mapping involves visualizing and understanding the path a user takes when interacting with a product or service. It helps designers identify touchpoints, pain points, and opportunities for improvement along the user's journey. This skill is measured in the test to evaluate a candidate's ability to analyze and map customer journeys, and use the insights to create more meaningful and engaging experiences.
UX design principles: UX design principles guide the creation of user-centered digital experiences that are efficient, enjoyable, and aligned with the user's goals. They consider factors like ease of use, learnability, efficiency, and satisfaction. This skill is measured in the test to assess a candidate's understanding of how to design for optimal user experiences and meet user expectations.