Core React Native: Core React Native involves understanding the fundamental building blocks of React Native such as components, states, and props. It is essential to measure this skill in the test to ensure that candidates have a strong foundation in React Native development.
Functional components and Hooks: Functional components and Hooks allow developers to write more concise and reusable code in React Native. Including this skill in the test helps to assess a candidate's ability to leverage these modern React features for better code organization and performance.
Handling screen layouts: Handling screen layouts is crucial for creating intuitive and user-friendly mobile applications. This skill is measured in the test to evaluate a candidate's understanding of creating responsive layouts and handling different screen sizes in React Native.
Styled-components: Styled-components enable developers to write CSS-in-JS to style React Native components. Assessing this skill helps determine a candidate's proficiency in using styled-components for efficient and maintainable styling in React Native applications.
Rendering scrollable and custom Lists: Rendering scrollable and custom lists is a common requirement in mobile applications. Measuring this skill in the test ensures that candidates can efficiently render and manage lists of data in React Native for optimal performance and user experience.
State management in components: State management is crucial for building complex and interactive React Native applications. Evaluating this skill helps gauge a candidate's ability to effectively manage state within React Native components using techniques like useState or useContext.
Navigation between screens: Navigation between screens is an essential part of mobile app development. This skill is evaluated to assess a candidate's understanding of implementing navigation in React Native using libraries like React Navigation, allowing seamless transitions between different screens.
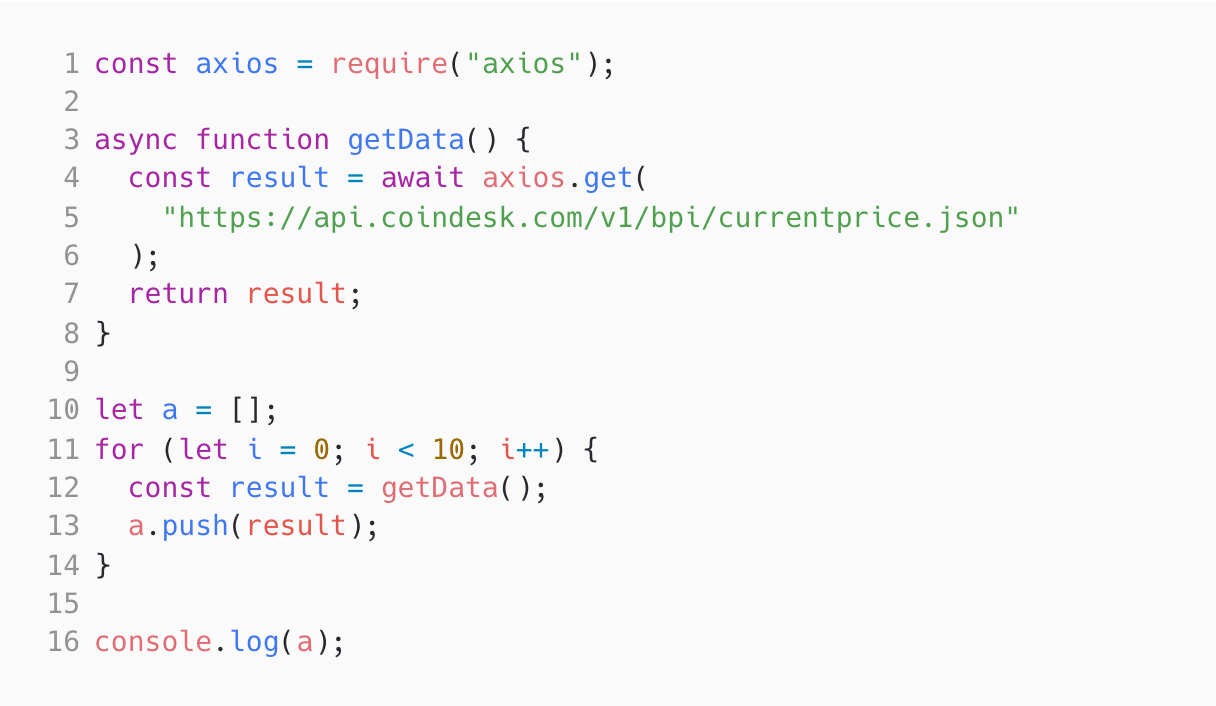
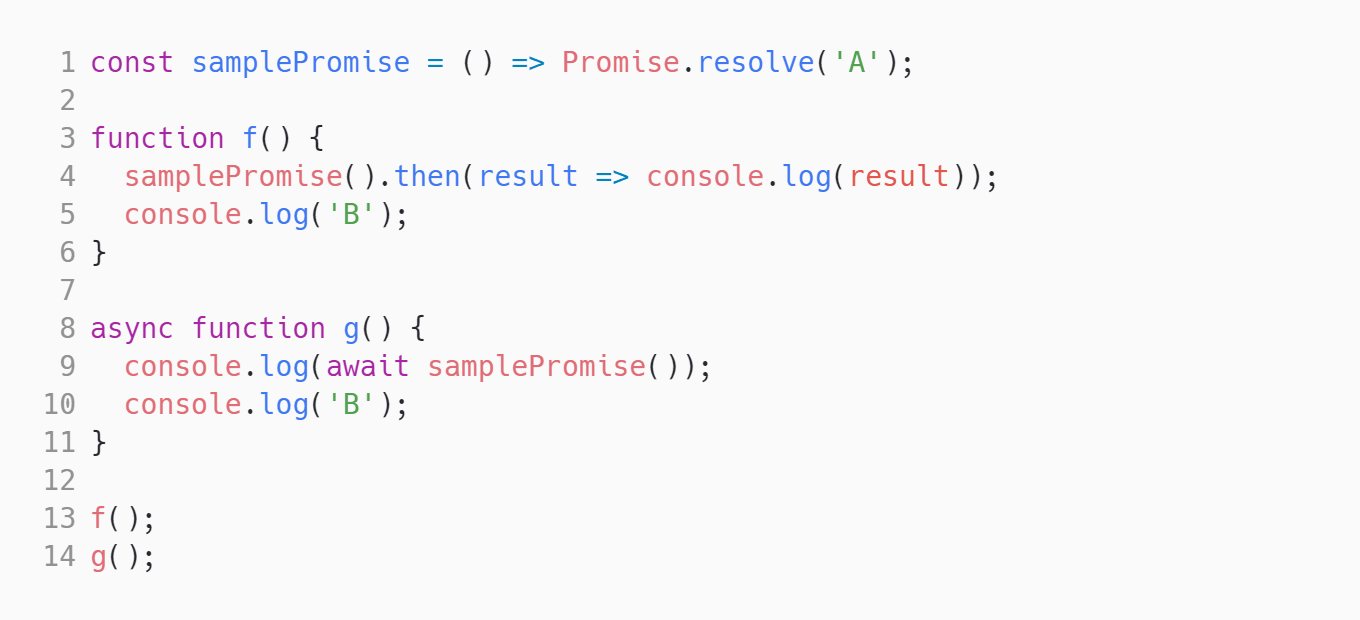
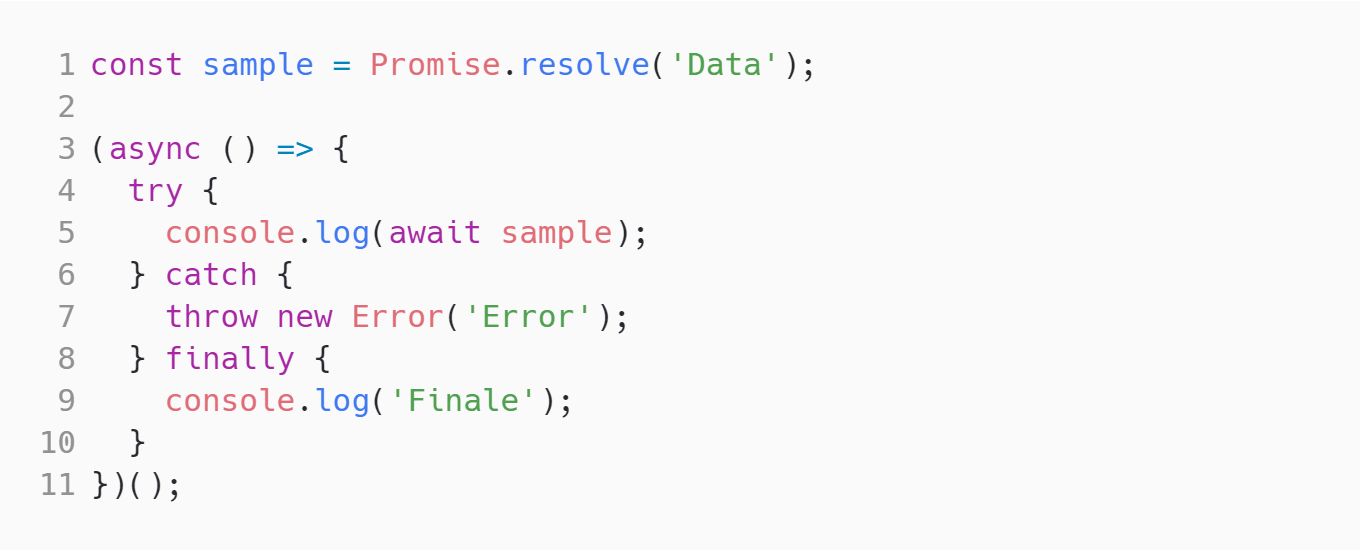
Asynchronous APIs: Asynchronous APIs are commonly used in mobile app development for handling network requests, data fetching, and more. Including this skill in the test helps measure a candidate's knowledge of working with asynchronous operations in React Native using concepts like promises or asynchronous/await syntax.
In-App Authentication: In-App Authentication is an important skill to evaluate a candidate's familiarity with implementing secure user authentication within React Native applications. It measures their understanding of authentication flows, token management, and integrating with authentication services like OAuth or Firebase Authentication.
Responsive designs: Responsive designs are crucial for creating mobile applications that adapt to different screen sizes and orientations. Assessing this skill ensures that candidates can build React Native apps that provide a consistent and optimal user experience across various devices.
Debugging React Native apps: Debugging skills are essential for identifying and fixing issues in React Native applications. Measuring this skill helps evaluate a candidate's proficiency in utilizing React Native debugging tools, troubleshooting common errors, and ensuring the smooth functioning of their applications.
Persistence and Session Storage: Persistence and session storage involve saving data locally in a React Native application to provide a seamless user experience. Evaluating this skill helps determine a candidate's ability to implement data persistence using techniques like AsyncStorage or SQLite for secure and efficient data storage and retrieval.
Publishing to Apple and Play stores: Publishing to Apple and Play stores is the final step in bringing a React Native app to users. This skill assesses a candidate's understanding of the app submission process, including app signing, store guidelines, and configuring the necessary build settings to successfully publish an app on both platforms.