JavaScript Basics: JavaScript Basics is a fundamental skill that measures a candidate's understanding of the core concepts of the JavaScript programming language, such as data types, variables, operators, and control flow. This skill is important to assess as it forms the foundation for writing JavaScript code effectively and efficiently.
JS ES6: JS ES6 (ECMAScript 6) focuses on the modern features introduced in JavaScript, including arrow functions, destructuring, classes, modules, and enhanced object literals. Evaluating this skill is crucial as it determines a candidate's ability to leverage the latest features and syntax improvements in JavaScript.
JS OOPs: JS OOPs (Object-Oriented Programming in JavaScript) evaluates a candidate's knowledge of object-oriented principles and techniques in JavaScript, such as encapsulation, inheritance, and polymorphism. This skill is important as it enables developers to design and implement robust and scalable applications using JavaScript.
Handling APIs: Handling APIs measures a candidate's proficiency in interacting with external APIs (Application Programming Interfaces) using JavaScript. This skill is essential as it demonstrates the ability to fetch, send, and process data from external sources, which is often required in web development projects.
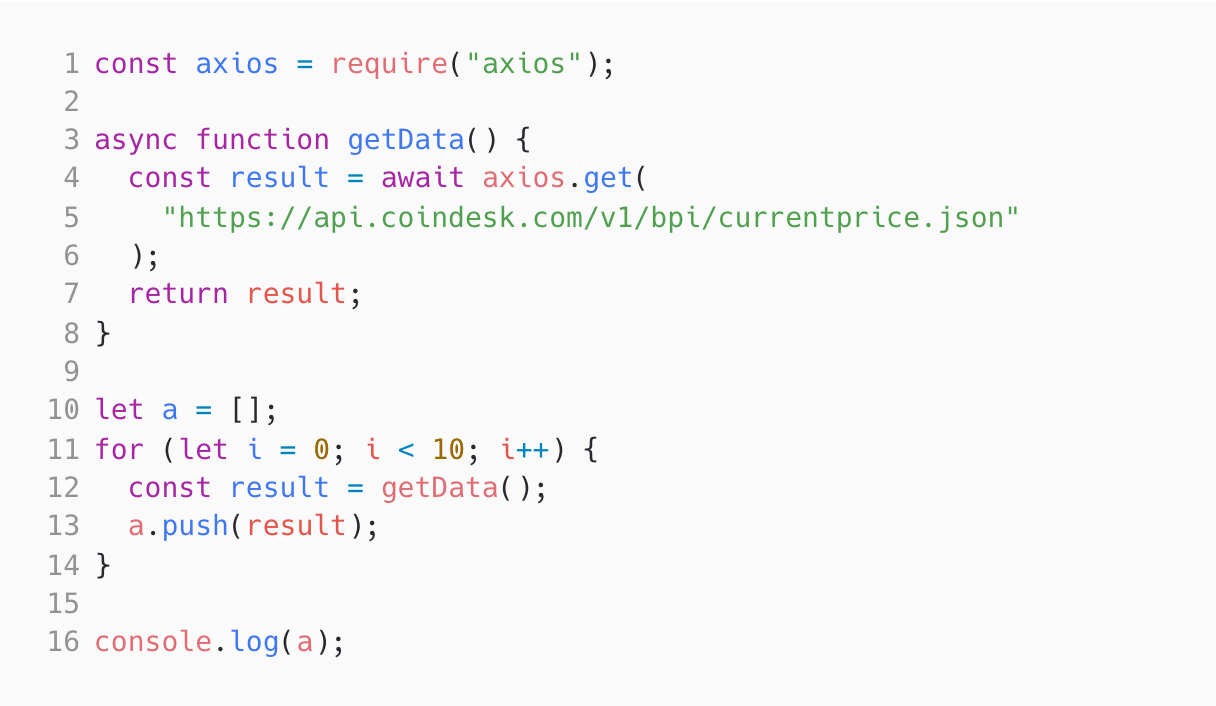
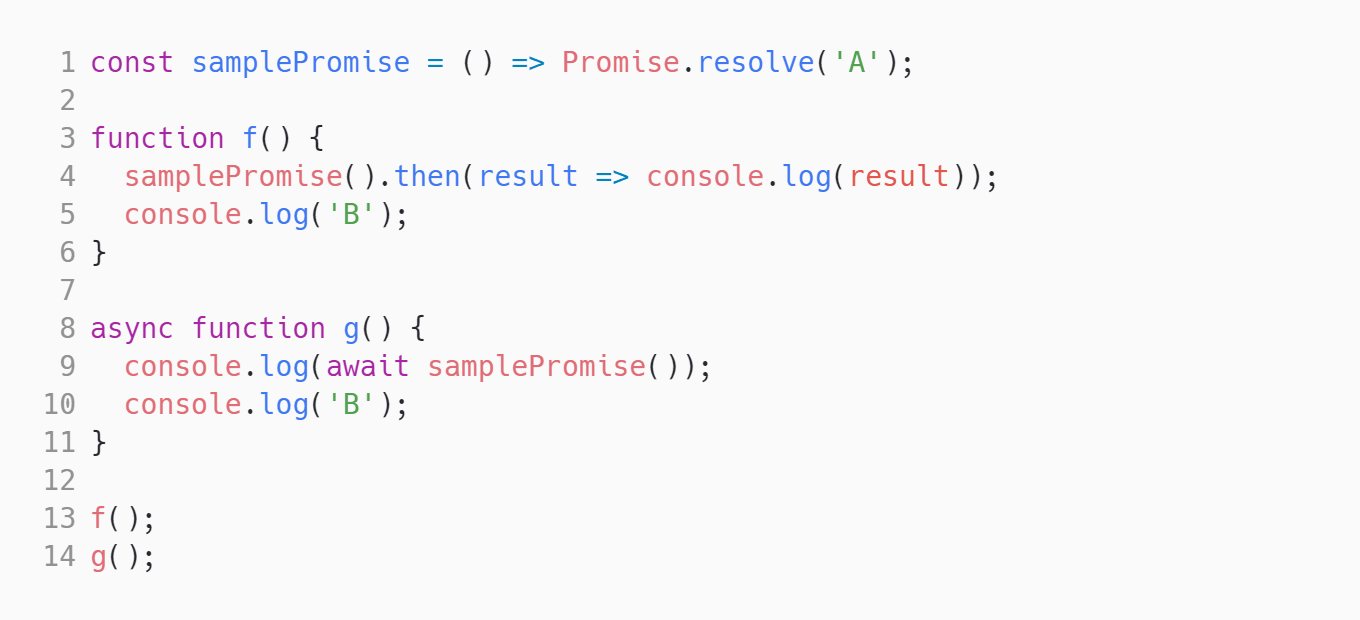
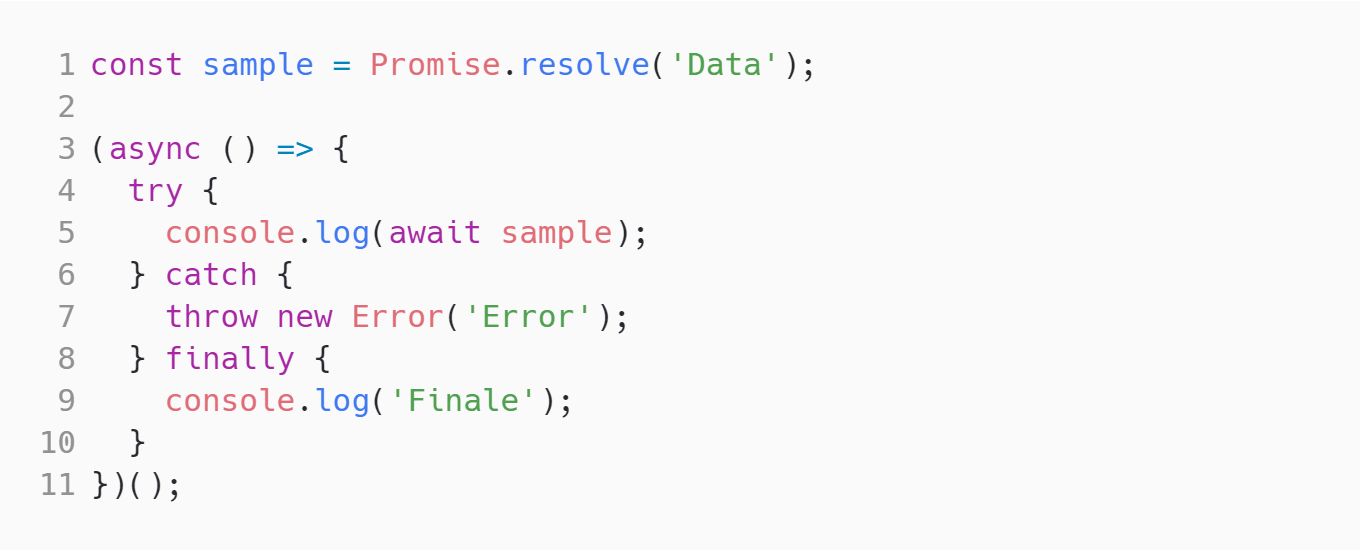
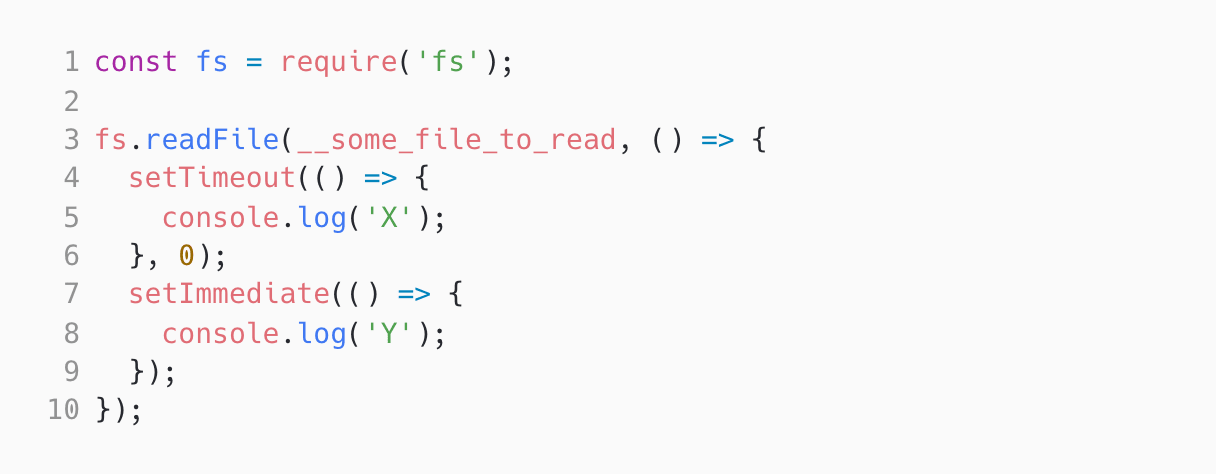
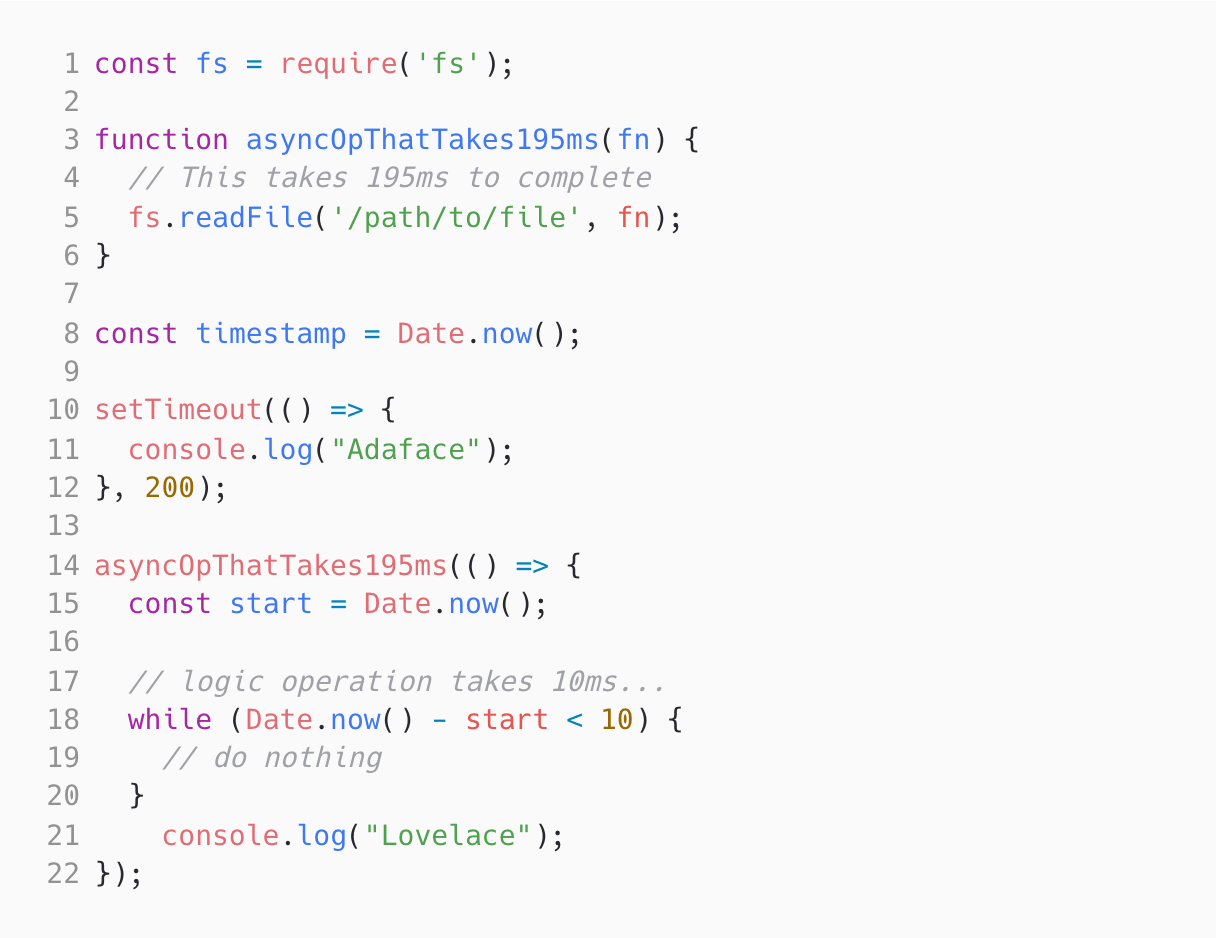
Asynchronous Node.js and promises: Asynchronous Node.js and promises assess a candidate's understanding of asynchronous programming in Node.js and the usage of promises for handling asynchronous operations. This skill is crucial as Node.js is widely used for building server-side applications, and efficient handling of asynchronous operations is key to achieving good performance and responsiveness.
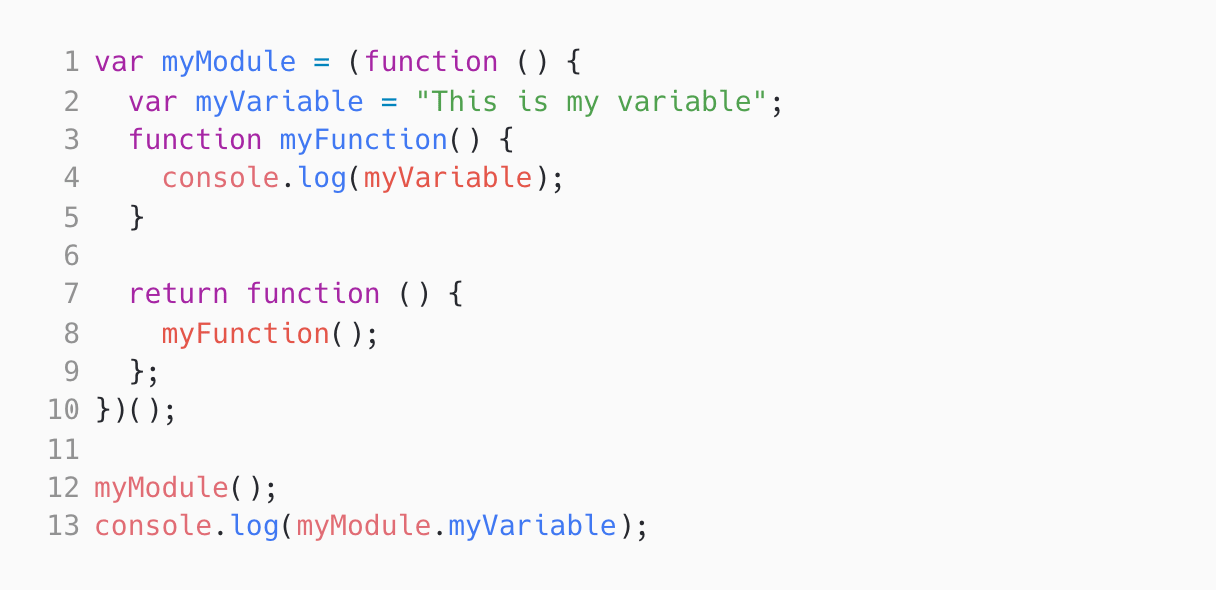
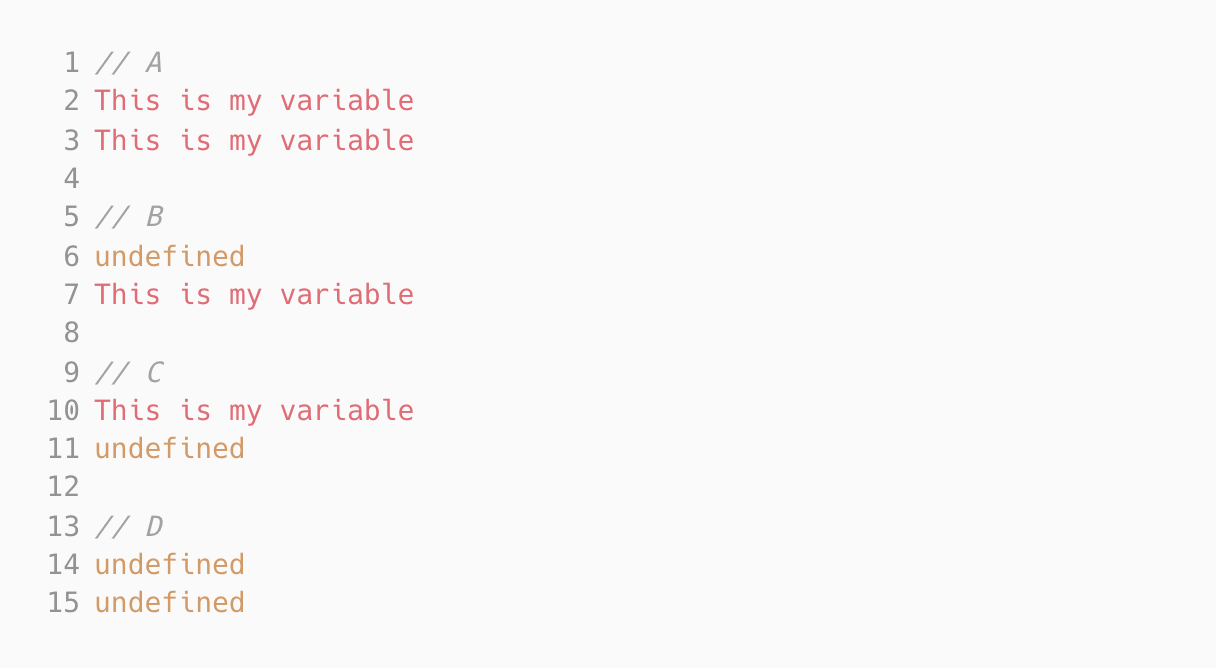
Node.js Module System: Node.js Module System evaluates a candidate's familiarity with the module system in Node.js, which enables the organization and reusability of code through modules. This skill is important as it allows developers to leverage existing modules, maintain code separation and modularity, and facilitate the development process in Node.js.
Request Response Lifecycle: Request Response Lifecycle measures a candidate's understanding of the flow and stages involved in processing HTTP requests and generating responses in web applications. This skill is crucial for web developers as it ensures they can effectively handle and manipulate HTTP requests, perform necessary actions, and generate accurate responses based on client requests.
Building components with JSX: Building components with JSX evaluates a candidate's ability to create reusable and modular components in React using JSX (JavaScript XML). This skill is important as JSX simplifies the process of creating dynamic and interactive user interfaces with React, enabling developers to efficiently build complex UI structures.
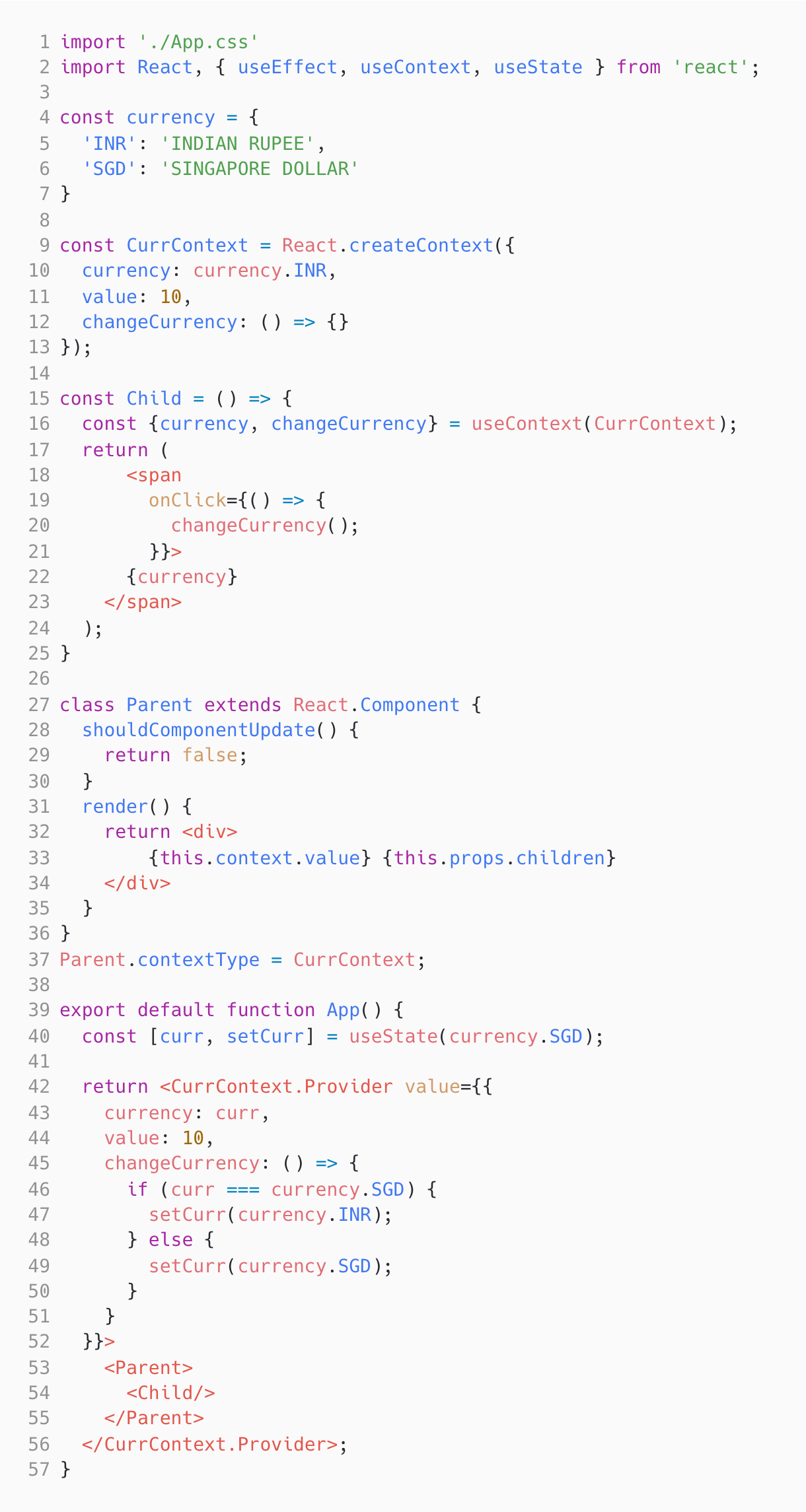
React Component Lifecycle: React Component Lifecycle assesses a candidate's knowledge of the various phases and methods associated with the lifecycle of a React component. This skill is crucial as it allows developers to control and manage component rendering, mounting, updating, and unmounting, thereby enhancing the performance and behavior of React applications.
React Hooks and functional components: React Hooks and functional components measure a candidate's proficiency in utilizing React Hooks and building functional components in React. This skill is important as React Hooks provide a concise and efficient way to manage state, side effects, and other React features in functional components, promoting code reuse and improving overall code organization.
JavaScript Programming: JavaScript Programming assesses a candidate's overall proficiency in JavaScript and their ability to apply the language to solve complex programming challenges. This skill is a comprehensive evaluation of a candidate's knowledge, covering a wide range of JavaScript concepts, syntax, and best practices to ensure they can write efficient, maintainable, and scalable JavaScript code.