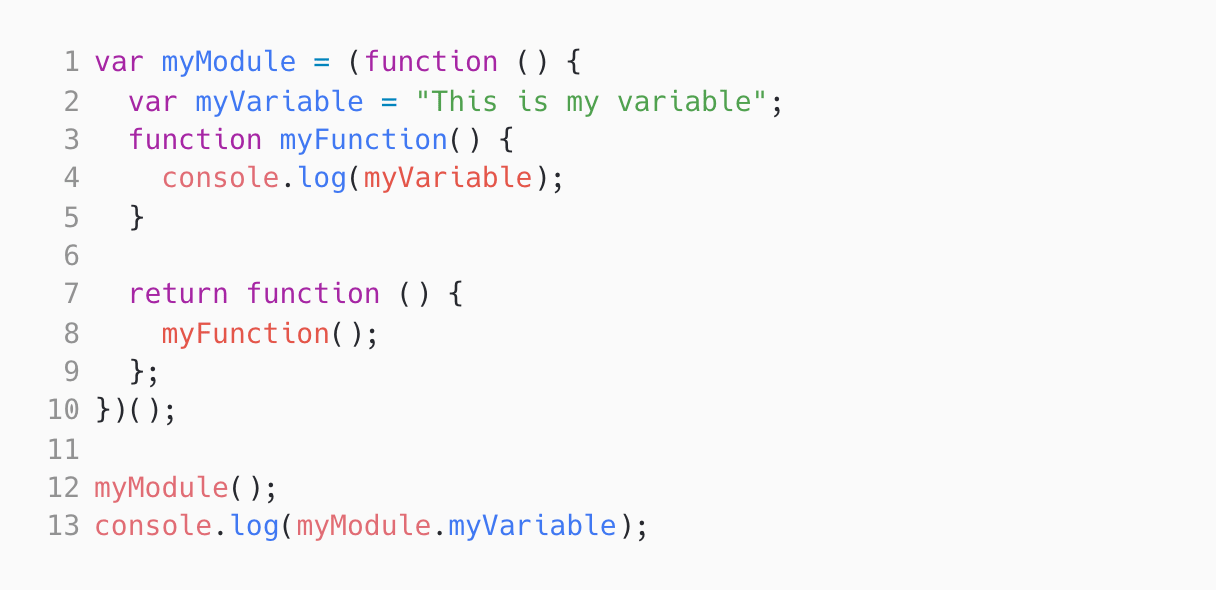
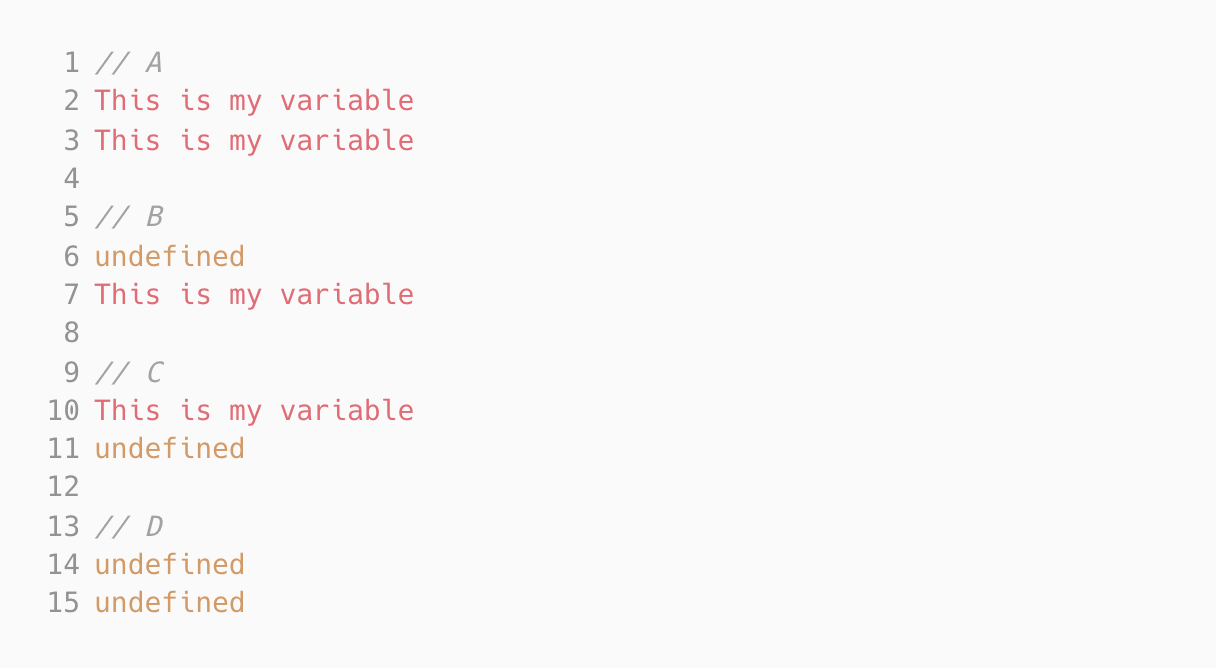
Variable Scope: Understanding variable scope in JavaScript is critical to avoiding unintended side effects and bugs. This skill encompasses knowledge of local, global, block, and lexical scope. Proper scope management is essential for creating maintainable and predictable code.
Functions: Functions are the building blocks of modular and reusable code in JavaScript. Mastery of functions includes understanding function declarations, expressions, arrow functions, and anonymity. This skill is also crucial for implementing callback mechanisms and higher-order functions.
Loops: Loops are fundamental for iterating over collections and performing repetitive tasks efficiently. This includes understanding for, while, and do-while loops, as well as newer constructs like for...of and for...in. Efficient use of loops impacts algorithm performance and code readability.
Conditional Statements: Conditional statements allow for decision-making in code based on boolean conditions. Proficiency in if-else, switch-case, and ternary operators is vital for implementing complex logical flows. This skill ensures that code can respond dynamically to varying inputs and states.
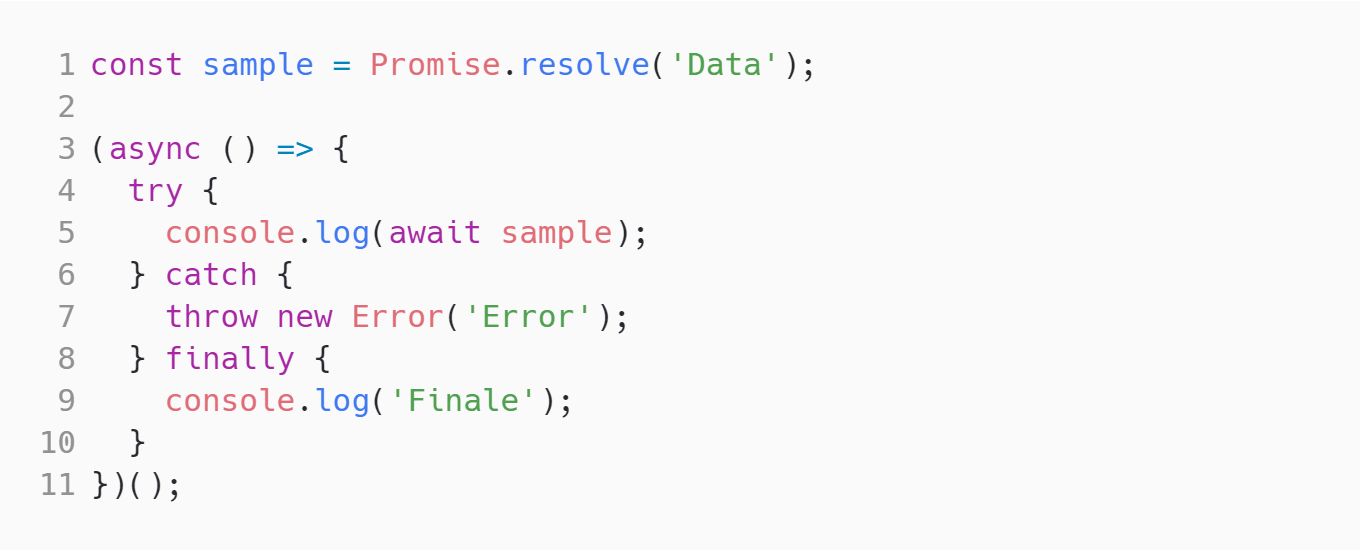
Error Handling: Error handling is paramount for building robust applications that can gracefully manage exceptions and unforeseen issues. Knowledge of try-catch blocks, throw statements, and custom error objects is included. Effective error handling leads to better user experience and easier bug tracing.
Debugging Techniques: Debugging is an essential skill for identifying and fixing issues in code. Techniques include using console methods, breakpoints, step-through debugging, and profiling. Proficiency in debugging is critical for reducing development time and ensuring code reliability.
Object Manipulation: Object manipulation involves creating, modifying, and accessing objects and their properties. This skill covers the use of methods like Object.assign, Object.keys, and object destructuring. Understanding object manipulation is key for handling complex data structures and state management.
Array Methods: Array methods are powerful tools for array manipulation and transformation. This includes methods like map, filter, reduce, and spread operator. Mastery of these methods is crucial for writing clean, efficient, and expressive code.
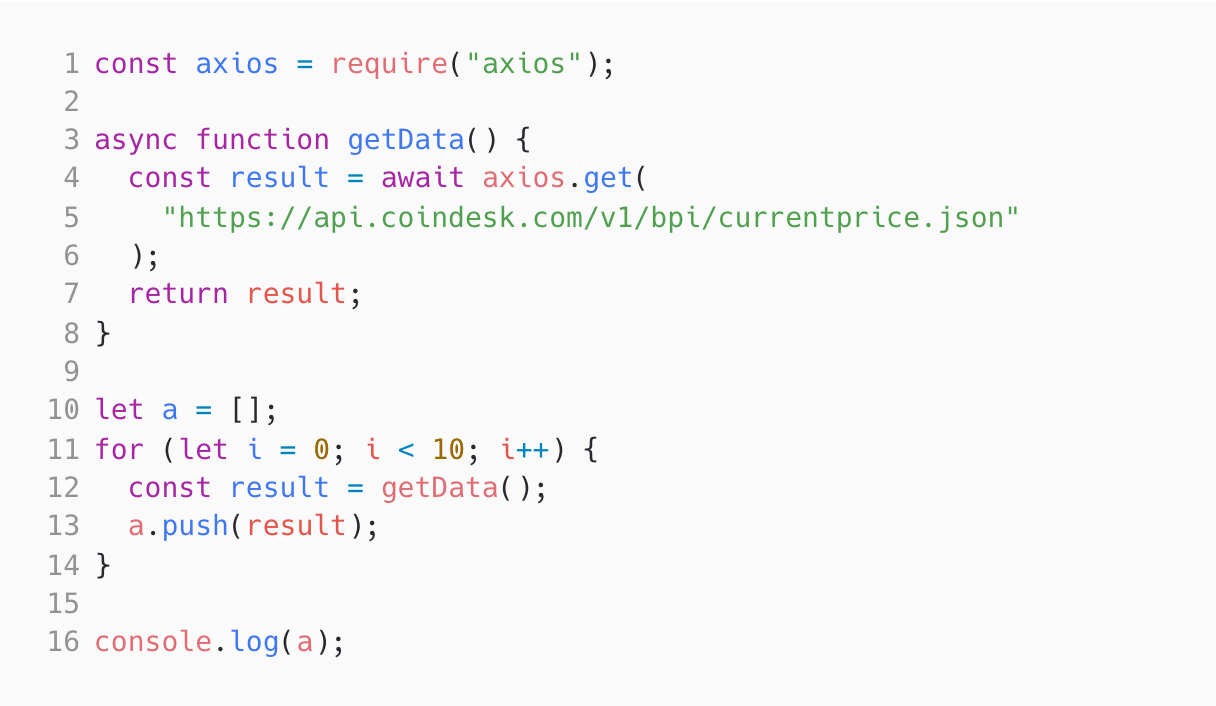
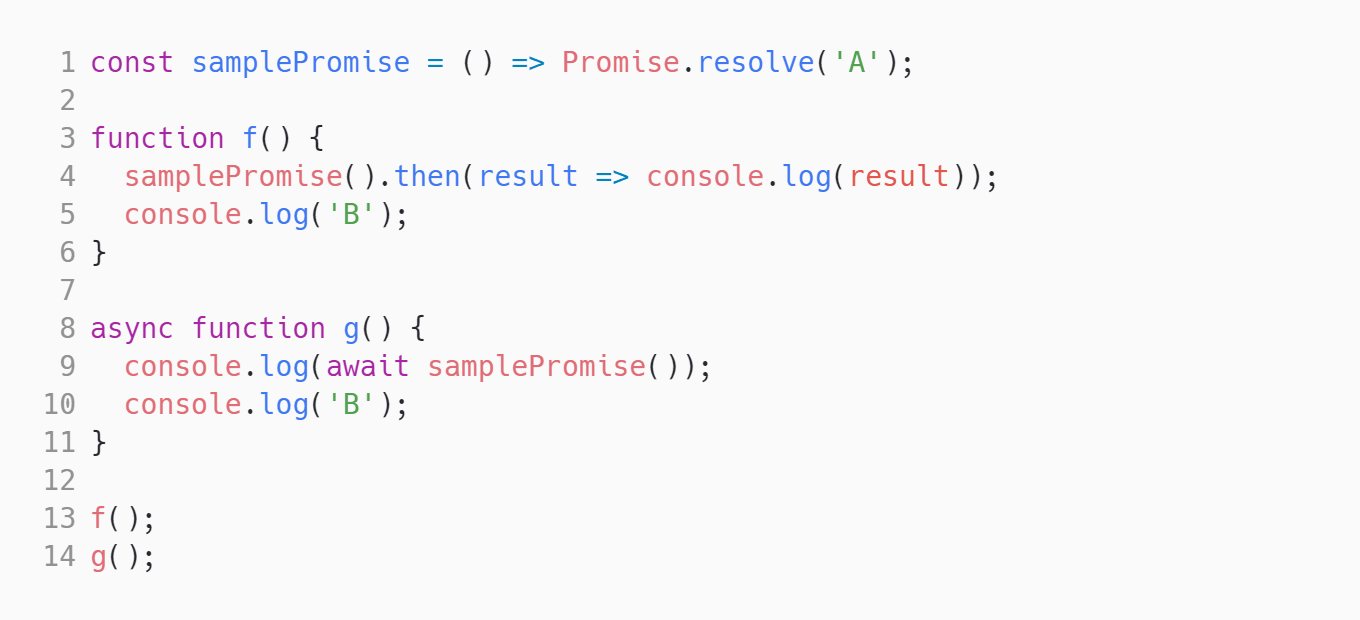
Asynchronous Programming: Asynchronous programming allows for non-blocking execution of code, enabling smoother user experiences. This skill includes knowledge of callbacks, async/await, and event loops. Understanding asynchronous programming is vital for responsive application design.
Event Handling: Event handling involves capturing and responding to user and system events. This skill covers addEventListener, event propagation, and custom events. Proficiency in event handling is crucial for creating interactive web applications.
DOM Manipulation: DOM manipulation involves interacting with and updating the Document Object Model. This includes methods such as querySelector, appendChild, and innerHTML. Efficient DOM manipulation is necessary for dynamic content rendering and user interactions.
Promises: Promises provide a cleaner, more readable approach to handling asynchronous operations compared to callbacks. Mastery of Promises involves understanding then, catch, and finally methods. Promises are essential for managing asynchronous flows and error handling more gracefully.